Learn html - html tutorial - Rotate method in html5 canvas - html examples - html programs
- The rotate() is the method of HTML CANVAS
- The rotate() method is used to rotate the current diagram.
Syntax for rotate() Method in HTML5 Canvas:
context.rotate(angle);
Parameter values for rotate() Method in HTML5 Canvas:
| Parameter |
Description |
| angle |
The rotation angle, in radians. |
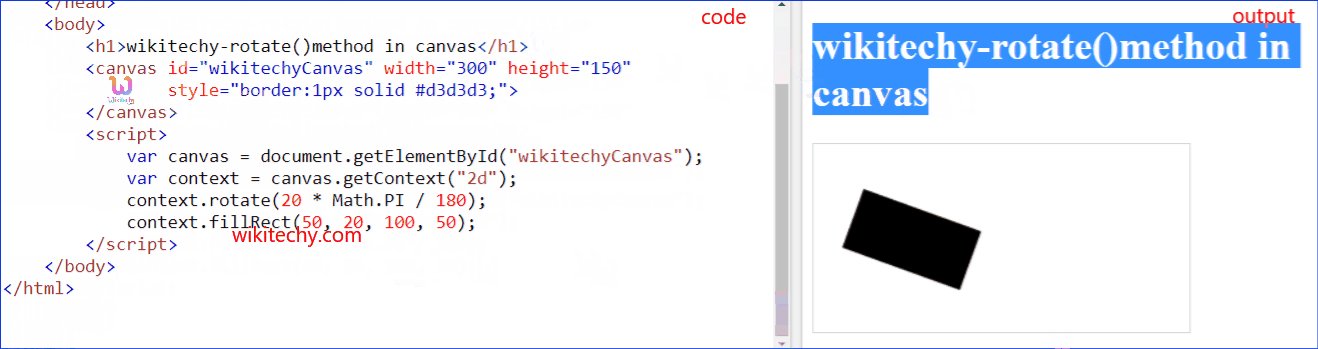
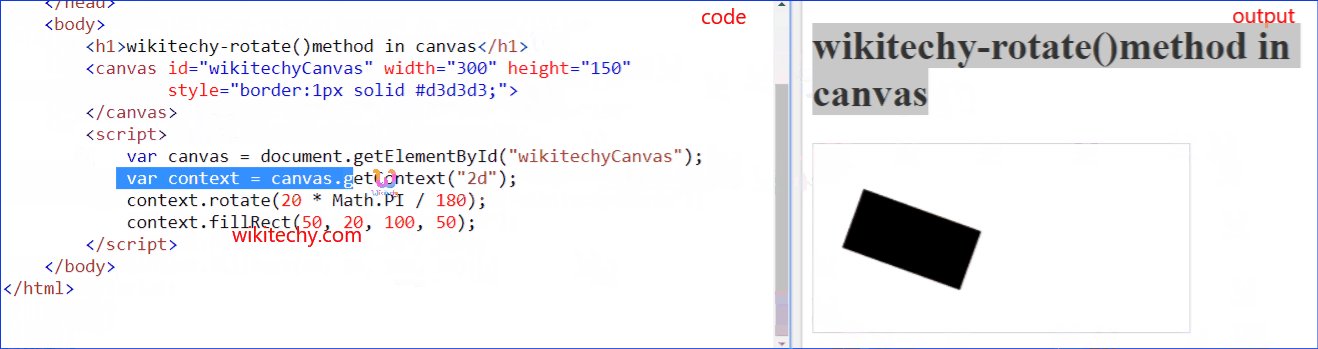
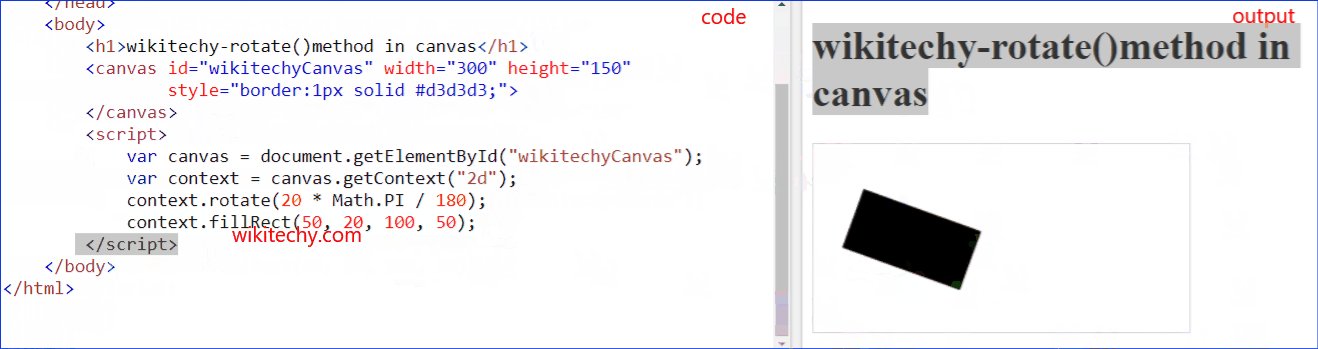
Sample Coding for rotate() Method in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-rotate() method in canvas</title>
</head>
<body>
<h2>wikitechy-rotate()method in canvas</h2>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.rotate(20 * Math.PI / 180);
context.fillRect(50, 20, 100, 50);
</script>
</body>
</html>
Code Explanation for rotate() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to define the id attribute value for canvas element.
- The getElementById(); method is used to get the element that has the id attributes value as “wikitechyCanvas”.
- canvas.getContext() method returns an object that provides methods and properties for drawing two dimension figure on the canvas
- The beginPath() method is used to begins the path for a line.
- mak.lineWidth is used to set a line width as 10.
- The context.rotate() method is used to rotate a diagram at (20 * Math.PI / 180) radiant.
- The context.fillRect() method is used to draw a "filled" rectangle. (50, 20, 100, 50);
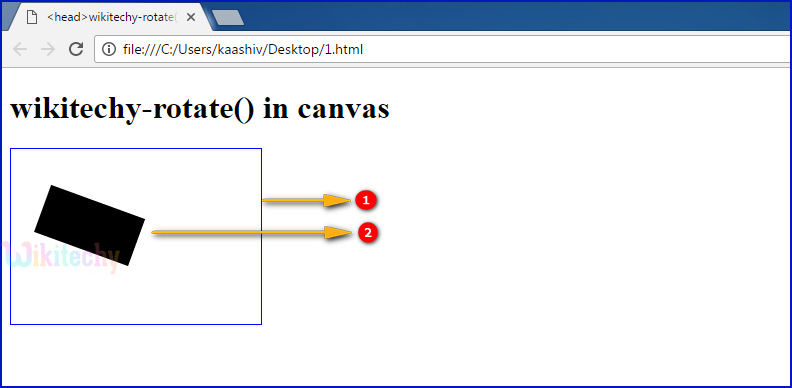
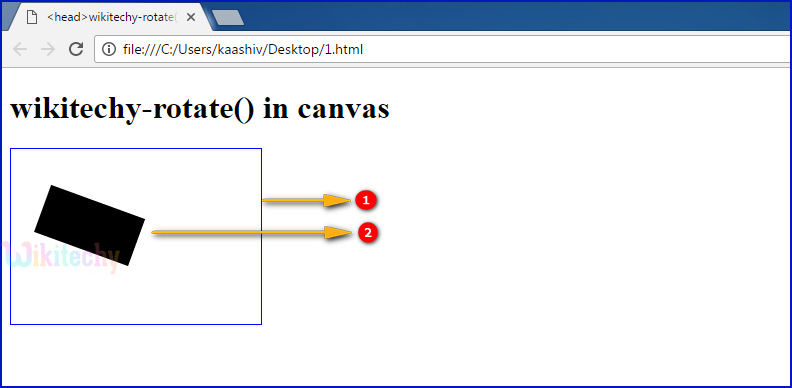
Output for rotate() Method in HTML5 Canvas:

- <canvas> tag is used to draw the rectangle with blue color border.
- The output shows that a 20-degree rotated rectangle.
Browser Support for rotate() Method in HTML5 Canvas:
Related Searches to rotate() Method in HTML5 Canvas
html5 canvas rotate image
html5 canvas rotate image around its center
html5 canvas rotate image animation
html canvas translate
html5 canvas rotate around point
canvas rotate image 90 degrees
js rotate image
javascript rotate
Html5 Canvas
html tutorials