Learn html - html tutorial - Createradialgradient method in html5 canvas - html examples - html programs
The createRadialGradient() method is used to create a radial and circular gradient object.
The gradient gets applied to rectangles, circles, lines, text, etc.,
Syntax for createRadialGradient() method in HTML Canvas:
Context.createRadialGradient(x0,y0,r0,x1,y1,r1); Parameter Values:
parameter
Description
x0
The starting circle of the gradient is X-axis
y0
The starting circle of the gradient is Y-axis
r0
Radius of the start circle
y1
The ending circle of the gradient is Y-axis
r1
Radius of the end circle
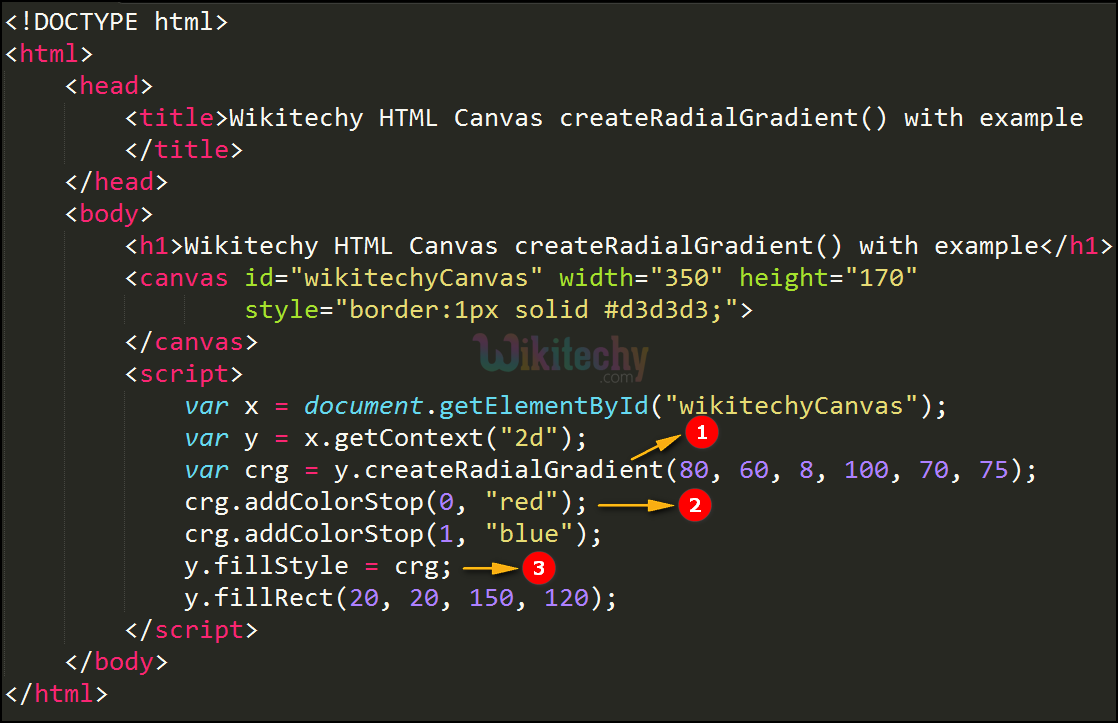
Sample Coding for createRadialGradient() method in HTML Canvas:
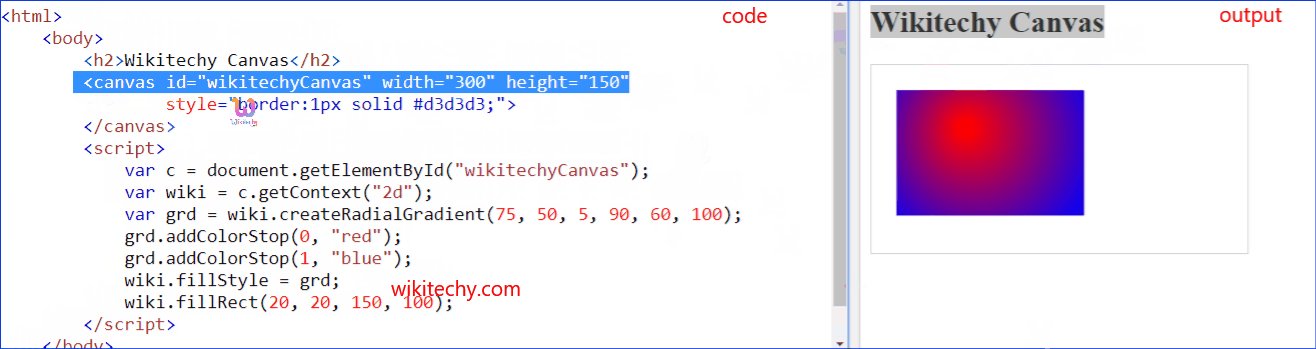
<!DOCTYPE html>
<html >
<body>
<h2> Wikitechy Canvas</h2>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("wikitechyCanvas");
var wiki = c.getContext("2d");
var grd = wiki.createRadialGradient(75, 50, 5, 90, 60, 100);
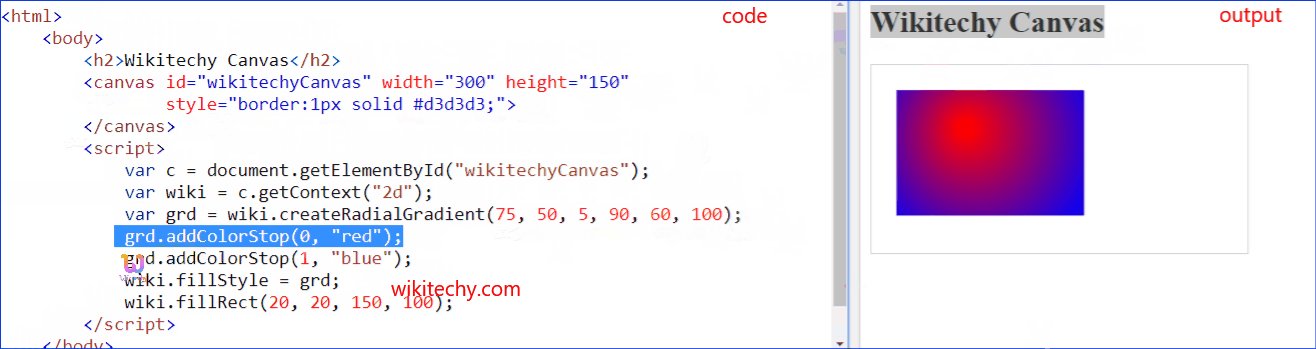
grd.addColorStop(0, "red");
grd.addColorStop(1, "blue");
wiki.fillStyle = grd;
wiki.fillRect(20, 20, 150, 100);
</script>
</body>
</html> Code Explanation for createRadialGradient() method in HTML Canvas:
The createRadialGradient() method creates a radial gradient with given parameters.
The addColorStop() method to define a new stop position of the gradient object.
Here the fillStyle is used to fill the color as a gradient in HTML Canvas.
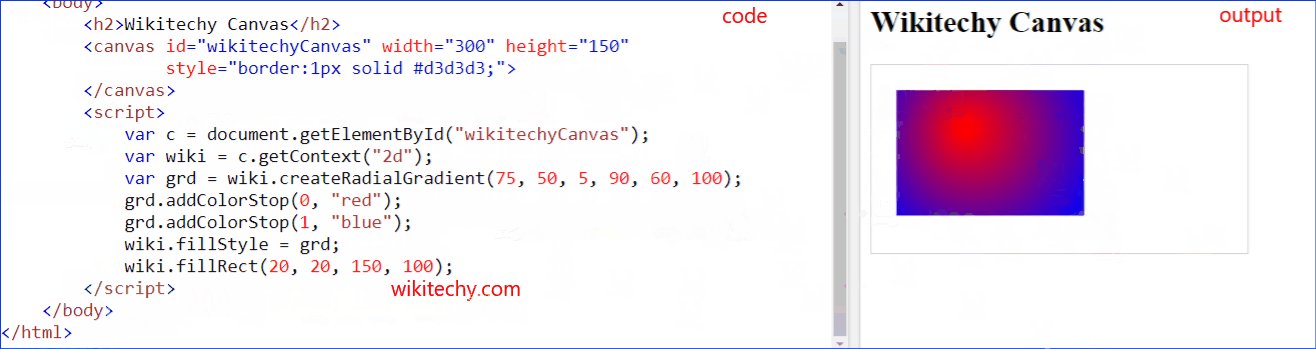
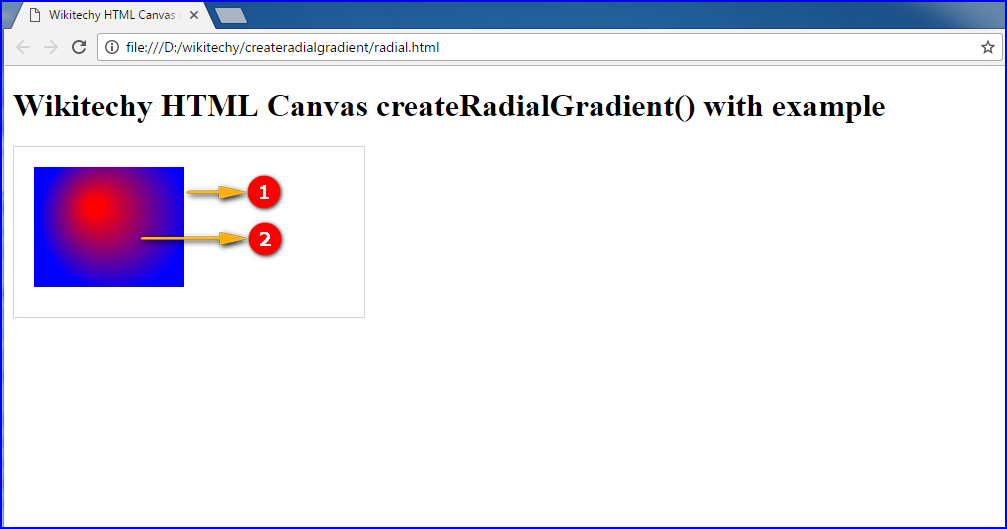
Output for createRadialGradient()method in HTML Canvas:
The color “blue” is shown inside the rectangle in HTML Canvas.
The color “red” is displayed in the output, which indicates gradient circle in Canvas
Browser Support for createRadialGradient()method in HTML Canvas:
Related Searches to createRadialGradient Method in HTML5 Canvas
radial gradient canvas html5
createradialgradient explained
addcolorstop
method used to draw an image on canvas
canvas radial gradient generator
canvas arc gradient
method to draw image on canvas
Html5 Canvas
html tutorials