Learn html - html tutorial - Linejoin property in html5 canvas - html examples - html programs
The lineJoin property is one of the canvas property.
The lineJoin property sets the type of corner has been created, when two lines meet.
Syntax for lineJoin Property in HTML5 canvas:
context.lineJoin="miter";Parameter Description for lineJoin property in HTML5 Canvas:
Parameter
Description
bevel
To create a beveled corner
round
To create a rounded corner
miter
To create a sharp corner(default)
Sample Coding for lineJoin Property in HTML5 canvas:
<!DOCTYPE html>
<html >
<head>
<title> wikitechy - HTML Canvas lineJoin Property </title>
</head>
<body>
<h1> wikitechy HTML Canvas lineJoin Property</h1>
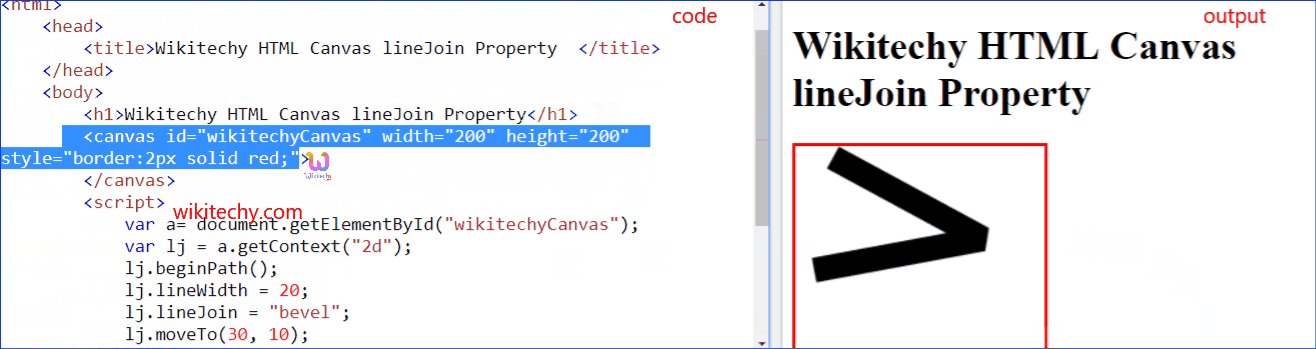
<canvas id="wikitechyCanvas" width="200" height="200"
style="border:2px solid red;">
</canvas>
<script>
var a= document.getElementById("wikitechyCanvas");
var lj = a.getContext("2d");
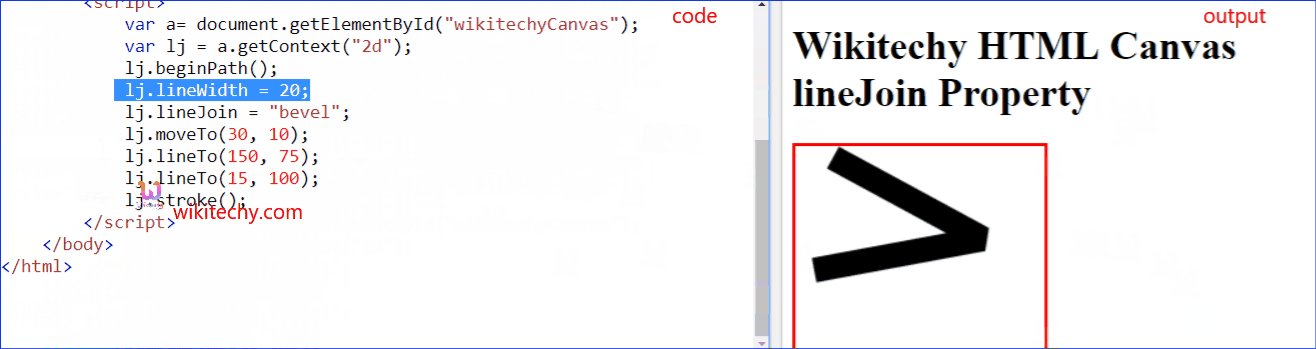
lj.beginPath();
lj.lineWidth = 20;
lj.lineJoin = "bevel";
lj.moveTo(30, 10);
lj.lineTo(150, 75);
lj.lineTo(15, 100);
lj.stroke();
</script>
</body>
</html> Code Explanation for lineJoin Property in HTML5 canvas:
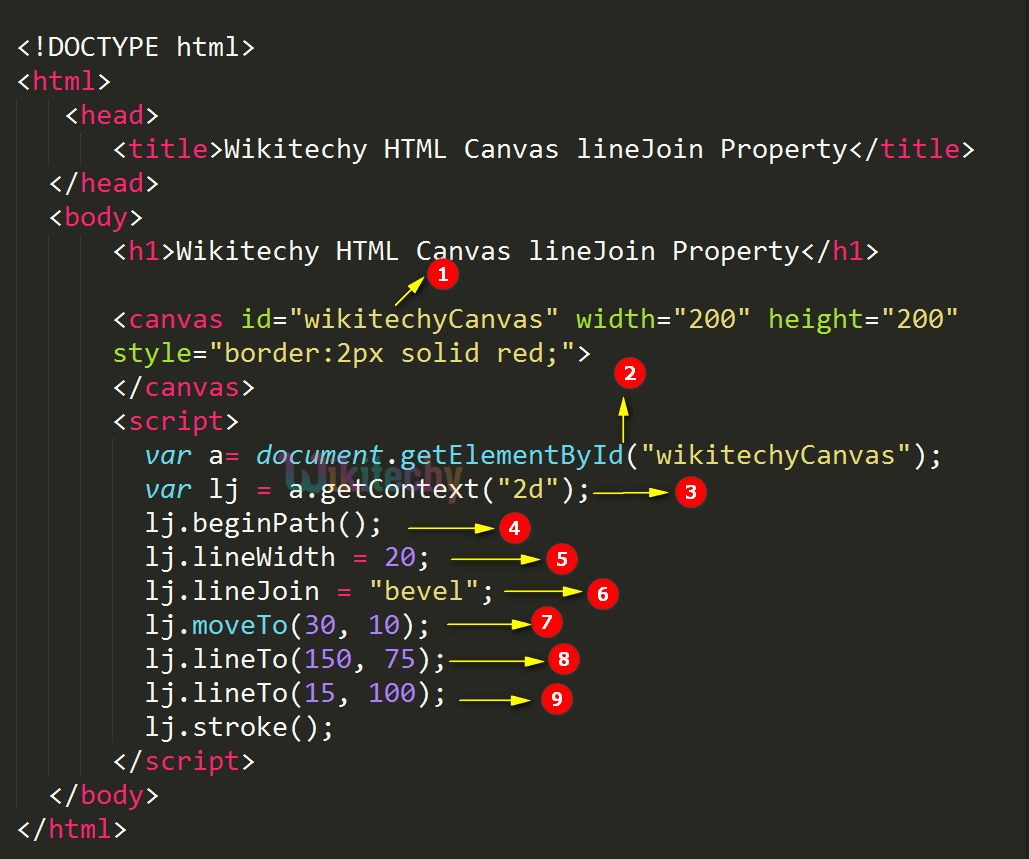
”wikitechyCanvas” is used to declare the id value of the canvas tag. The getElementById() ; method is used to get the element that has the id attribute with the value. “wikitechyCanvas”.
getContext(“2d”) returns an object that provides methods and properties for drawing on the canvas. beginPath() method is used to begins the path or reset the current path to increase width of the line using linewidth .
bevel lineJoin property is used to create a slanting corner.
The moveTo() method is used to set the starting point at (30,10)in x ,y axis.
The lineTo() method is used to set the ending point at(150,75) in x, y direction.
The lineTo() method is used to set the ending point to starting point at (15,100) in x, y direction.
The stroke() method is used to display the graphics.
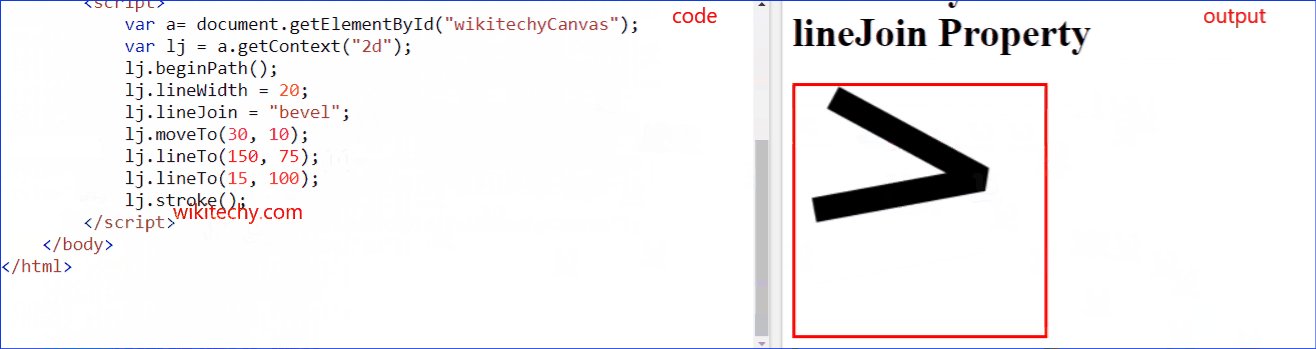
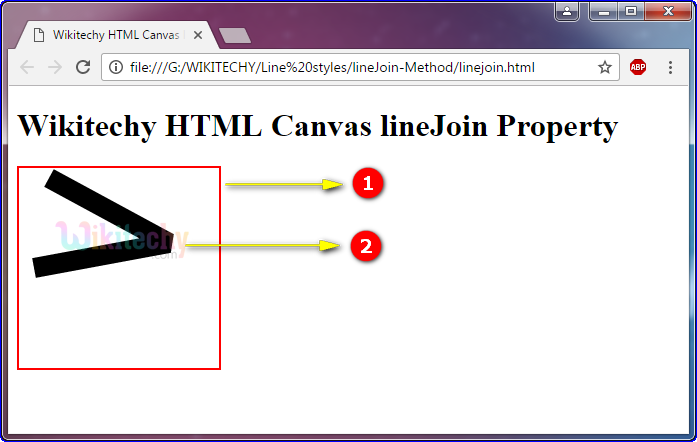
Output for lineJoin Property in HTML5 canvas:
<canvas> tag to draw the graphics.
When the two lines meet, create a slanting corner..
Browser Support for lineJoin Property in HTML5 canvas:
Tips and Notes
The miterLimit property is affected by miter value.
Related Searches to lineJoin Property in HTML5 Canvas
canvas linecap
canvas linecap not working
what is line cap
line cap in computer graphics
line caps in computer graphics
linewidth canvas
canvas rounded corners
stroke-linejoin
Html5 Canvas
html tutorials