Learn html - html tutorial - Strokestyle property in html5 canvas - html examples - html programs
- The strokeStyle is a property of <canvas> element in Colors, Styles, and Shadows.
- The strokeStyle property sets the color, pattern or gradient used for strokes.
Syntax for strokeStyle Property in HTML5 Canvas:
context.strokeStyle="color";
Property values for strokeStyle Property in HTML5 Canvas:
| Values |
Description |
| color |
A CSS color value that displays the stroke color of the drawing. |
| gradient |
A gradient object (linear or radial) is used to design a gradient stroke |
| pattern |
A pattern object is used to design a pattern stroke |
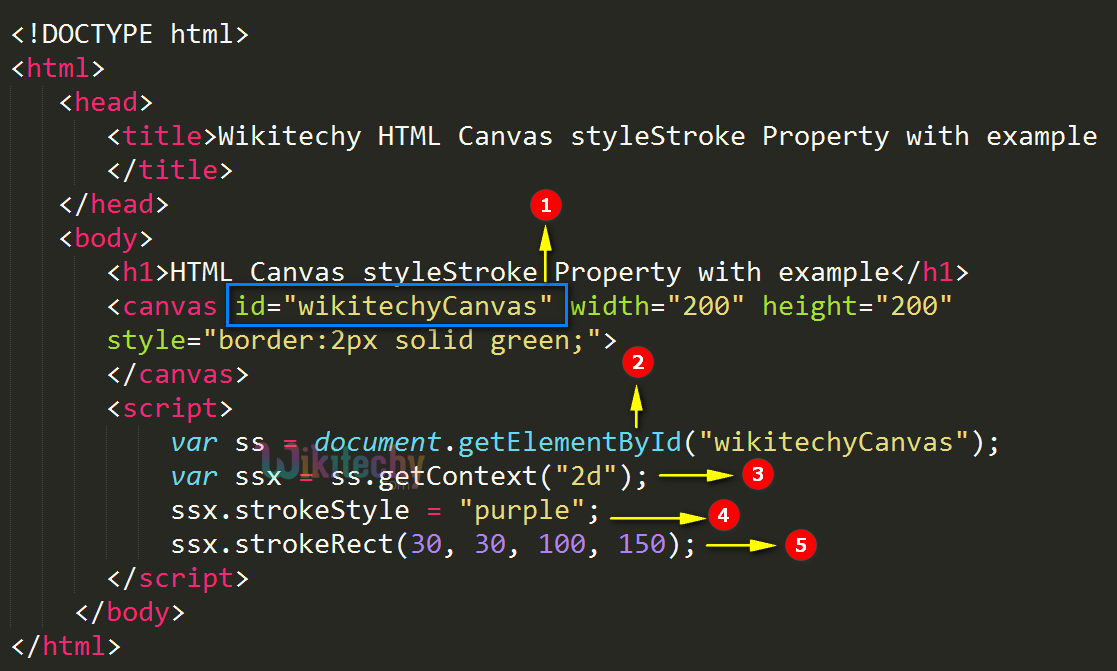
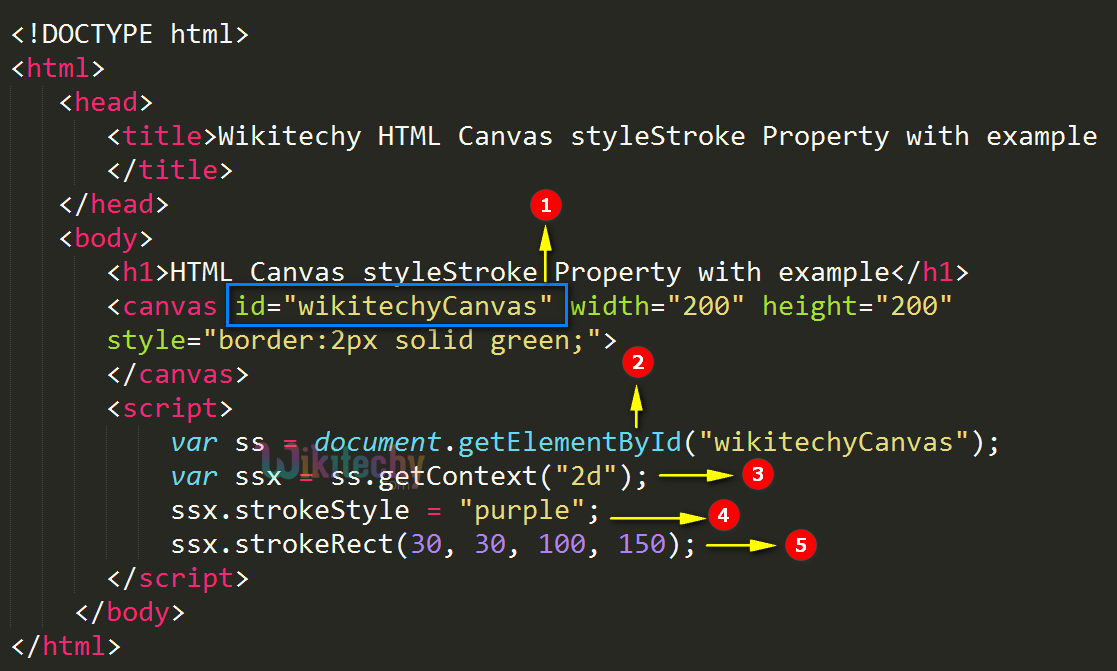
Sample Coding for strokeStyle Property in HTML5 Canvas:
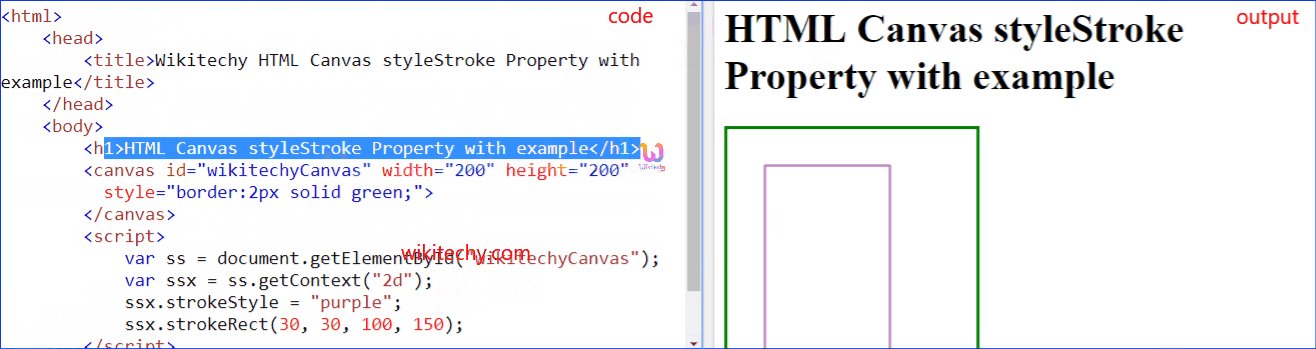
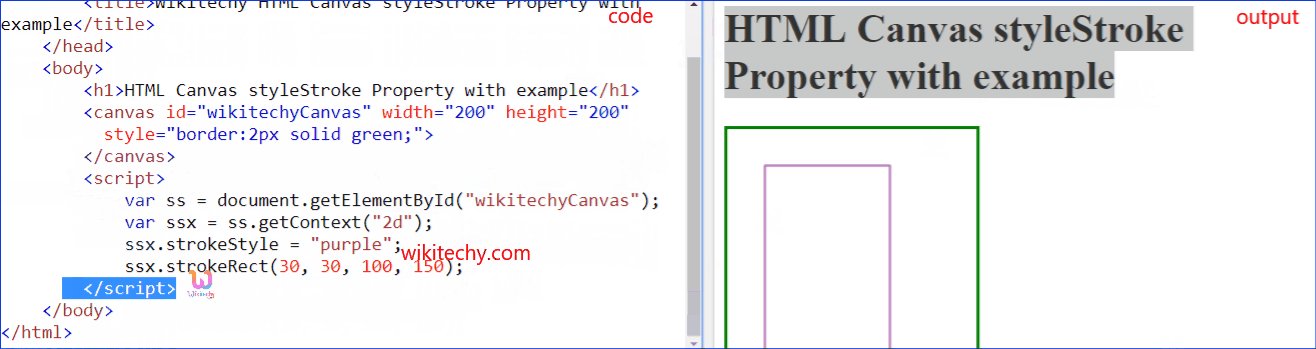
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas styleStroke Property with example</title>
</head>
<body>
<h1>HTML Canvas styleStroke Property with example</h1>
<canvas id="wikitechyCanvas" width="200" height="200"
style="border:2px solid green;">
</canvas>
<script>
var ss = document.getElementById("wikitechyCanvas");
var ssx = ss.getContext("2d");
ssx.strokeStyle = "purple";
ssx.strokeRect(30, 30, 100, 150);
</script>
</body>
</html>
Code Explanation for strokeStyle Property in HTML5 Canvas:

- “Wikitechy canvas” is used to define the value of id attribute for canvas element.
- getElementById() method is used to get the canvas element that has the id attributes with the specified value.
- ss.getContext(“2d”) method is returns a two-dimensional drawing context on the canvas.
- ssx.strokeStyle=”purple” specifies the stroke style in purple color.
- ssx.strokeRect(30,30,100,150) method is used to draw a rectangle.
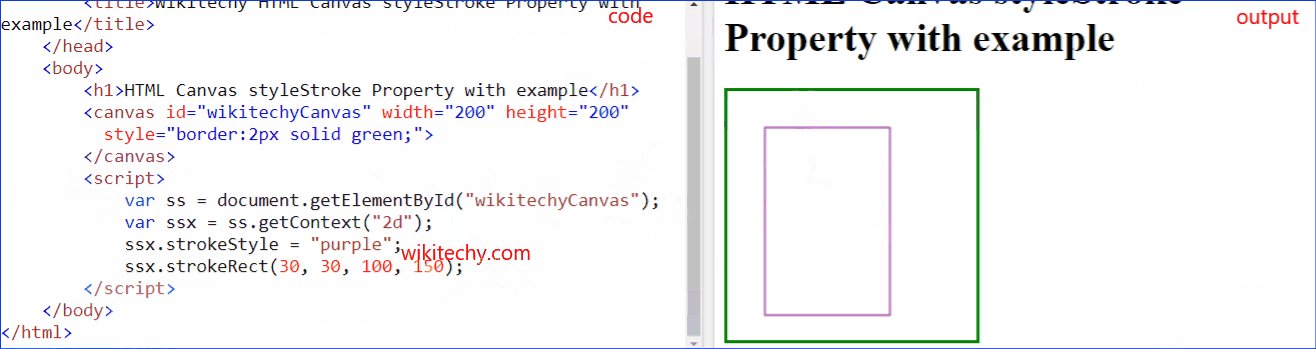
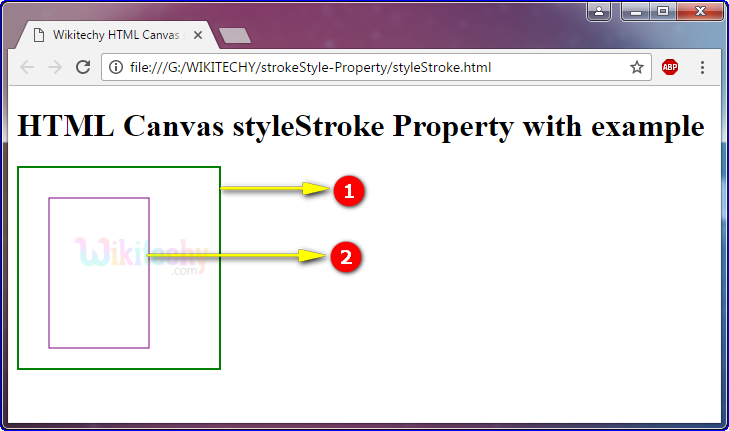
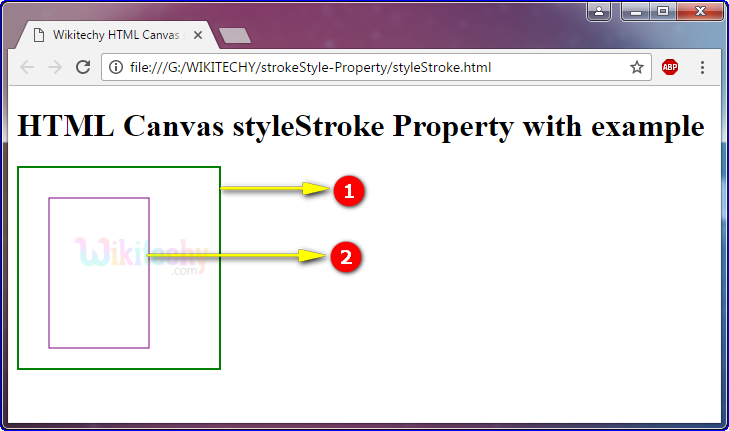
Output for strokeStyle Property in HTML5 Canvas:

- The canvas rectangle with green color border.
- Using a stroke color of purple and draw a rectangle.
Browser Support for strokeStyle Property in HTML5 Canvas:
Related Searches to strokeStyle Property in HTML5 Canvas
canvas stroke width
line color canvas
canvas stroke style
canvas line style
html5 canvas line
html5 canvas background color
canvas dashed line
canvas color code
Html5 Canvas
html tutorials