Learn html - html tutorial - Globalalpha property in html5 canvas - html examples - html programs
- The globalAlpha property sets the current alpha or transparency value of the drawing.
- The globalAlpha property value should be a number between 0.0 (fully transparent) and 1.0 (no transparency).
Syntax for globalAlpha Property in HTML5 Canvas:
context.globalAlpha="number";
Property values for globalAlpha Property in HTML5 Canvas:
| Values |
Description |
| number |
Specifies the transparency value and must be a number between 0.0 (fully transparent) and 1.0 (no transparency) |
Sample Coding for globalAlpha Property in HTML5 Canvas:
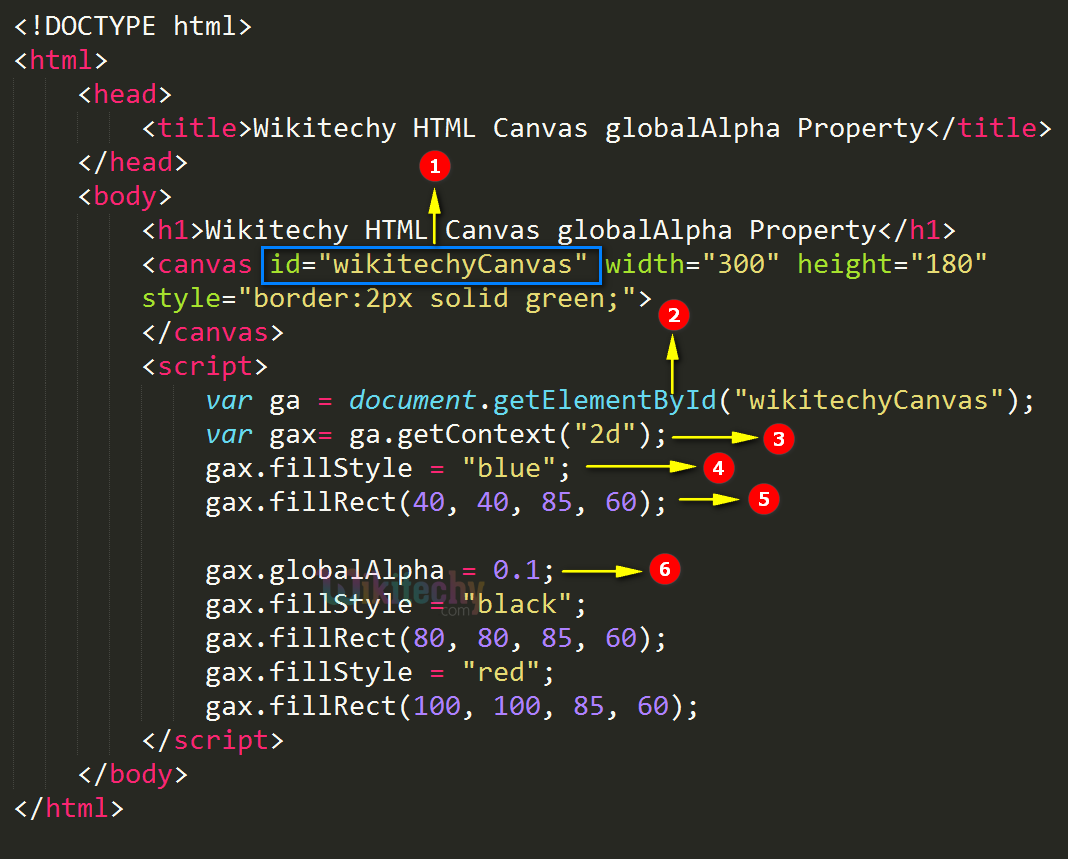
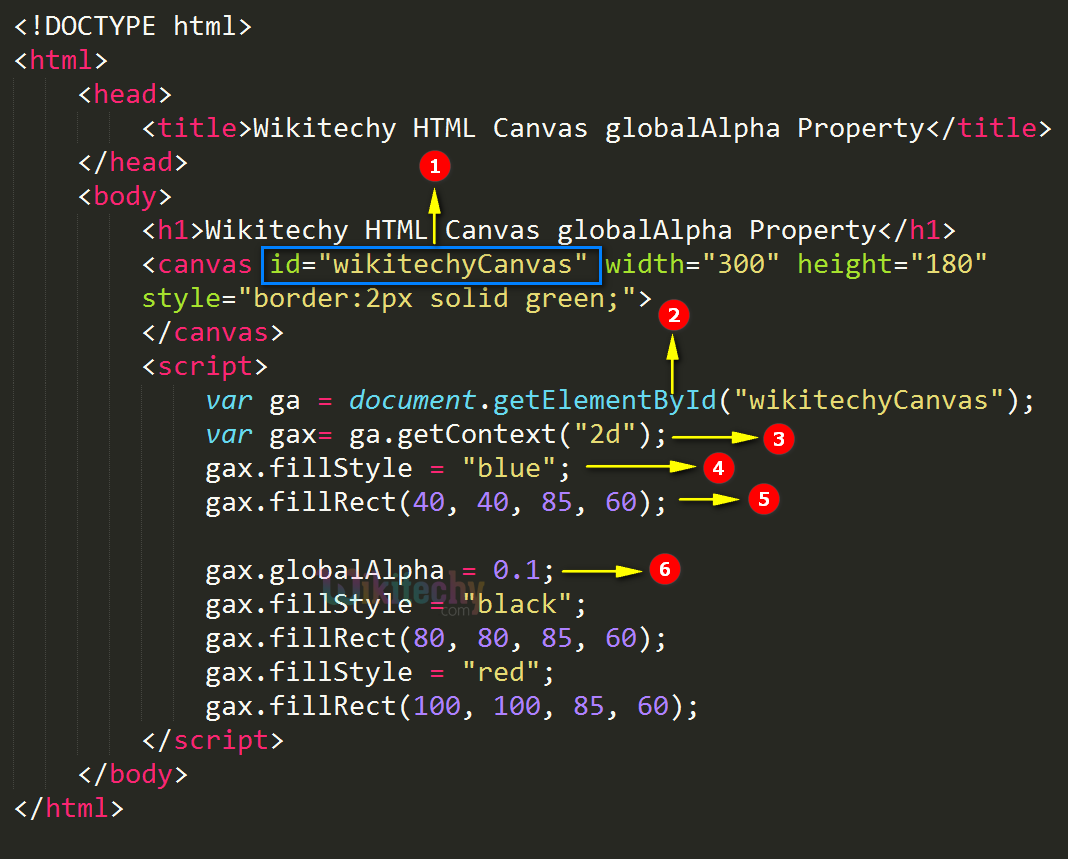
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas globalAlpha Property</title>
</head>
<body>
<h1>Wikitechy HTML Canvas globalAlpha Property</h1>
<canvas id="wikitechyCanvas" width="300" height="180"
style="border:2px solid green;">
</canvas>
<script>
var ga = document.getElementById("wikitechyCanvas");
var gax= ga.getContext("2d");
gax.fillStyle = "blue";
gax.fillRect(40, 40, 85, 60);
gax.globalAlpha = 0.1;
gax.fillStyle = "black";
gax.fillRect(80, 80, 85, 60);
gax.fillStyle = "red";
gax.fillRect(100, 100, 85, 60);
</script>
</body>
</html>
Code Explanation for globalAlpha Property in HTML5 Canvas:

- “Wikitechy canvas” is used to declare the id value of the canvas tag.
- The getElementById() method is used to get the canvas element with the specific id (“wikitechyCanvas”).
- gax.getContext() returns an object that provides method and properties for drawing on the canvas.
- gax.fillstyle() method is used to set the color to fill the drawing.
- gax.fillRect() method is used to draws a "filled" rectangle (30, 30, 85, 60);
- gax.globalAlpha=0.1 returns the transparency value of the drawing.
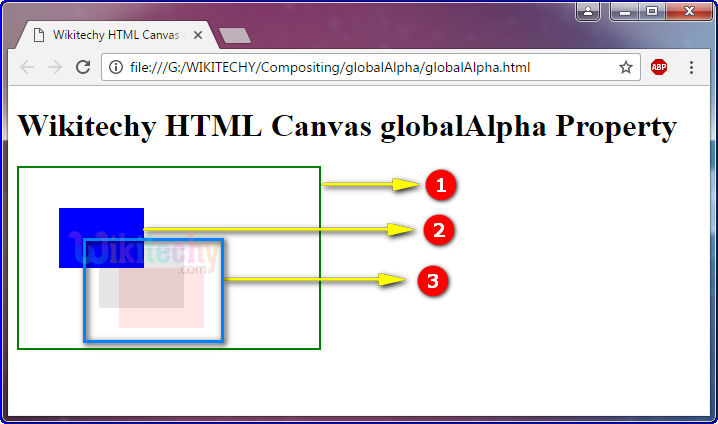
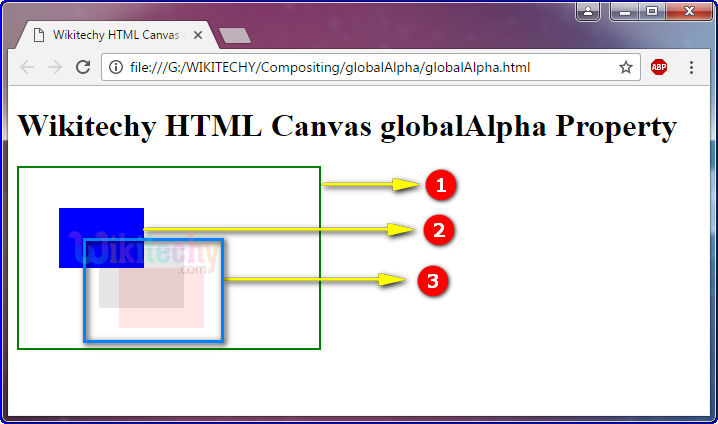
Output for globalAlpha Property in HTML5 Canvas:

- The canvas rectangle with green color border.
- Define a blue-color for the rectangle.
- First, draw a blue rectangle. Then set the transparency (globalAlpha) to 0.1 and draw a black and red rectangle.
Browser Support for globalAlpha Property in HTML5 Canvas:
Related Searches to globalAlpha Property in HTML5 Canvas
canvas drawimage alpha
html5 canvas transparent background
globalalpha not working
canvas fillstyle alpha
canvas draw transparent rectangle
canvas transparent background android
canvas stroke opacity
canvas fillstyle rgba
Html5 Canvas
html tutorials