Learn html - html tutorial - Moveto method in html5 canvas - html examples - html programs
- The moveTo() method is one of the canvas method.
- The moveTo() method is used to move path from the specific point in the canvas, without drawing a line.
Syntax for moveTo() Method in HTML5 Canvas:
context.moveTo(x,y);
Parameter values for moveTo() Method in HTML5 Canvas:
| Parameter |
Description |
| X |
The x-coordinate of where to move the path to |
| Y |
The y-coordinate of where to move the path to |
Sample Coding for moveTo() Method in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-moveTo() method in Canvas</title>
</head>
<body>
<h2>Wikitechy-moveTo() method in canvas</h2>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var d = document.getElementById("wikitechyCanvas");
var dfh = d.getContext("2d");
dfh.moveTo(0, 0);
dfh.lineTo(400, 200);
dfh.strokeStyle="blue";
dfh.stroke();
</script>
</body>
</html>
Code Explanation for moveTo() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById: method is used to draw the element from canvas id value.
- getContext(“2d”): method is used to get the element with the specific id “wikitechyCanvas”.
- The Gradient is created using a createLinearGradient() Method which is set the location of the gradient.
- The moveTo() method is used to set the starting point at (0,0) in x,y axis on the canvas.
- The lineTo() method is used to set the ending point at (400,200) in x,y axis on the canvas.
- strokeStyle property is used to set the line color as blue.
- stroke() method is used to draw the actually path.
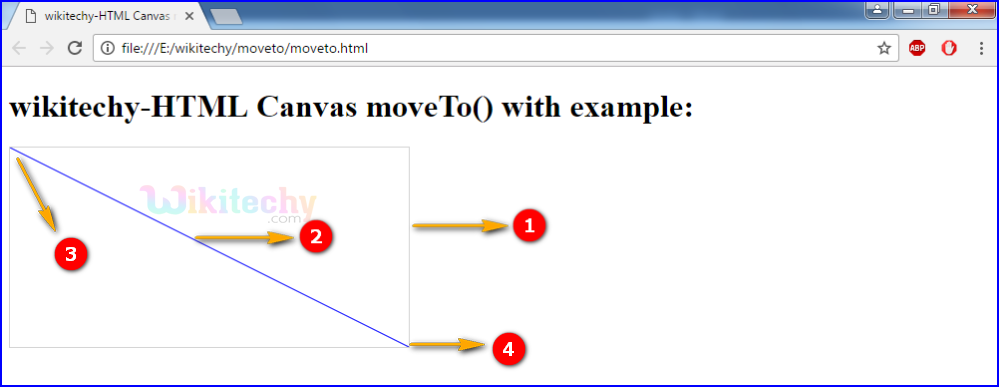
Output for moveTo() Method in HTML5 Canvas:

- canvas is used to draw a rectangle with width as 400 and height as 200.
- The moveTo() method displays starting point at (0,0) in x,y axis on the canvas.
- The lineTo() method displays ending point at (400,200) in x,y axis on the canvas.
Browser Support for moveTo() Method in HTML5 Canvas:
Tips and Notes
- Use the stroke() method to actually draw the path on the canvas.
Related Searches to moveTo() Method in HTML5 Canvas
canvas closepath
canvas line width
canvas line color
canvas fill path
canvas lineto
endpath html5
canvas stroke
canvas moveto
Html5 Canvas
html tutorials