Learn html - html tutorial - Settransform method in html5 canvas - html examples - html programs
- The setTransform() method is used to resets the current transform to the identity matrix.
- It runs transform() with the same arguments.
- The setTransform() method is used to scale, rotate, move, and skew the context
Syntax for fillText() Method in HTML5 Canvas:
context.setTransform(a,b,c,d,e,f);
Parameter values for setTransform() Method in HTML5 Canvas:
| Parameter |
Description |
| a |
Horizontal scaling |
| b |
Horizontal skewing |
| c |
Vertical skewing |
| d |
Vertical scaling |
| e |
Horizontal moving |
| f |
Vertical moving |
Sample Coding for setTransform() Method in HTML5 Canvas:
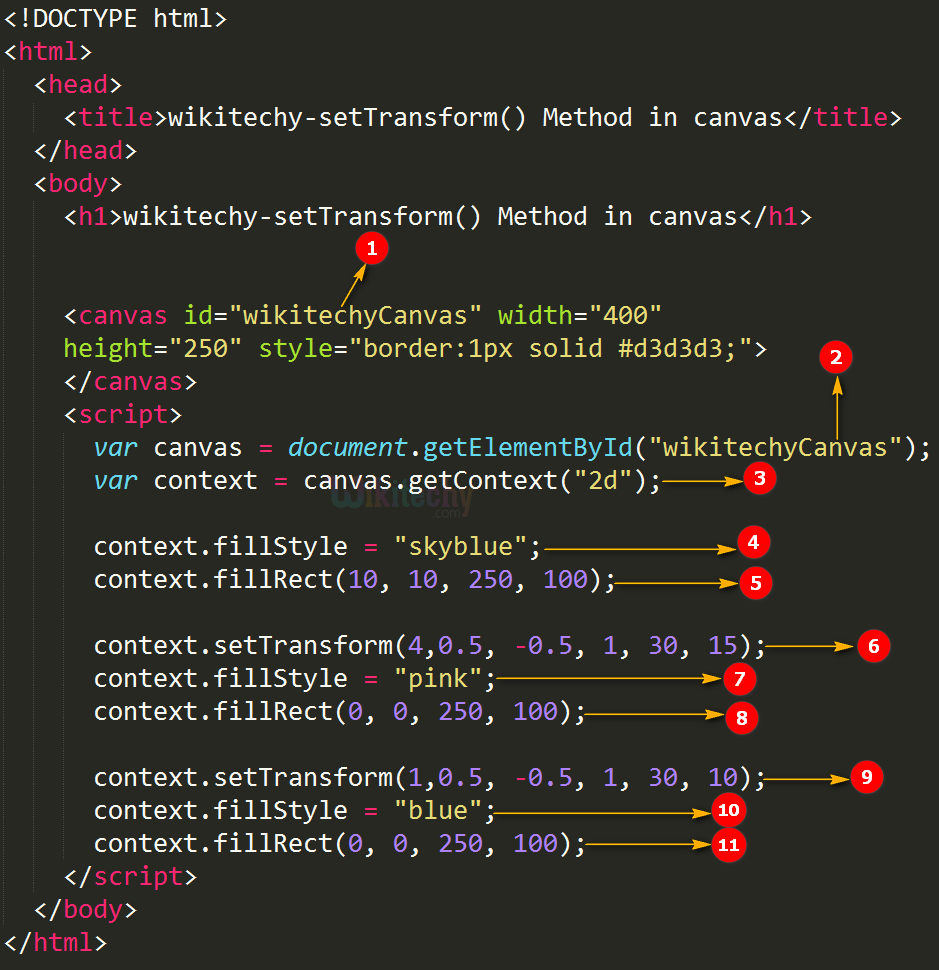
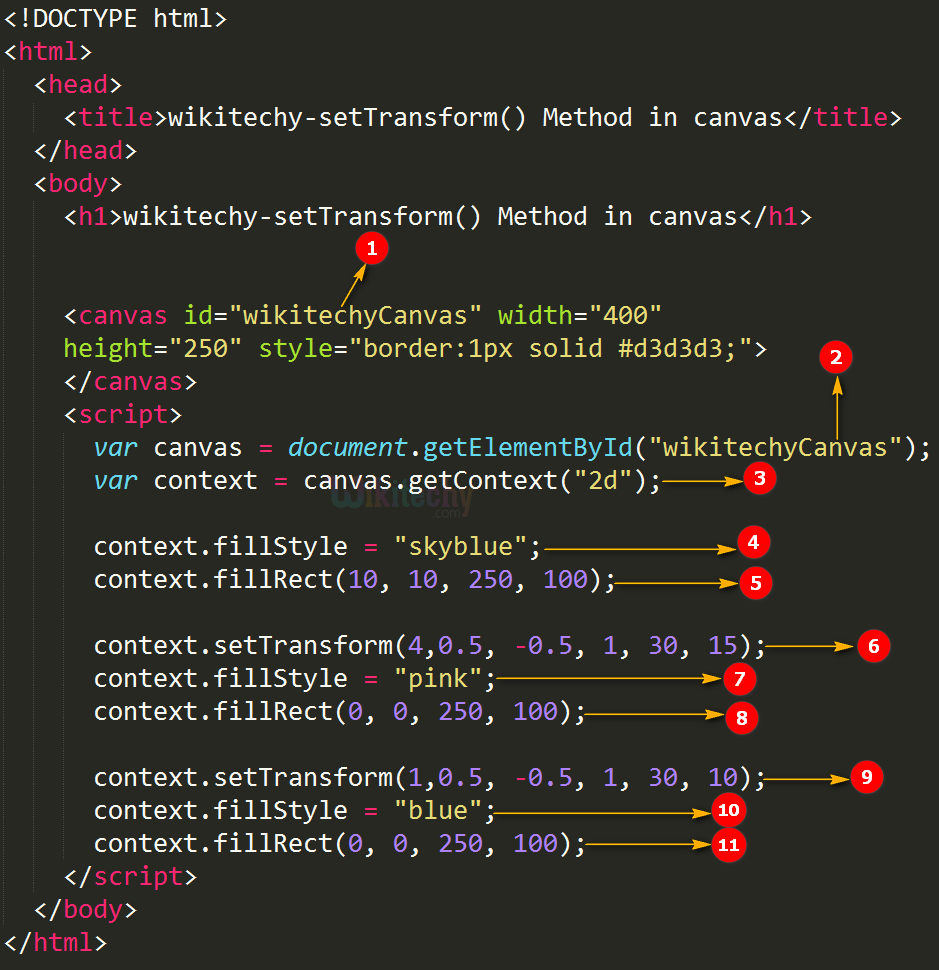
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-setTransform() method in Canvas</title>
</head>
<body>
<h2>Wikitechy-setTransform() method in canvas</h2>
<canvas id="wikitechyCanvas" width="400"
height="250" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.fillStyle = "skyblue";
context.fillRect(10, 10, 250, 100);
context.setTransform(4,0.5, -0.5, 1, 30, 15);
context.fillStyle = "pink";
context.fillRect(0, 0, 250, 100);
context.setTransform(1,0.5, -0.5, 1, 30, 10);
context.fillStyle = "blue";
context.fillRect(0, 0, 250, 100);
</script>
</body>
</html>
Code Explanation for setTransform() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById: method is used to draw the element from canvas id value.
- The canvas.getContext() method returns an object that provides methods and properties for drawing on the canvas.
- The context.fillStyle() method is used to fill a skyblue color to the rectangle.
- The context.fillRect() method is used to draws a "filled" rectangle (10,10,250,100) in (x0,y0,x1,y1).
- The context.setTransform() method is used to “setTransform” a diagram (4,0.5, -0.5, 1, 30, 15) in (a,b,c,d,e,f)
- The context.fillStyle() method is used to fillstyle of a diagram (pink color rectangular box)
- The context.fillRect() method is used to draws a "filled" rectangle (0,0,250,100) (x0,y0,x1,y1)
- The context.setTransform() method is used to “setransform” a diagram (1, 0.5, -0.5, 1, 30, 10); (a,b,c,d,e,f)
- The context.fillstyle() method is used to fillstyle of a diagram (blue color rectangular box)
- The context.fillRect() method is used to draws a "filled" rectangle (0, 0, 250, 100); in (x0,y0,x1,y1)
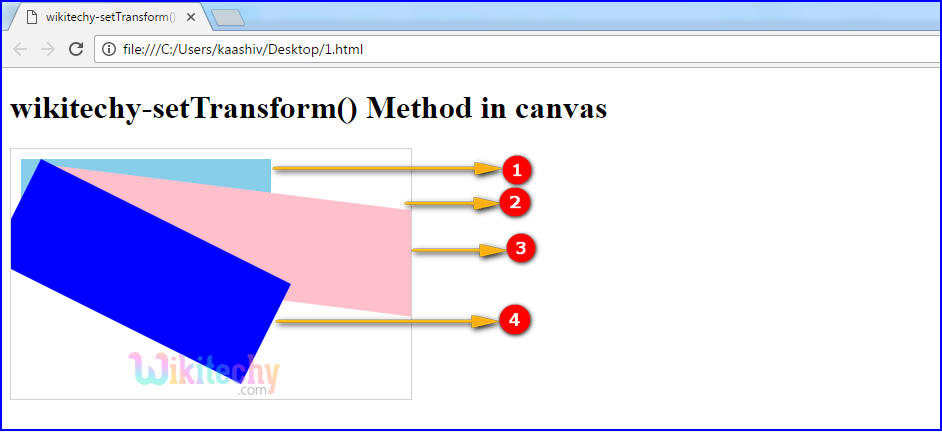
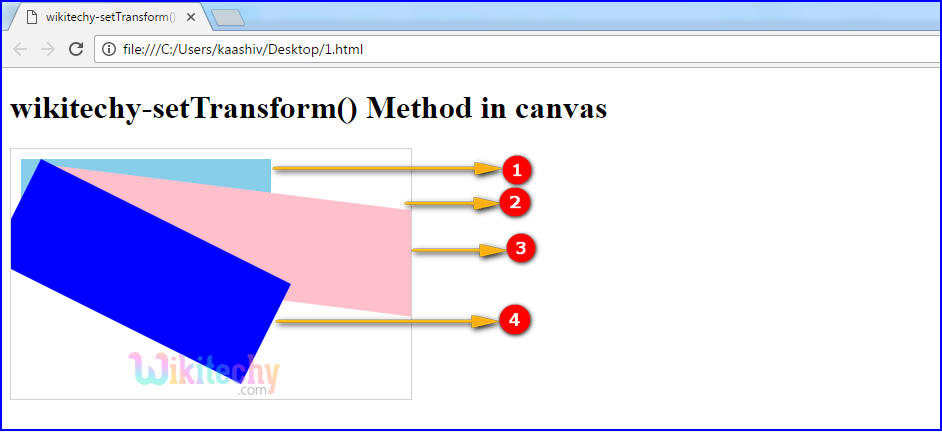
Output for setTransform() Method in HTML5 Canvas:

- The rectangle is drawn with this parameter (0,0,250,200) and filled with skyblue color
- <canvas>tag is used to draw a rectangle with gray color border.
- The rectangle is drawn with this parameter (0,0,250,100) and filled with pink color
-context.setTransform (4,0.5, -0.5, 1, 30, 15);
- The rectangle is drawn with this parameter (0,0,250,100)and filled with blue color
-context.setTransform (1, 0.5, -0.5, 1, 30, 10);
Browser Support for setTransform() Method in HTML5 Canvas:
Tips and Notes
- The transformation will only affect drawings made after the setTransform() method is called.
Related Searches to setTransform() Method in HTML5 Canvas
settransform createjs
transform canvas
canvas reset transform
canvas transform rotate
set transform unity
canvas context rotate
canvas context translate
settransform java
Html5 Canvas
html tutorials