html tutorial - font Property in HTML5 Canvas - html5 - html code - html form

Learn html - html tutorial - Font property in html5 canvas - html examples - html programs
- The font property is one of the canvas property.
- The font property is used to sets or returns the current font properties for text content on the canvas.
- The font property has similar syntax as the css font property.
Syntax for font Property in HTML5 Canvas:
context.font="italic small-caps bold 12px Times New Roman";Property values for font Property in HTML5 Canvas:
| Values | Description |
|---|---|
| font-style | Specifies the font style: normal italic oblique |
| font-variant | Specifies the font variant: Normal small-caps |
| font-weight | Specifies the font weight: normal bold bolder lighter |
| font-size/line-height | Specifies the font size and the line-height, in pixels |
| font-family | Specifies the font family |
| caption | Use the font captioned controls (like buttons, drop-downs, etc.) |
| icon | Use the font used to label icons |
| menu | Use the font used in menus (drop-down menus and menu lists) |
| message-box | Use the font used in dialog boxes |
| small-caption | Use the font used for labeling small controls |
| status-bar | Use the fonts used in window status bar |
Sample Coding for font Property in HTML5 Canvas:
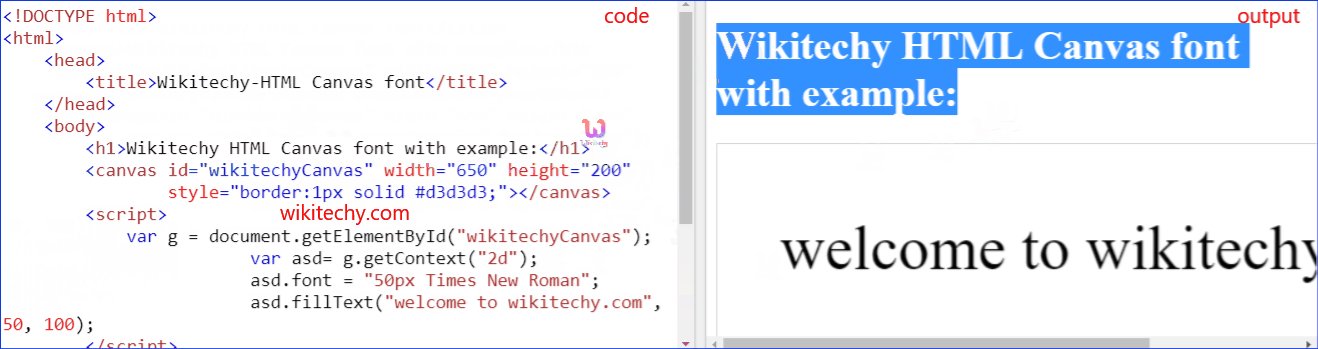
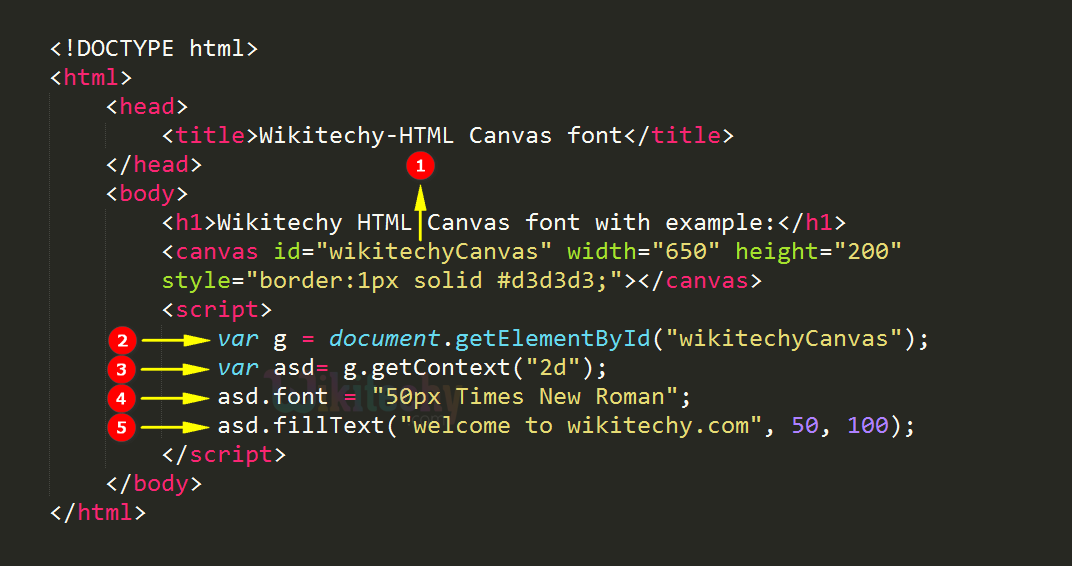
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-HTML canvas font</title>
</head>
<body>
<h1>wikitechy-HTML canvas font with example:</h1>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;">
</canvas>
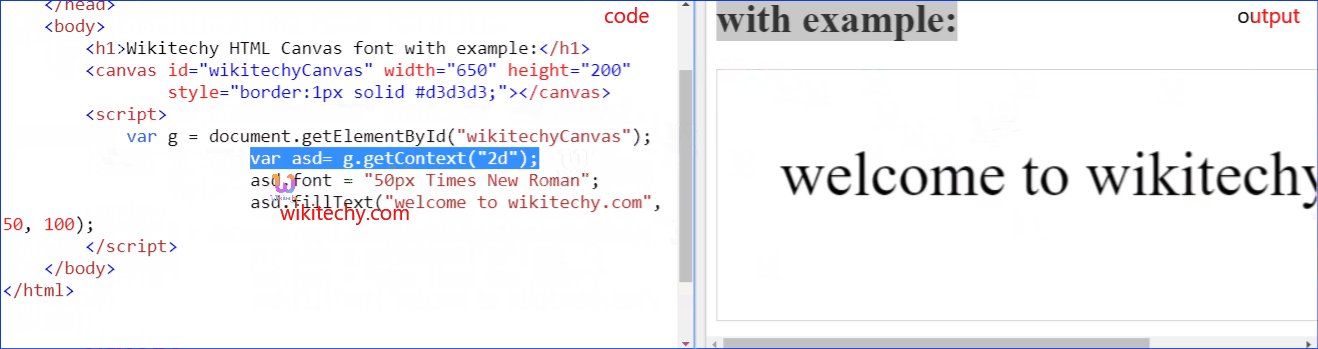
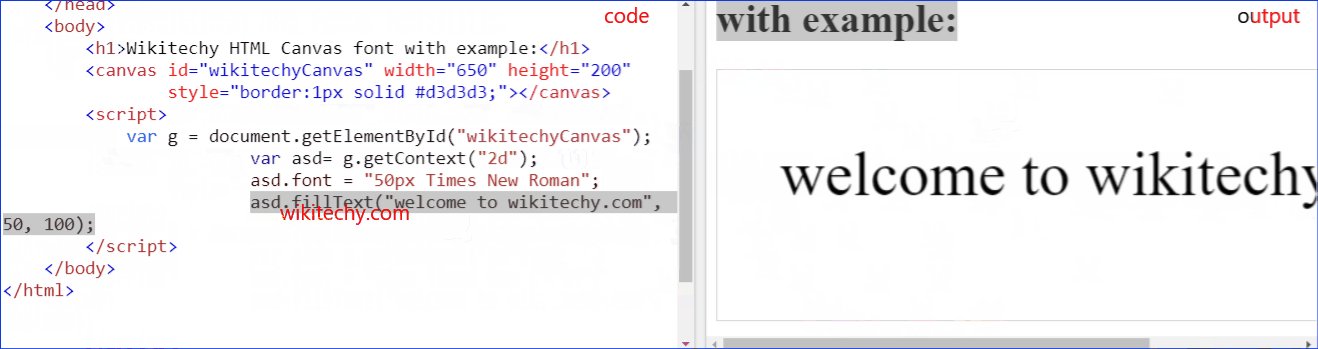
<script>
var g = document.getElementById("wikitechyCanvas");
var asd= g.getContext("2d");
asd.font = "50px Times New Roman";
asd.fillText("welcome to wikitechy.com", 50, 100);
</script>
</body>
</html>Code Explanation for font Property in HTML5 Canvas:

- “Wikitechy canvas” is used to declare the id value of the canvas tag.
- getElementById() method is used to draw the element from id.
- getContext() returns an object that provides methods and properties for canvas element.
- font property is used to set the font level is 50px and set the font as Times New Roman.
- The fillText() method is used to filled text ("welcome to wikitechy.com", 50, 100) on the canvas in (x,y) axis.
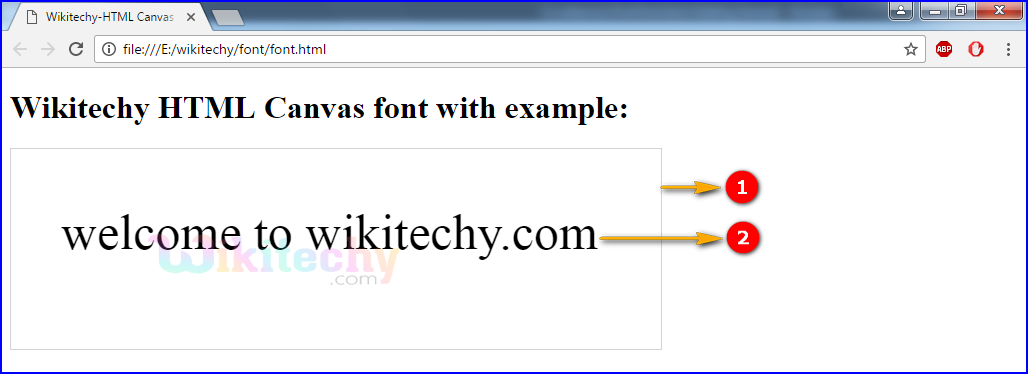
Output for font Property in HTML5 Canvas:

- canvas is used to draw a rectangle an font property.
- The output was displayed by “50px Times New Roman” font of the given element.
Browser Support for font Property in HTML5 Canvas:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
