Learn html - html tutorial - Clearrect method in html5 canvas - html examples - html programs
- The clearRect() is a method of HTML <canvas> element.
- It is used to erase a specified pixel in the canvas rectangle.
Syntax for clearRect() Method in HTML5 Canvas:
context.clearRect(x,y,width,height);
Attributes values for clearRect() Method in HTML5 Canvas:
ssssssssssssss
| Value |
Description |
| x |
The x axis coordinate of the rectangle starting point |
| y |
The y axis coordinate of the rectangle starting point. |
| width |
It is used to set a width for the rectangle. |
| height |
It is used to set a height for the rectangle. |
Sample Coding for clearRect() Method in HTML5 Canvas:
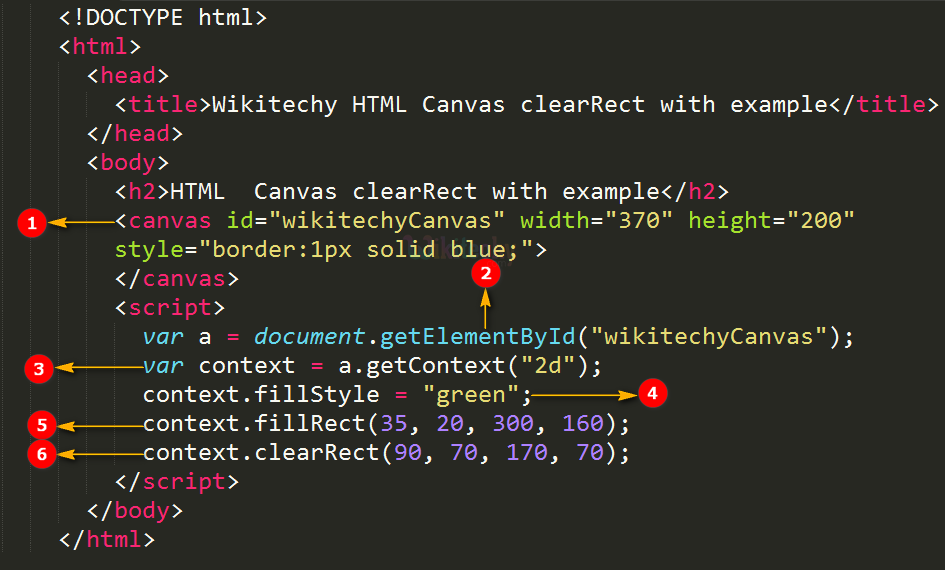
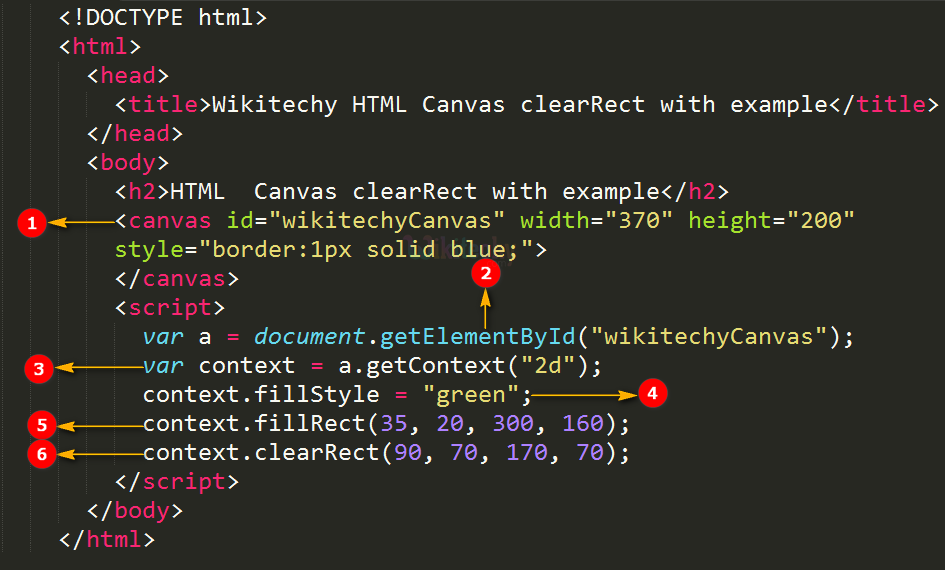
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas clearRect with example</title>
</head>
<body>
<h2>HTML Canvas clearRect with example</h2>
<canvas id="wikitechyCanvas" width="370" height="200"
style="border:1px solid blue;">
</canvas>
<script>
var a = document.getElementById("wikitechyCanvas");
var context = a.getContext("2d");
context.fillStyle = "green";
context.fillRect(35, 20, 300, 160);
context.clearRect(90, 70, 170, 70);
</script>
</body>
</html>
Code Explanation for clearRect() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to define the id attribute value for canvas element.
- The getElementById(); method is used to get the element that has the id attributes value as “wikitechyCanvas”.
- a.getContext(“2d”) method is returns a two-dimensional drawing context on the canvas
- fillstyle property is used to fill the green color to the rectangle.
- The fillrect() method is used to draw a green color rectangle on the canvas with the help of fillStyle property.
- The clearRect() method is used to erase specified pixel from a filled rectangle on the canvas.
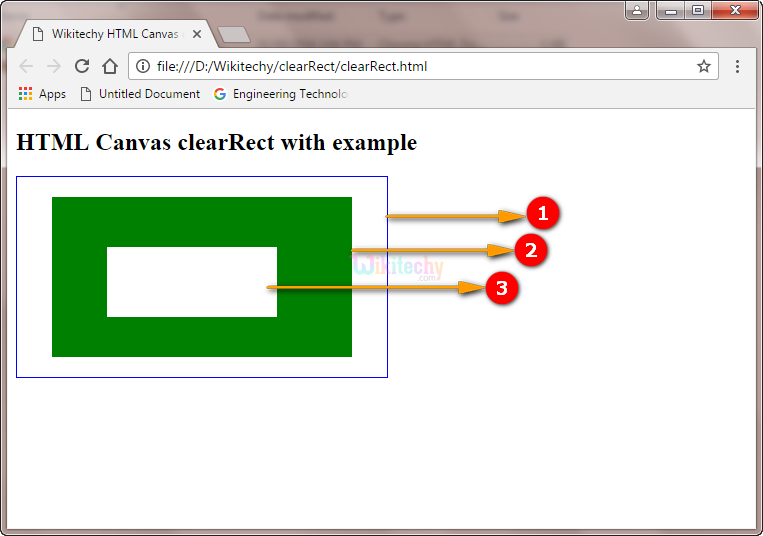
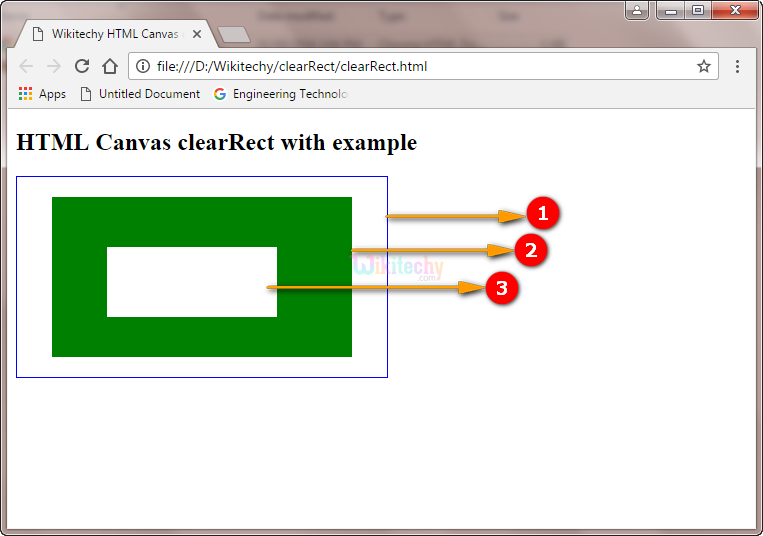
Output for clearRect() Method in HTML5 Canvas:

- The canvas rectangle with blue border.
- This shows that a rectangle drawn by using fillRect method.
- This shows that a clearRect() method is erase a specified pixel from a filled rectangle.
Browser Support for clearRect() Method in HTML5 Canvas:
Related Searches to clearRect() method in HTML5 Canvas
canvas clearrect not working
clear canvas jquery
canvas clearrect vs fillrect
chart js clear canvas
canvas clear stroke
clearrect java
canvas clear circle
canvas clearrect transparent
Html5 Canvas
html tutorials