html tutorial - stroke Method in HTML5 Canvas - html5 - html code - html form

Learn html - html tutorial - Stroke method in html5 canvas - html examples - html programs
- The stroke() method is one of the canvas method.
- The stroke() method is used to draw the actually path with all those moveTo() and lineTo() methods.
- The default color of the stroke() is black.
Syntax for stroke() method in HTML5 Canvas:
context . stroke( ) ;Sample coding for stroke() method in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-HTML canvas stroke() method </title>
</head>
<body>
<h1>wikitechy-HTML canvas stroke() method with example:</h1>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;"></canvas>
<script>
var a = document.getElementById("wikitechyCanvas") ;
var art= a.getContext("2d") ;
art.moveTo(40,40) ;
art.lineTo(100, 40);
art.lineTo(80, 120);
art.strokeStyle = "rgb(0,100,220)";
art.stroke();
</script>
</body>
</html>Code Explanation for stroke() method in HTML5 Canvas:

- “WikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById method is used to draw the element from id.
- getContext() returns an object that provides methods and properties for drawing on the canvas.
- The moveTo() method is used to set the starting point at (40,40) in x,y axis.
- The lineTo() method is used to set the ending point at (100,40) in (x,y) axis.
- And then the lineTo() method will be used to select the ending point to starting point.The (x,y ) axis is (80,120).
- strokeStyle():sets the color value is"rgb(0,100,220)";
- stroke() method is used to draw the actually path.
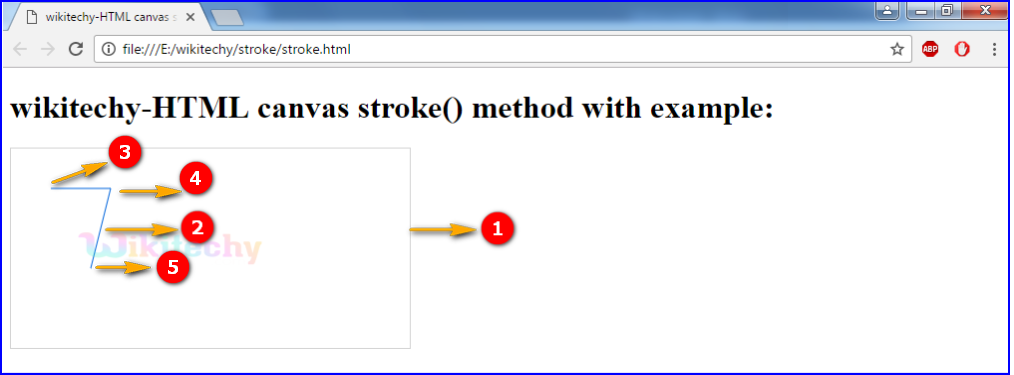
Output of stroke() method in HTML5 Canvas:

- canvas is used to draw a rectangle an stroke() method.
- Here the output will be displays the blue color. the value set as "rgb(0,100,220)".
- The starting point will be displays (40, 40) in x, y axis.
- The ending point will be displays (100, 40) in x, y axis.
- The ending point to starting point will be display as (80,120) in x,y axis.
Browser Support for stroke() Method in HTML5 Canvas:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
Tips and Notes
- strokeColor property is used to draw the another color or gradient.
