html tutorial - clip Method in HTML5 Canvas - html5 - html code - html form
- The clip() is the method of HTML5 canvas.
- The clip() method is used to clips an area of any shape and size from the original canvas.
Syntax for clip() method in HTML5 Canvas:
context.clip();Sample Coding for clip() method in HTML5 Canvas:
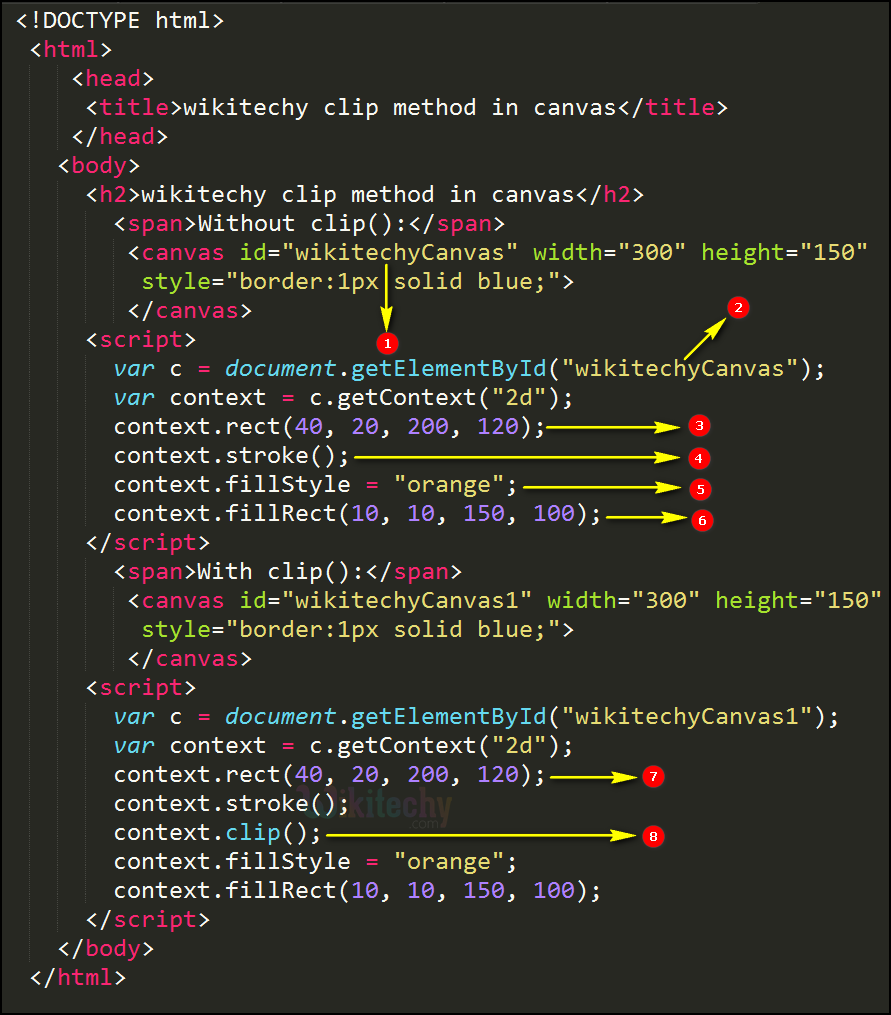
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy clip method in canvas</title>
</head>
<body>
<h2>wikitechy clip method in canvas</h2>
<span>Without clip():</span>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid blue;">
</canvas>
<script>
var c = document.getElementById("wikitechyCanvas");
var context = c.getContext("2d");
context.rect(40, 20, 200, 120);
context.stroke();
context.fillStyle = "orange";
context.fillRect(10, 10, 150, 100);
</script>
<span>With clip():</span>
<canvas id="wikitechyCanvas1" width="300" height="150"
style="border:1px solid blue;">
</canvas>
<script>
var c = document.getElementById("wikitechyCanvas1");
var context = c.getContext("2d");
context.rect(40, 20, 200, 120);
context.stroke();
context.clip();
context.fillStyle = "orange";
context.fillRect(10, 10, 150, 100);
</script>
</body>
</html>Code Explanation for clip() method in HTML5 Canvas:

- “wikitechyCanvas” is declare id value for the HTML canvas.
- The getElementById(); method is used to get the element with the specific id (“wikitechycanvas”). Without clip:
- rect() method is used to drawing a rectangle in the canvas(40,20,200,120).
- The stroke()method is used to draws a path.
- The fillstyle propery is used to fill orange color to a rectangle.
- The fillRect() method is used to draw a filled rectangle in the canvas(10,10,150,100). With clip:
- rect() method is used to drawing a rectangle in the canvas.same rectangle size of without clip.
- clip() method is used to clips an any shape and any size from the original canvas.
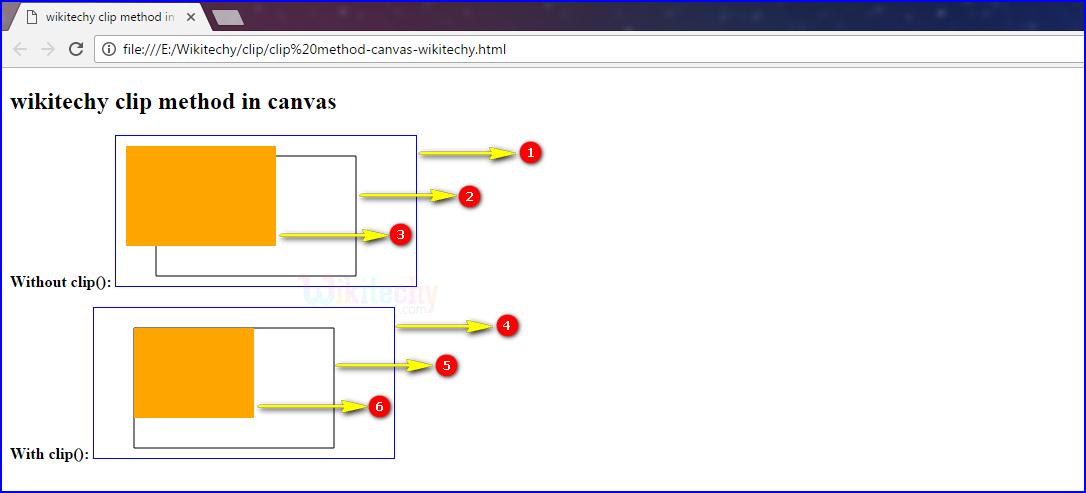
Output for clip() method in HTML5 Canvas:

- The HTML canvas rectangle is blue border in without clip.
- The rectangle box with default black color in without clip by using stroke() method.
- This shows that orange color rectangle drawn by using rect() method.
- The HTML canvas rectangle is blue border in with clip.
- The rectangle box with default black color in with clip by using stroke method.
- The part of the orange rectangle that is inside the clipped area only visible.
Browser Support for clip() method in HTML5 Canvas:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
