Learn html - html tutorial - Translate method in html5 canvas - html examples - html programs
- The translate() is the method of HTML5 CANVAS.
- The translate() method adds a translation transformation by moving the canvas and its origin x horizontally and y vertically on the grid.

Syntax for measureText() Method in HTML5 Canvas:
context.translate(x,y);
Parameter values for translate() Method in HTML5 Canvas:
| Parameter |
Description |
| x |
The value to add to x-coordinates |
| y |
The value to add to y- coordinates |
Sample Coding for translate() Method in HTML5 Canvas:
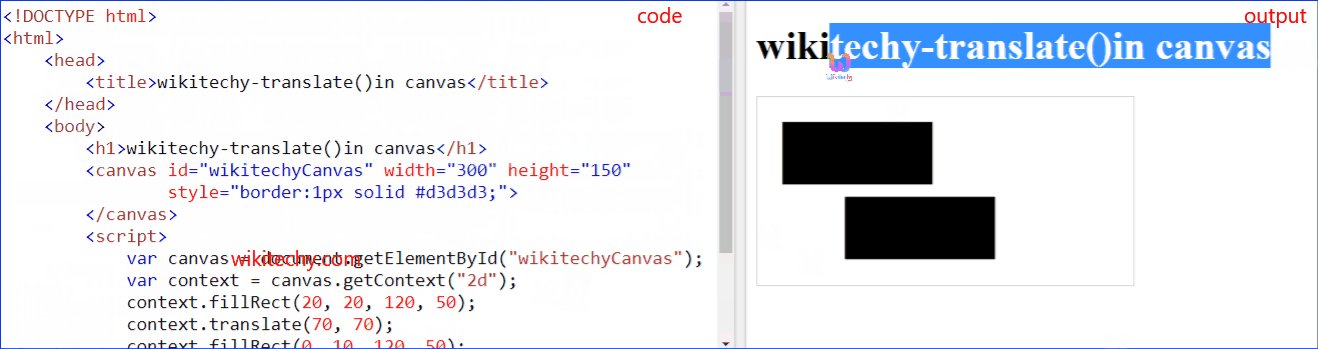
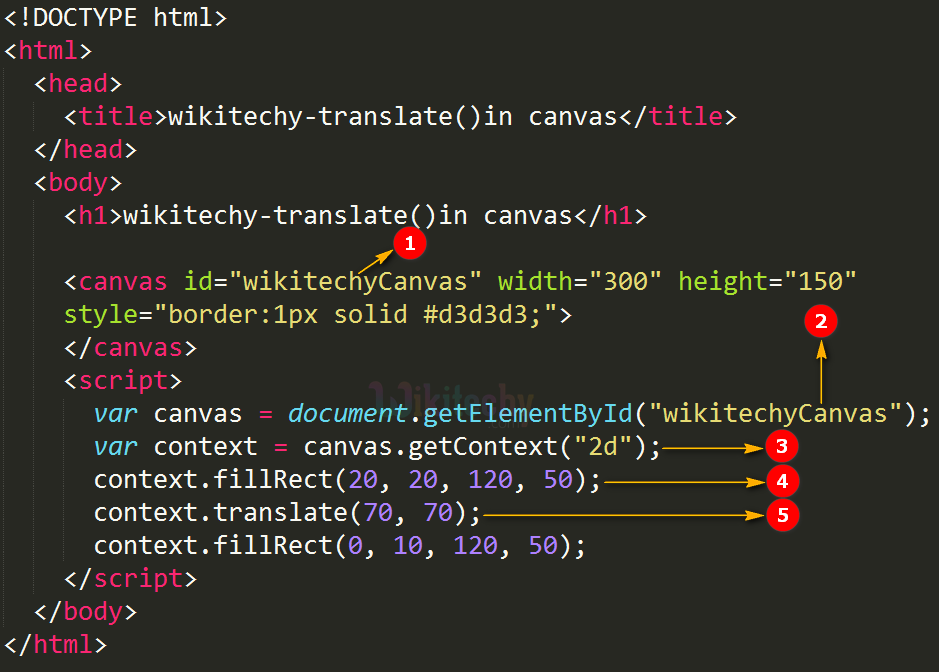
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-translate() method in Canvas</title>
</head>
<body>
<h2>Wikitechy-translate() method in canvas</h2>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
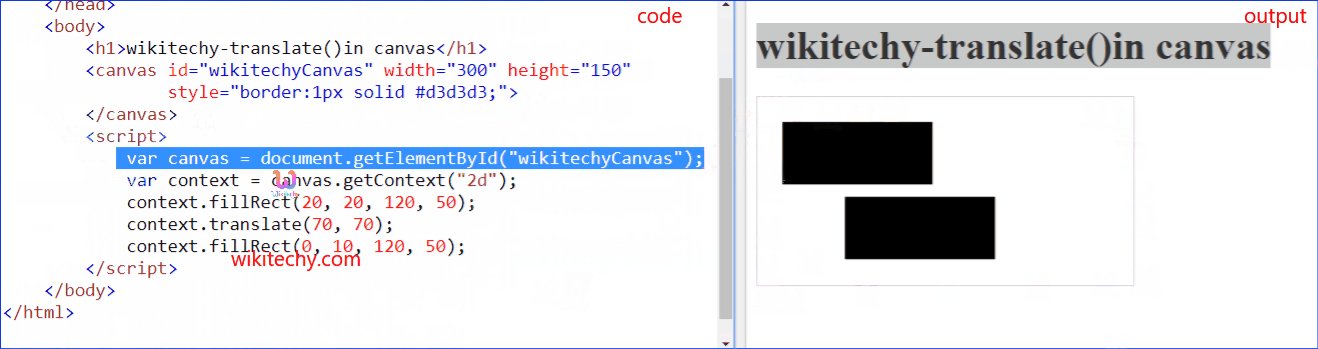
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.fillRect(20, 20, 120, 50);
context.translate(70, 70);
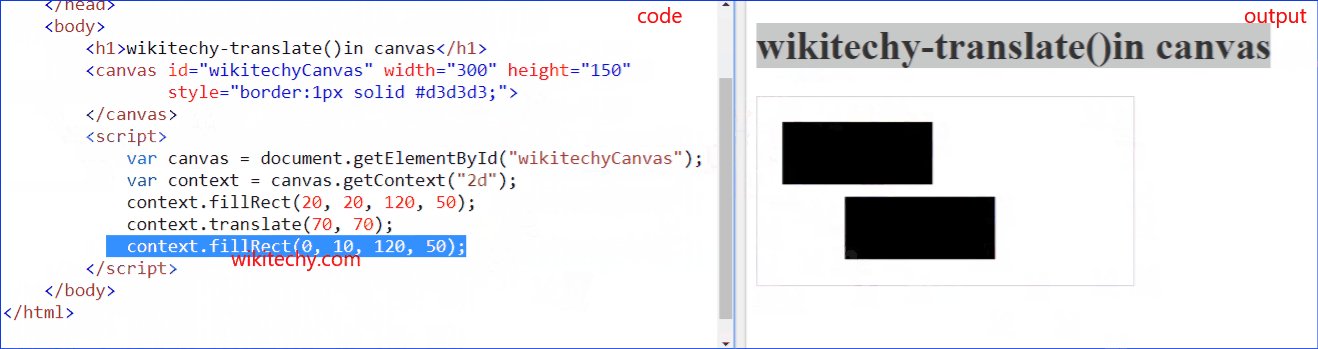
context.fillRect(0, 10, 120, 50);
</script>
</body>
</html>
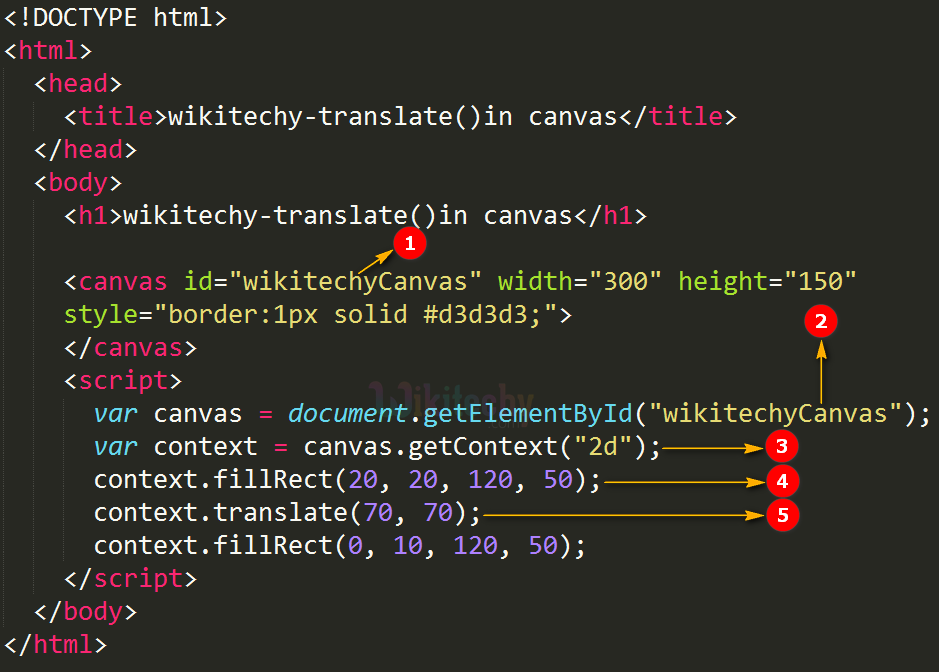
Code Explanation for translate() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to declare the id value of the canvas tag.
- getElementById: method is used to draw the element from canvas id value.
- The canvas.getContext() method returns an object that provides methods and properties for drawing on the canvas.
- The fillRect() method is used to draws a "filled" rectangle vales are (20,20,120,50) in (x0,y0,x1,y1)
- The context.translate() is used to translate the diagram values are (70,70) in (x,y)
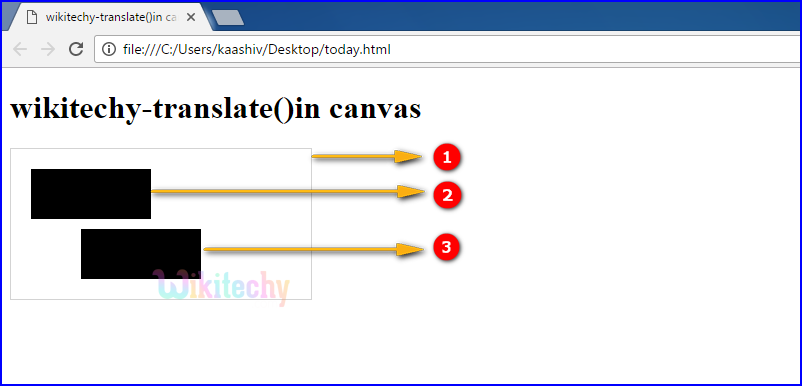
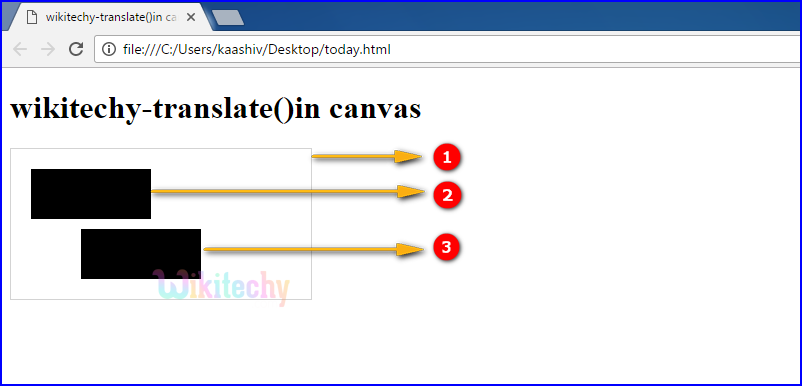
Output for translate() Method in HTML5 Canvas:

- <canvas> is used to draw a rectangle with gray color border.
- The output shows a filled rectangle with (20,20,120,50) values.
- The output shows a new filled rectangle with (0, 10, 120, 50) values and translate rectangle with (70,70) in (x, y).
Browser Support for translate() Method in HTML5 Canvas:
Tips and Notes
- When fillRect() method is called after translate (), the value is added to x and y-coordinate values.
Related Searches to translate() Method in HTML5 Canvas
canvas transform rotate
translate canvas
canvas transform scale
canvas settransform
canvas translate google
canvas context scale
canvas reset transform
html5 translate attribute
Html5 Canvas
html tutorials