Learn html - html tutorial - Putimagedata method in html5 canvas - html examples - html programs
- The putImageData() method is one of the canvas method.
- This method is used to puts the image data (from a specified ImageData object) back onto the canvas.
Syntax for putImageData() Method in HTML5 Canvas:
context.putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
Parameter values for putImageData() Method in HTML5 Canvas:
| Parameter |
Description |
| imgData |
To specifies imageData object to put back on the canvas. |
| x |
To start copy from upper left corner the x-coordinate in pixels. |
| y |
To start copy from upper left corner the y-coordinate in pixels |
| dirty x |
The horizontal (x) value is used, where to place the image on the canvas in pixels. |
| dirty y |
The vertical (y) value is used, where to place the image on the canvas in pixels. |
| dirtyWidth |
The width is used to draw the image on the canvas. |
| dirtyHeight |
The height is used to draw the image on the canvas. |
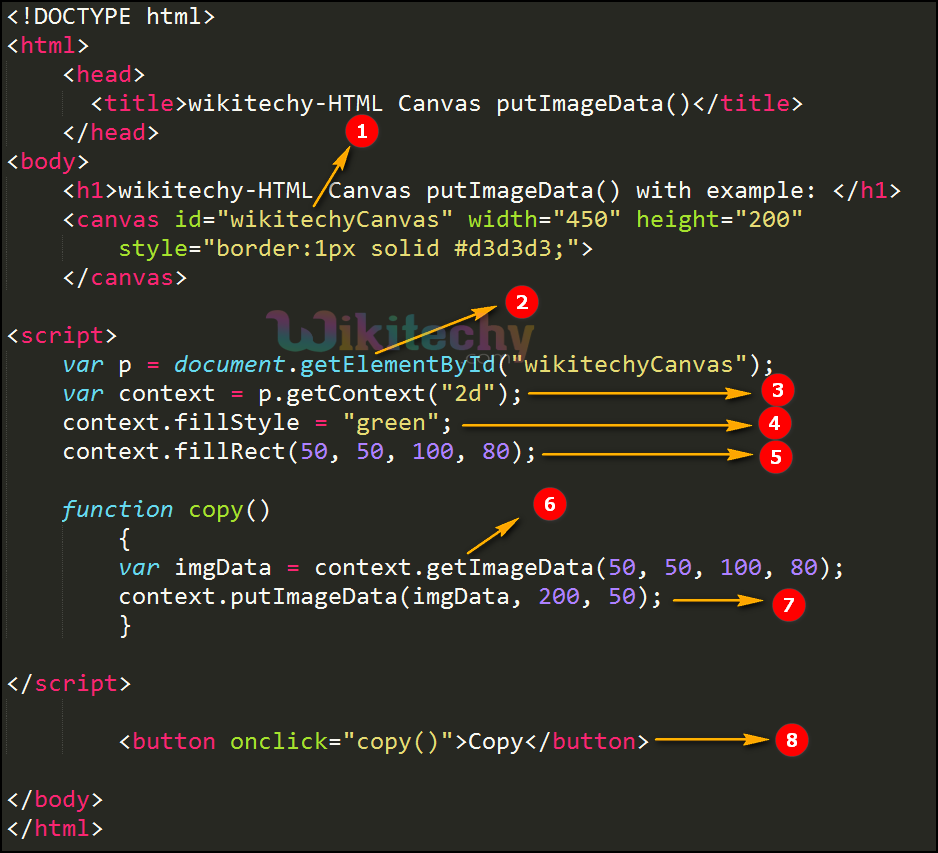
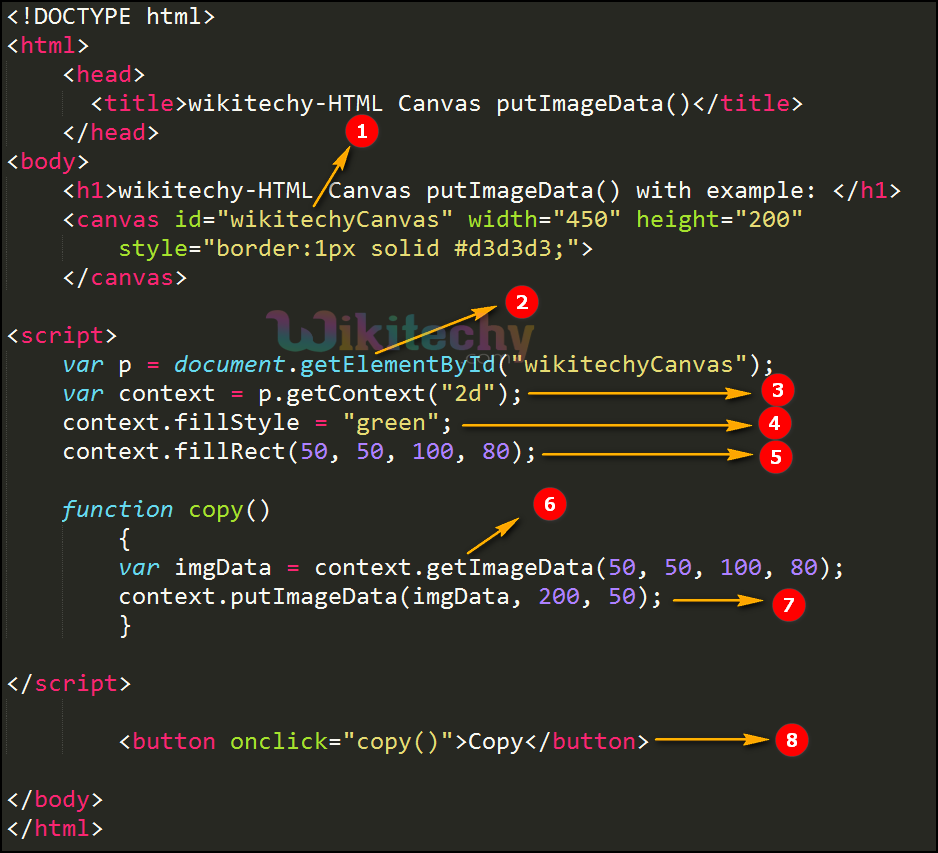
Sample Coding for putImageData() Method in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-putImageData() method in Canvas</title>
</head>
<body>
<h2>Wikitechy-putImageData() method in canvas</h2>
<canvas id="wikitechyCanvas" width="500" height="250"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var p = document.getElementById("wikitechyCanvas");
var context = p.getContext("2d");
context.fillStyle = "green";
context.fillRect(50, 50, 100, 80);
function copy()
{
var imgData = context.getImageData(50, 50, 100, 80);
context.putImageData(imgData, 200, 50);
}
</script>
<button onclick="copy()">Copy</button>>
</body>
</html>
Code Explanation for putImageData() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById: method is used to draw the element from canvas id value.
- getContext(): returns an object that provides methods and properties for drawing on the canvas.
- The fillStyle property is used to fill the green color in rectangle.
- To create a rectangle the value is set as (50, 50, 100, 80) in (x,y,width,height) axis.
- The getImageData(50, 50, 100, 80) is used to copy the above rectangle.
- The image will put back on the canvas using putImageData
(imgData,200 ,50 ).
- button is used to copy the rectangle.
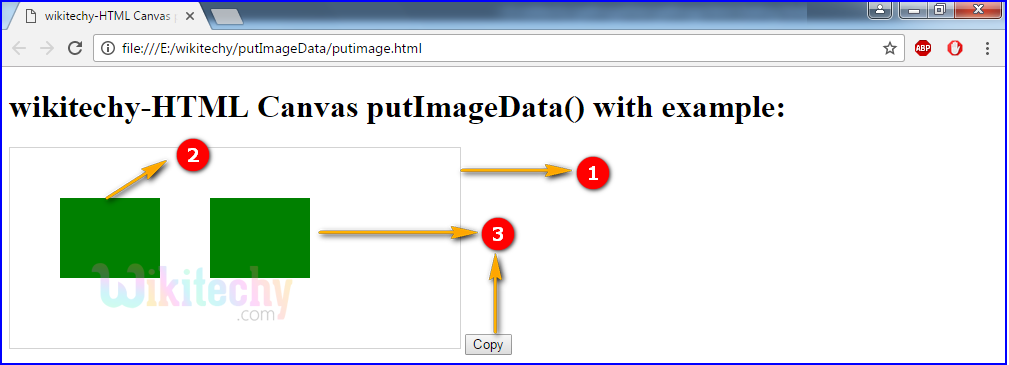
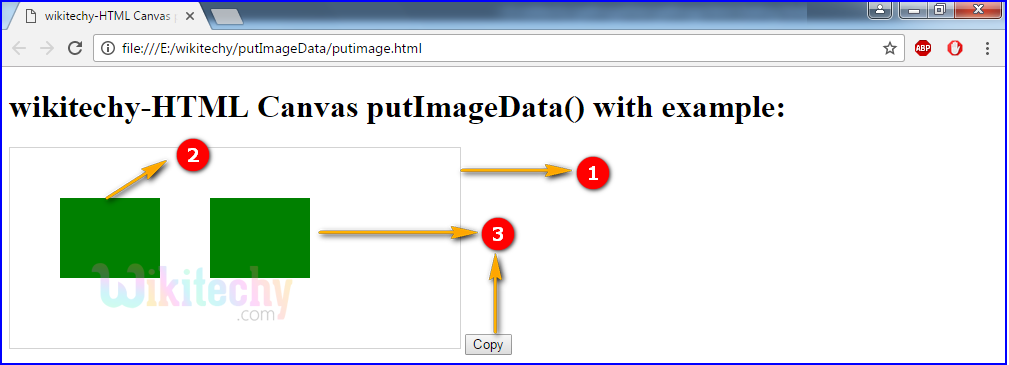
Output for putImageData() Method in HTML5 Canvas:

- <canvas> is used to draw a rectangle with gray color border.
- canvas is used to draw a rectangle an putImageData() method.
- Here the output is displayed by green color rectangle.
-The first rectangle is displayed by (50, 50, 100, 80) in (x,y,width,height) axis.
- The putImageData(imgData,200 ,50 ) is used for copy the rectangle and display the image back on the canvas.
Browser Support for putImageData() Method in HTML5 Canvas:
Tips and Notes
- The getImageData() methodis used to copies the pixel data for a specified rectangle on a canvas.
- The createImageData() method is used to creates a new, blank ImageData object.
Related Searches to putImageData() Method in HTML5 Canvas
putimagedata vs drawimage
putimagedata example
putimagedata not working
canvas putimagedata scale
canvas createimagedata
html5 canvas getimagedata
canvas imagedata to image
canvas image data
Html5 Canvas
html tutorials