Learn html - html tutorial - Arcto method in html5 canvas - html examples - html programs
- The arcTo() is the Method of HTML CANVAS
- The arcTo() method is used to creates an arc/curve between two tangents on the canvas.

Syntax for arcTo() Method in HTML5 Canvas:
context.arcTo(x1,y1,x2,y2,radius);
Parameter values for arcTo() Method in HTML5 Canvas:
| Value |
Description |
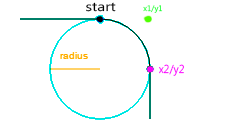
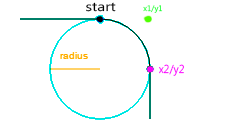
| X1 |
The x-coordinate of the first tangent. |
| Y1 |
The y-coordinate of the first tangent. |
| X2 |
The x-coordinate of the second tangent. |
| Y2 |
The y-coordinate of the second tangent. |
| radius |
The radius of the arc. |
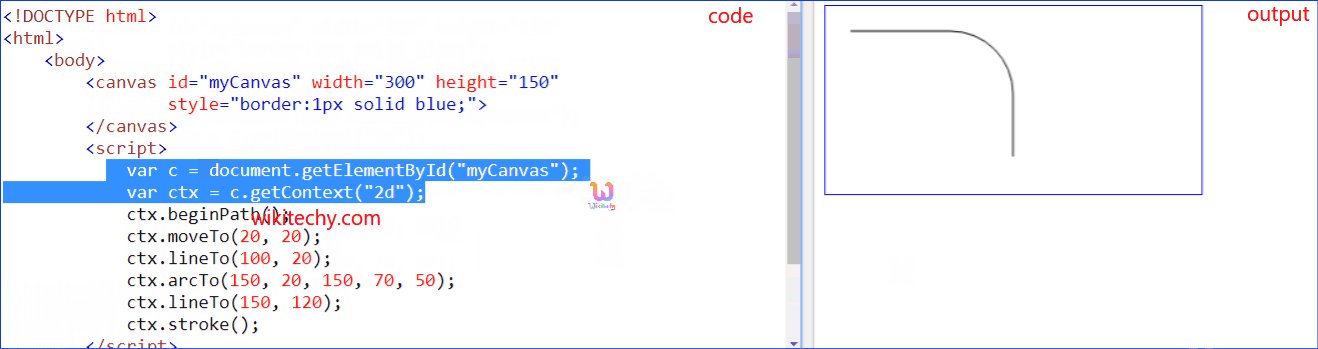
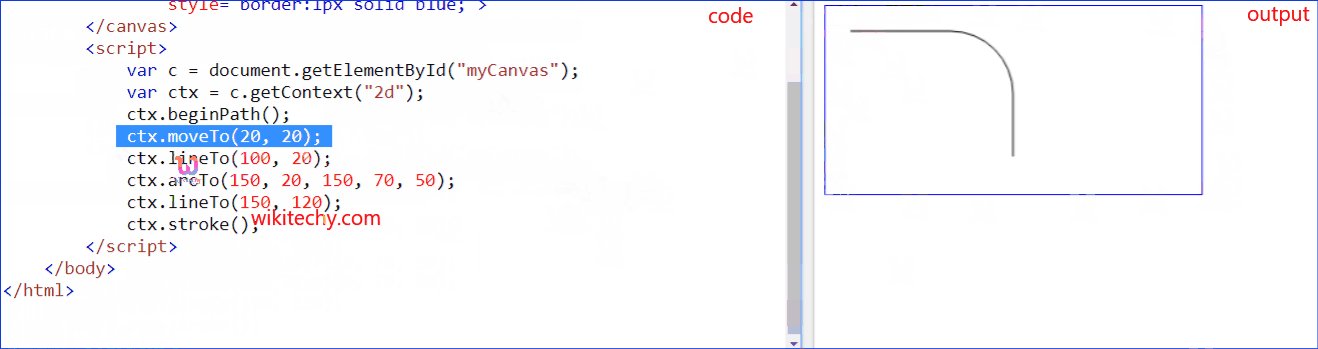
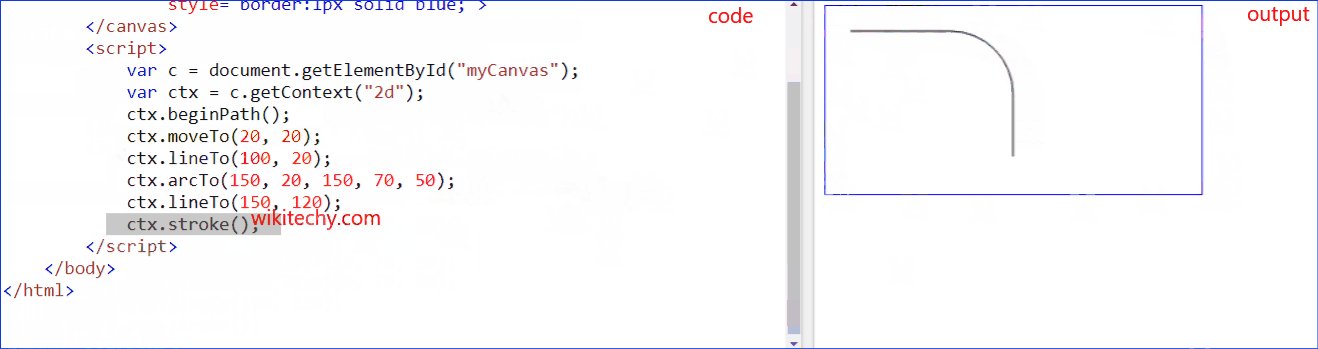
Sample Coding for arcTo() Method in HTML5 Canvas:
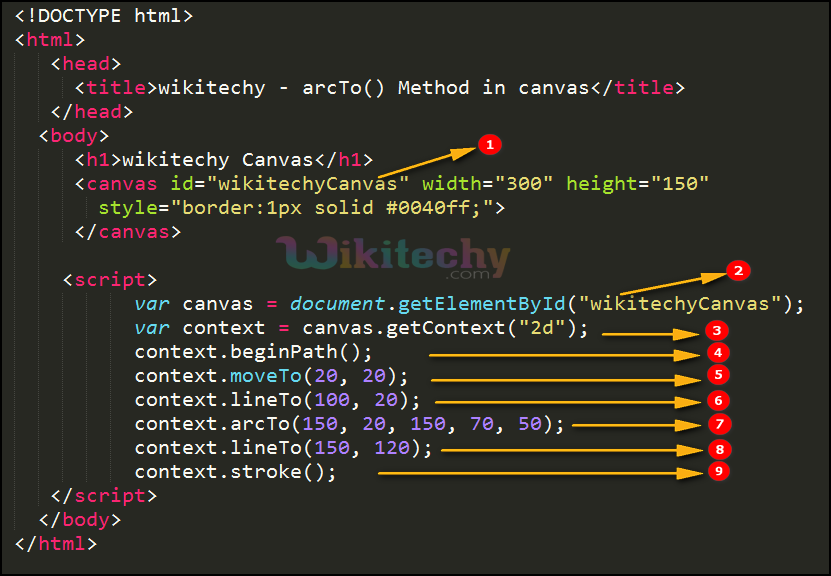
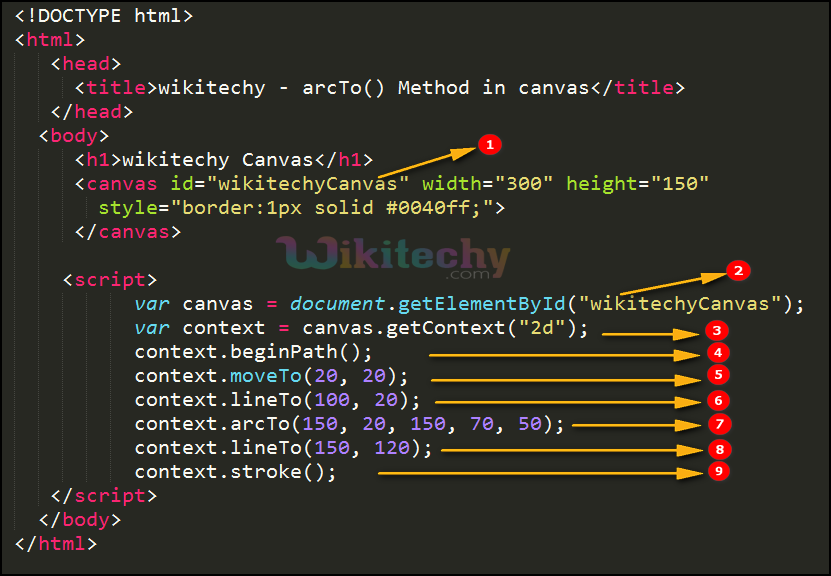
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy - arcTo() Method in Canvas</title>
</head>
<body>
<h1>wikitechy Canvas</h1>
<canvas id="wikitechycanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas= document.getElementById("wikitechyCanvas");
var context= canvas.getContext("2d");
context.beginPath();
context.moveTo(20, 20);
context.lineTo(100, 20);
context.arcTo(150, 20, 150, 70, 50);
context.lineTo(150, 120);
context.stroke();
</script>
</body>
</html>
Code Explanation for arcTo() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to define the id attribute value for canvas element.
- The getElementById(); method is used to get the element that has the id attributes value as “wikitechyCanvas”.
- canvas.getContext(“2d”) method returns an object that provides methods and properties for drawing on the canvas
- The beginPath() method begins a path, or resets the current path.
- The moveTo() method is used to select the starting point as (20,20)
- The lineTo()method is used to select the ending point as (100,20).
- The arcTo() is used to create circle on canvas
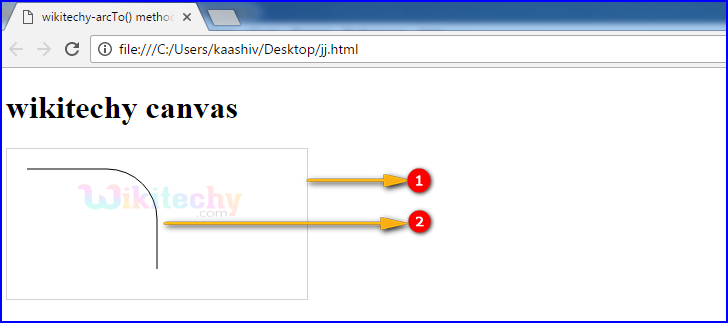
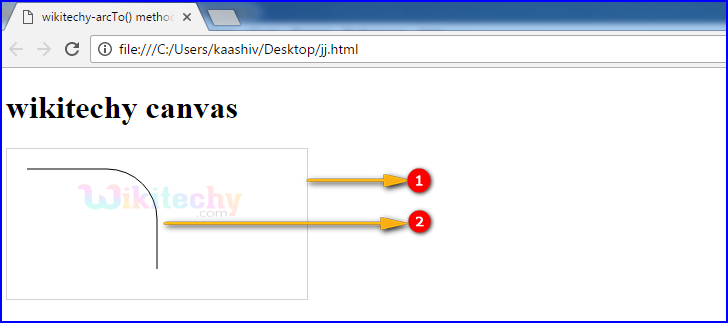
Output for arcTo() Method in HTML5 Canvas:

- The canvas rectangle with width as 300 and height as 150
- It displays an arc between two tangents on the canvas.
Browser Support for rect() Method in HTML5 Canvas:
Tips and Notes
- Use stroke() method to actually draw the arc on the canvas.
Related Searches to arcTo() Method in HTML5 Canvas
arcto html
arcto html5
arcto svg
bezier curve to
canvas quadraticcurveto
canvas fill arc
html5 canvas arc
strokestyle
Html5 Canvas
html tutorials