Learn html - html tutorial - createpattern method in html5 canvas - html examples - html programs
- The createPattern() method is used to repeats the specific component in the specified direction.
- The component can be an image, video, or another component.
- The repeated component can be used to draw rectangles, circles, lines etc.
Syntax for createPattern() method in HTML5 Canvas:
context.createPattern(image,”repeat|repeat-x|repeat-y|no-repeat”);
Parameter Values for createPattern() method in HTML5 Canvas:
| Parameters |
Description |
| Image |
To use image, canvas or video component |
| Repeat |
The pattern repeats both horizontally and vertically. This is a default value. |
| Repeat-x |
The pattern repeats only horizontally |
| Repeat-y |
The pattern repeats only vertically |
| No-repeat |
The pattern will be displayed only once. |
Sample coding for createPattern() method in HTML5 Canvas:
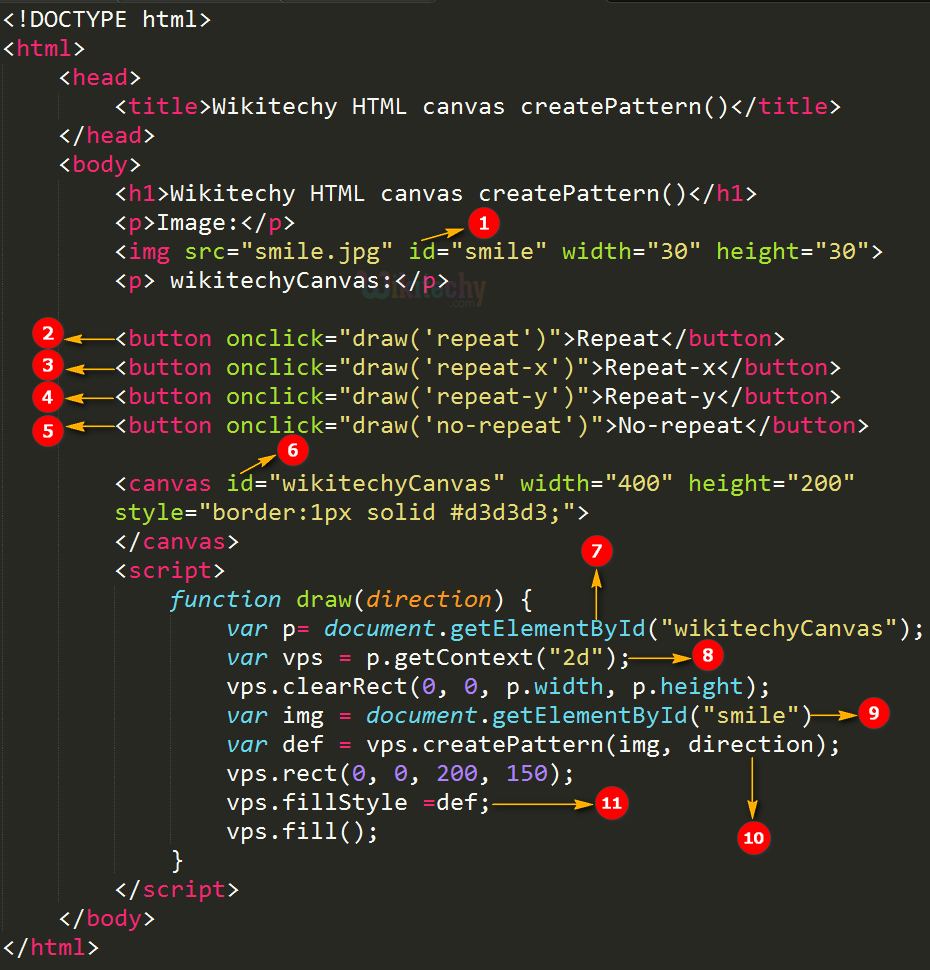
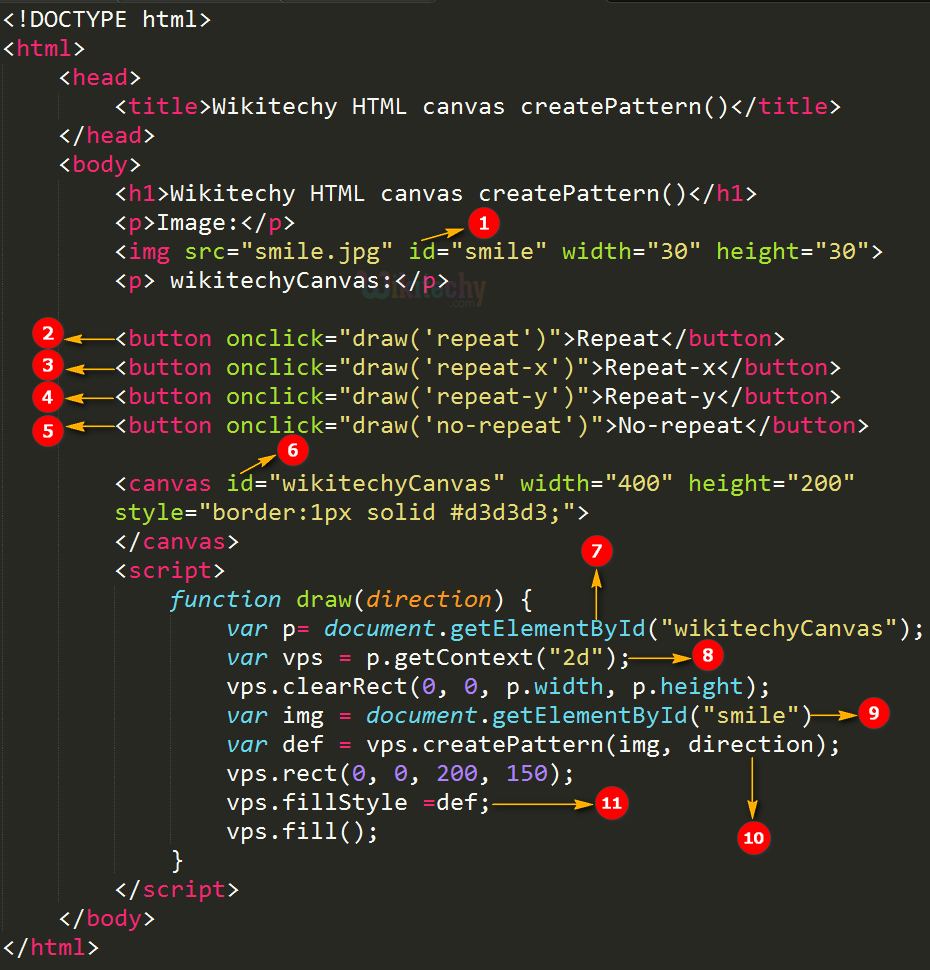
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML canvas createPattern()</title>
</head>
<body>
<h1>Wikitechy HTML canvas createPattern()</h1>
<p>Image:</p>
<img src="smile.jpg" id="smileImg" width="30" height="30">
<p>wikitechyCanvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;"></canvas>
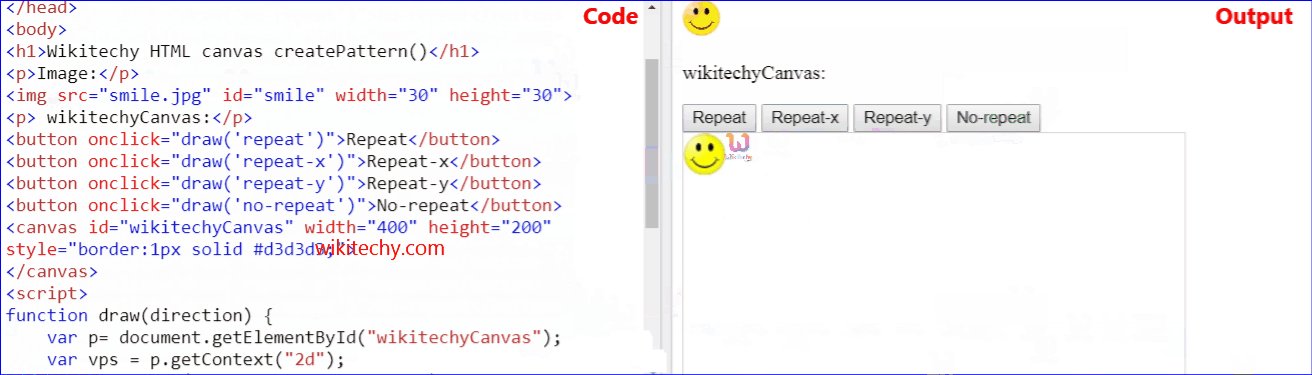
<script>
function draw(direction)
{
var p= document.getElementById("wikitechyCanvas");
var vps = p.getContext("2d");
vps.clearRect(0, 0, p.width, p.height);
var img = document.getElementById("smileImg")
var def = vps.createPattern(img, direction);
vps.rect(0, 0, 200, 150);
vps.fillStyle =def;
vps.fill();
}
</script>
</body>
</html>
Code Explanation for createPattern() method in HTML5 Canvas:

- <img> tag is used to display smile image and the image id as “smile”.
- repeat is used to repeat the smile image in both vertical and horizontal direction.
- repeat-x to draw the smile image in horizontal direction.
- repeat-y to draw the smile image in vertical direction.
- no repeat to draw the smile image in only one time.
- “wikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById method is used to draw the element from <canvas> tag.
- getContext(“2d”): returns an object that provides methods and properties for drawing on the canvas.
- getElementById method is used to draw the “smile” from <img> tag.
- The createPattern() method is used to declared for smile image direction.
- fillstyle is used to fill the smile image to the canvas with the help of createPattern() method .
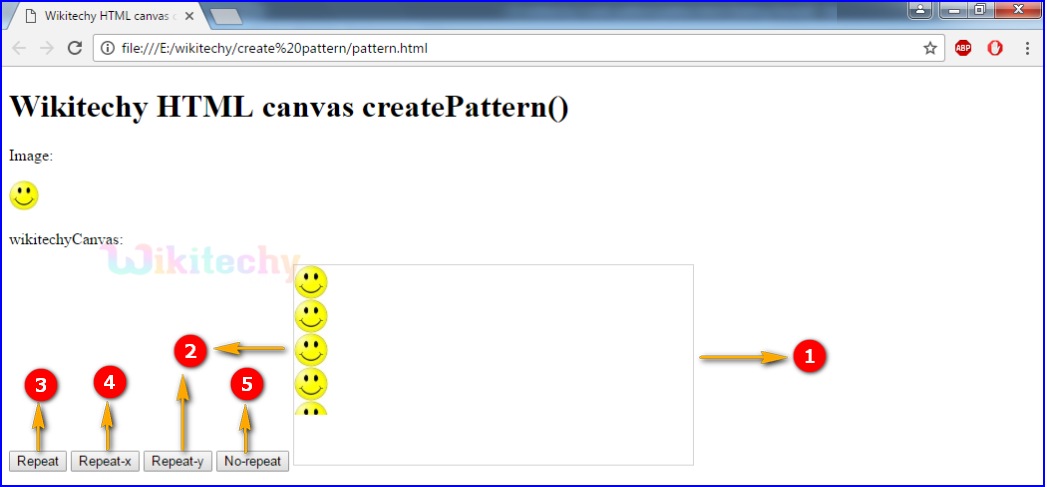
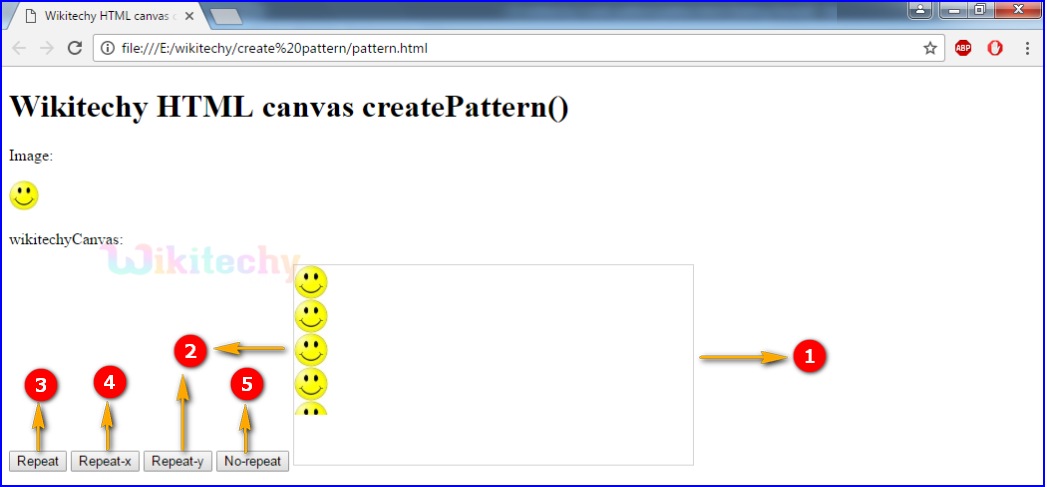
Output for createPattern() method in HTML5 Canvas:

- the canvas rectangle with width as 400 and height as 200.
- Here the output is displayed in repeat y pattern that repeat the image in y-direction (vertical).
- If click Repeat button, the image will be displays both vertical and horizontal directions.
- If click Repeat-x button the image will be displays in horizontal direction.
- If click No-repeat the image output will be displays only one time.
Browser Support createPattern() method in HTML5 Canvas:
Related Searches to createPattern Method in HTML5 Canvas
canvas createpattern scale
canvas pattern in html
canvas pattern offset
html5 canvas pattern scale
canvas fillstyle image
canvaspattern
create pattern
Html5 Canvas
html tutorials