html tutorial - beginPath() Method in HTML5 Canvas - html5 - html code - html form

Learn html - html tutorial - Beginpath method in html5 canvas - html examples - html programs
- The beginPath() method is one of the canvas method.
- The beginPath() method is used to begins a path, or resets the current path.
Syntax for beginPath() Method in HTML5 Canvas:
context.beginPath();Sample Coding for beginPath() Method in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy -HTML Canvas beginpath</title>
</head>
<body>
<h2>wikitechy HTML Canvas beginpath with example </h2>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var m = document.getElementById("wikitechyCanvas");
var mak = m.getContext("2d");
mak.beginPath();
mak.lineWidth = "10";
mak.strokeStyle = "red";
mak.moveTo(50, 80);
mak.lineTo(300, 85);
mak.stroke();
mak.beginPath();
mak.strokeStyle = "black";
mak.moveTo(55, 25);
mak.lineTo(300, 140);
mak.stroke();
</script>
</body>
</html>Code Explanation for beginPath() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to define the id attribute value for canvas element.
- The getElementById(); method is used to get the element that has the id attributes value as “wikitechyCanvas”.
- m.getContext(“2d”) is used to draw a two-dimensional figure on a canvas.
- beginpath() method is used to begins the path for a line.
- mak.lineWidth is used to set a line width as 10.
- strokeStyle is used to set the red color for first line.
- The moveTo() method is used to set the starting point at (50,80) in x,y direction.
- The lineTo() method is used to set the ending point at (300,85) in x,y direction.
- stroke()is used to draw the actual path.
- strokeStyle is used to set the black color for second line.
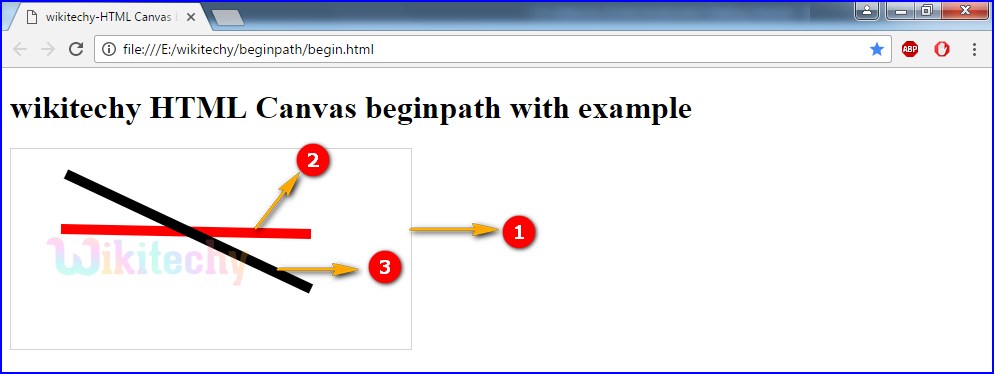
Output for beginPath() Method in HTML5 Canvas:

- The canvas rectangle with 400 width and 200 height.
- Here the output will be displays red color path.
- The second line start with black color path.
Browser Support for beginPath() Method in HTML5 Canvas:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- To create a path using moveTo(), lineTo(), quadricCurveTo(),bezierCurveTo(),arcTo(), and arc().
