Learn html - html tutorial - Linewidth property in html5 canvas - html examples - html programs
The lineWidth is a property of <canvas> element in line style.
The lineWidth property returns width of the current line, in pixels.
Syntax for lineWidth property in HTML5 Canvas:
context.lineWidth=”number”; Property Values for lineWidth property in HTML5 Canvas:
Value
Description
number
numberDefines width of the current line, in pixels
Sample coding for lineWidth property in HTML5 Canvas:
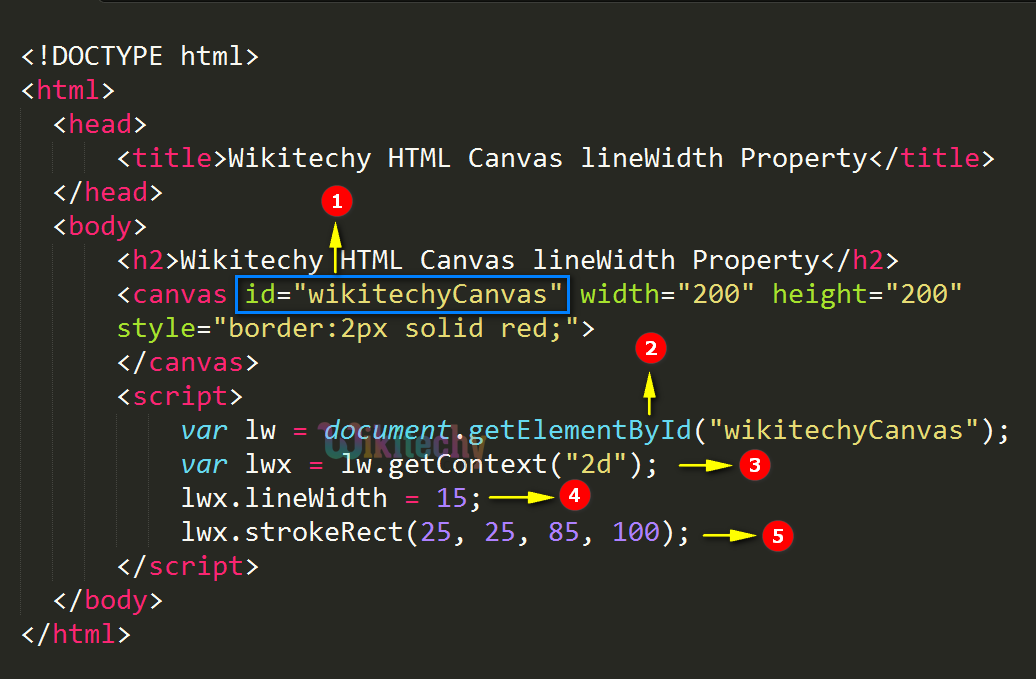
<!DOCTYPE html>
<html >
<head>
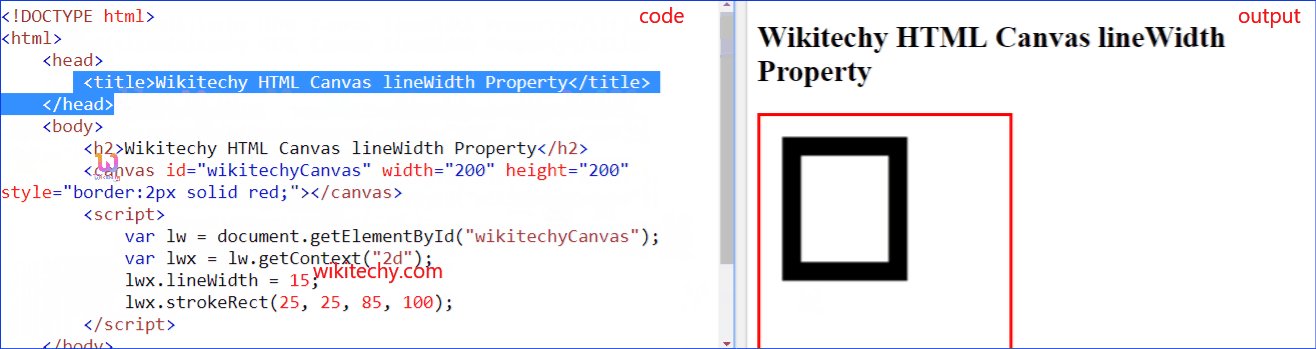
<title> Wikitechy HTML Canvas lineWidth Property</title>
</head>
<body>
<h2> Wikitechy HTML Canvas lineWidth Property</h2>
<canvas id="wikitechyCanvas" width="200" height="200"
style="border:2px solid red;"> </canvas>
<script>
var lw = document.getElementById("wikitechyCanvas");
var lwx = lw.getContext("2d");
lwx.lineWidth = 15;
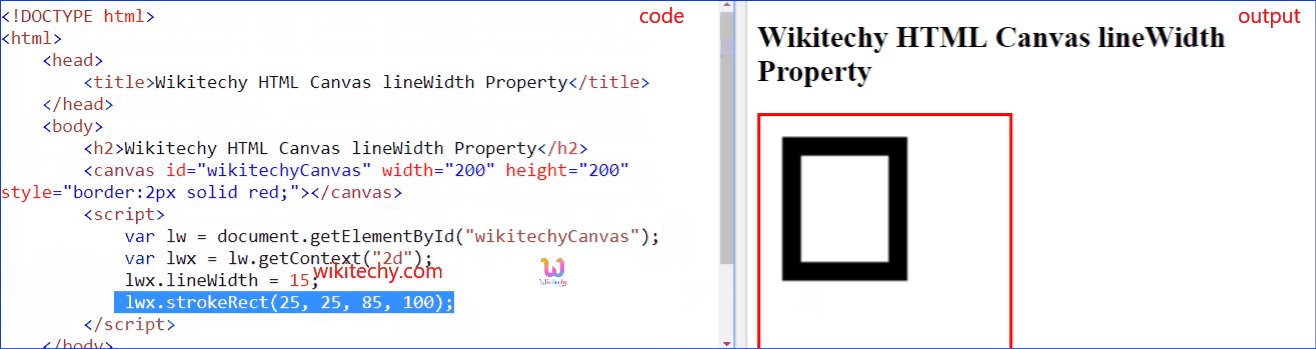
lwx.strokeRect(25, 25, 85, 100);
</script>
</body>
</html> Code Explanation for lineWidth property in HTML5 Canvas:
”wikitechyCanvas” is used to define the value id attribute for canvas element. The getElementById(); method is used to get the canvas element by id attributes with the specified value.
lw.getContext(“2d”) method is returns a two-dimensional drawing context on the canvas. lwx.lineWidth=15 is used to draw a line with a width of 15 pixel.lwx.strokeRect (25, 25, 85, 100) method is used to draw a rectangle. Black is the default color of the stroke.
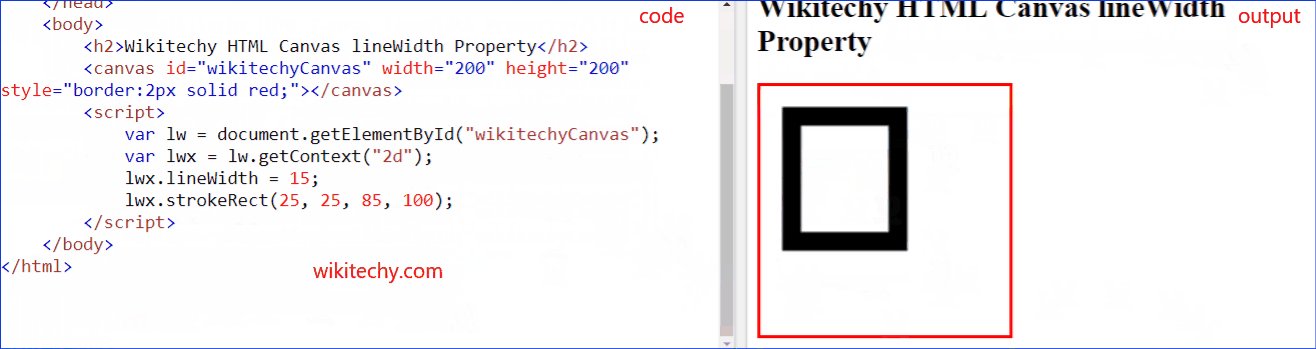
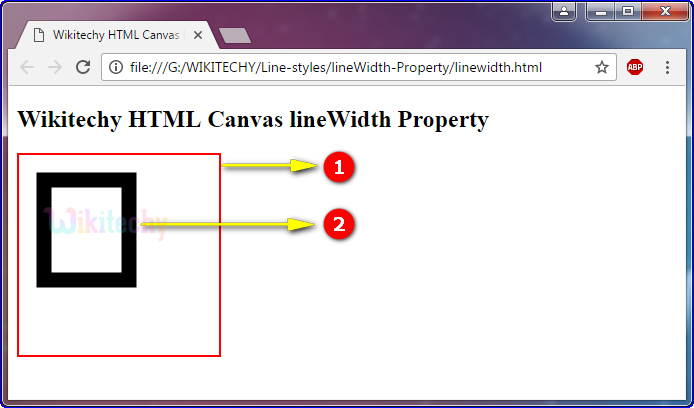
Sample Output for lineWidth property in HTML5 Canvas:
The canvas rectangle with red color border.
Draw a rectangle with a line width of 15 pixels.
Browser Support for lineWidth property in HTML5 Canvas:
Related Searches to lineWidth Property in HTML5 Canvas
canvas line color
canvas line cap
canvas line style
canvas linewidth too thick
canvas line width not working
canvas line width 1px
canvas stroke style
canva line width
Html5 Canvas
html tutorials