Learn html - html tutorial - Ispointinpath method in html5 canvas - html examples - html programs
- isPointInPath() is the method of HTML5 canvas
- The isPointInPath() method is used to returns true if the specified point is in the current path, otherwise its return false.
Syntax for isPointInPath() method in HTML5 Canvas:
context.isPointInPath(X,Y);
Parameter Values for isPointInPath() method in HTML5 Canvas:
| Parameter |
Description |
| X |
The x-coordinate to test |
| Y |
The y-coordinate to test |
Sample Coding for isPointInPath() method in HTML5 Canvas:
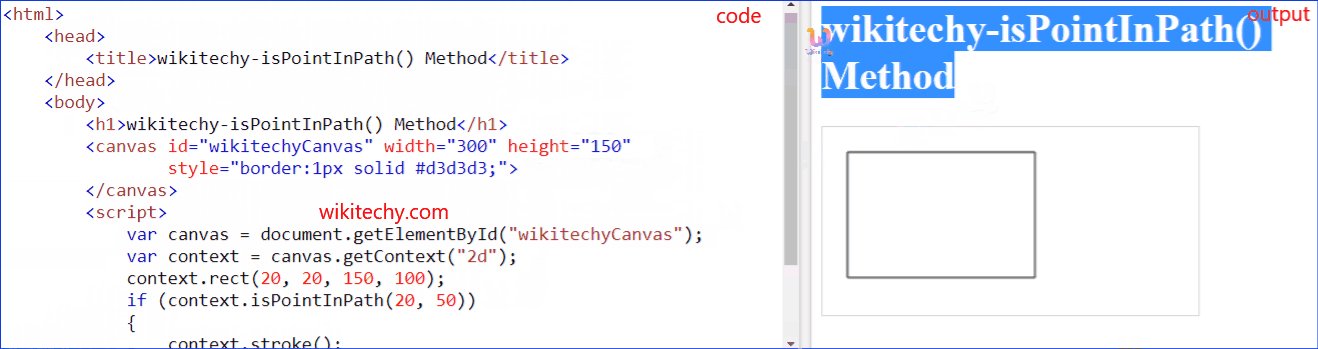
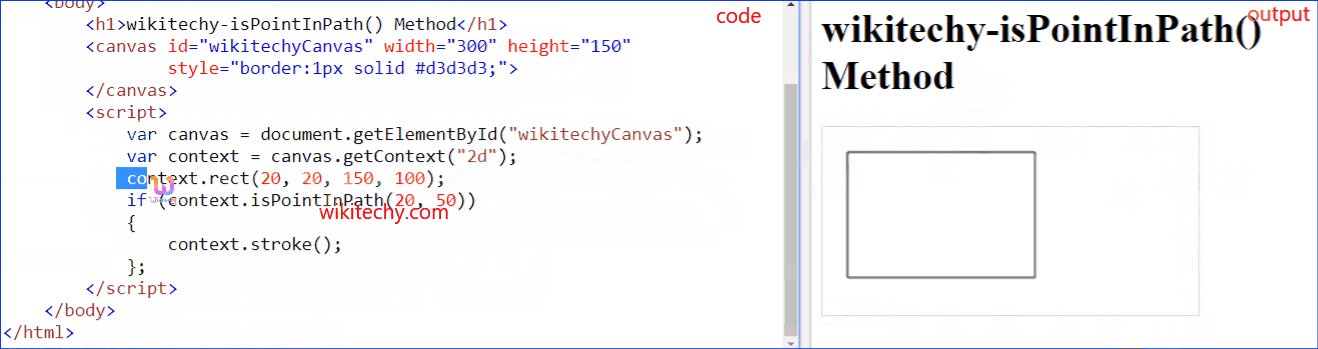
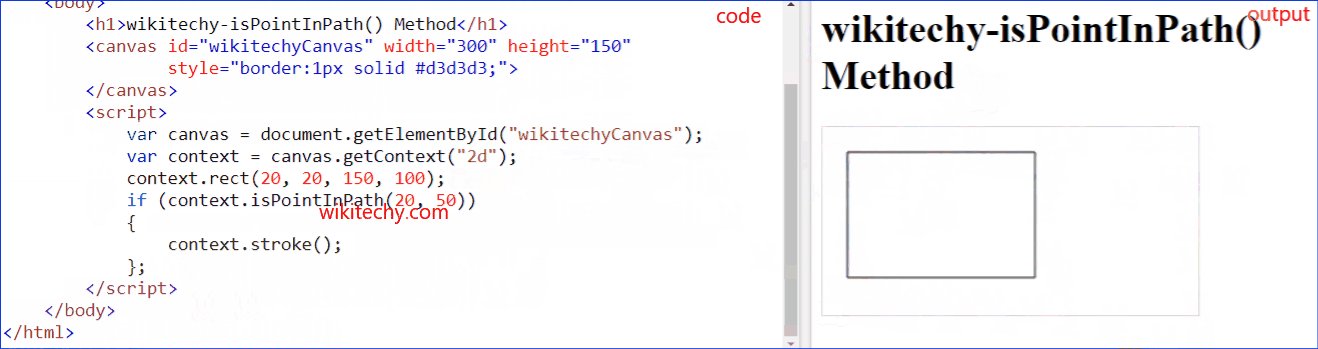
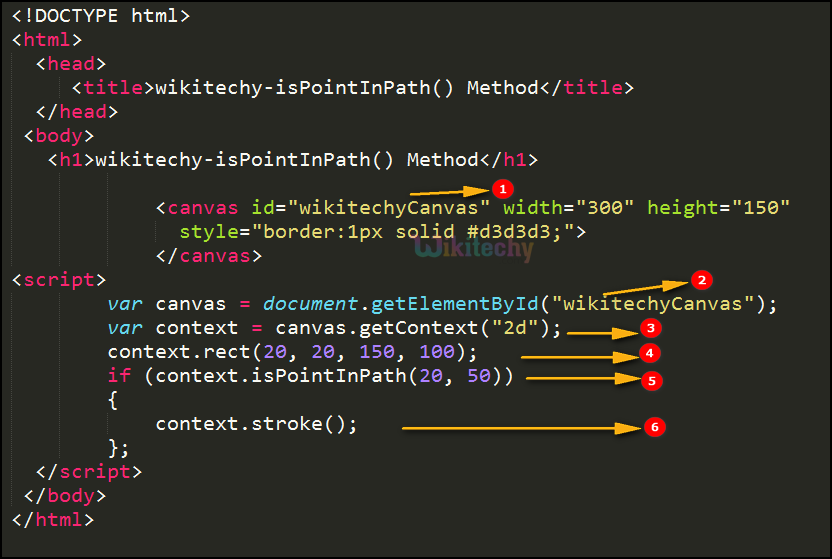
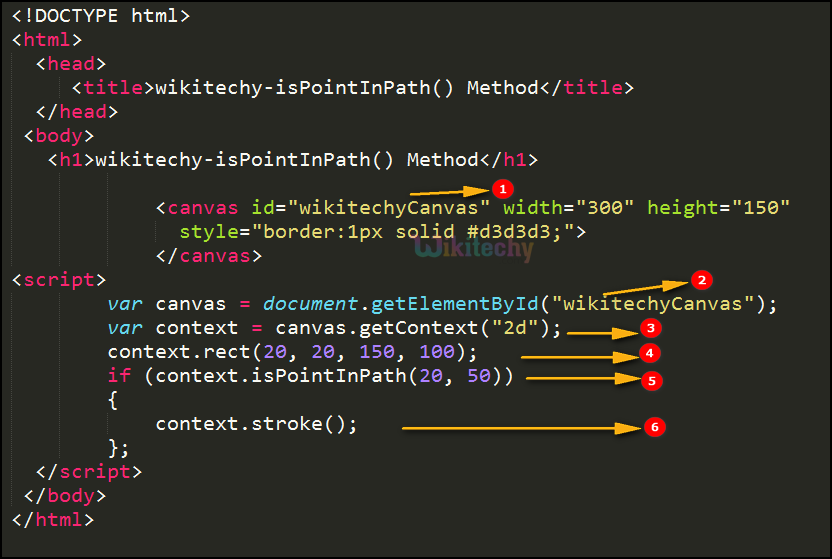
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-isPointInPath() Method</title>
</head>
<body>
<h1>wikitechy-isPointInPath() Method</h1>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.rect(20, 20, 150, 100);
if (context.isPointInPath(20, 50))
{
context.stroke();
};
</script>
</body>
</html>
Code Explanation for isPointInPath() method in HTML5 Canvas:

- “WikitechyCanvas” is used to declare the id value of the canvas tag.
- The getElementById() method is used to get the element with the specific id (“wikitechyCanvas”).
- canvas.getContex(“2d”) method is used to provides methods and properties for drawing two dimension figure on the canvas.
- context.rect() method is used to creates a rectangle.
- context.isPointInPath method is returns true if the point (20,50) is in the current path.
- The Stroke() method is used to draw the path.
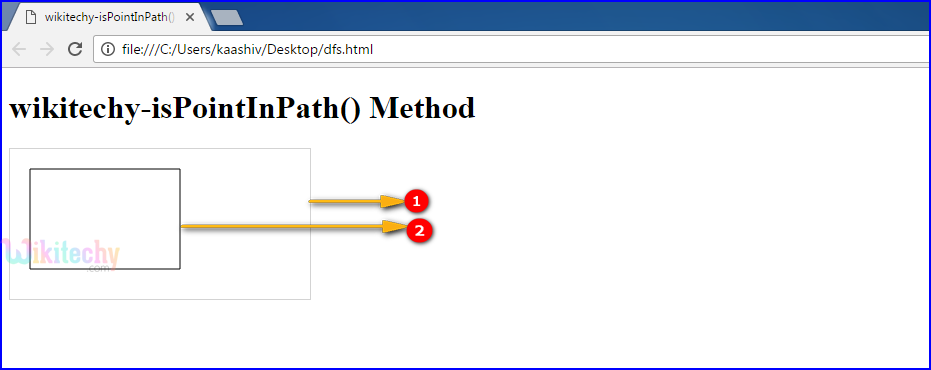
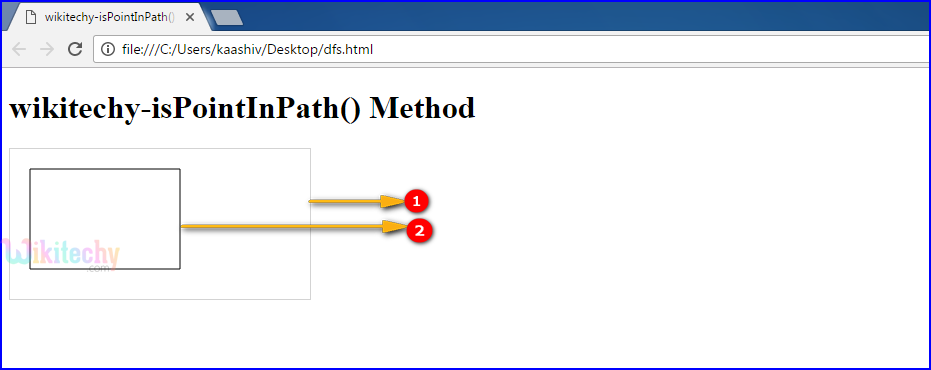
Output for isPointInPath() method in HTML5 Canvas:

- The canvas rectangle shows with width as 300 and height as 150.
- context.isPointInPath(20, 50) value is in the canvas rectangle so its draw a rectangle on the canvas by using stroke() method.
Browser Support for isPointInPath() method in HTML5 Canvas:
Related Searches to isPointInPath Method in HTML5 Canvas
ispointinpath canvas html5
canvas ispointinstroke
canvas path2d
check if point is inside rectangle html
path2d javascript
canvas uf
canvas html5 template
Html5 Canvas
html tutorials