Learn html - html tutorial - Lineto method in html5 canvas - html examples - html programs
The lineTo() is the method of HTML canvas.
The lineTo() method adds a new point and creates a line To that point FROM the last specified point in the canvas.
lineTo() method does not draw the line.
Syntax for lineTo() method in HTML5 Canvas:
context.lineTo(x,y); Parameter Values for lineTo() method in HTML5 Canvas:
Parameter
Description
X
The x-coordinate of where to create the line to.
Y
The x-coordinate of where to create the line to.
Sample Coding for lineTo() method in HTML5 Canvas:
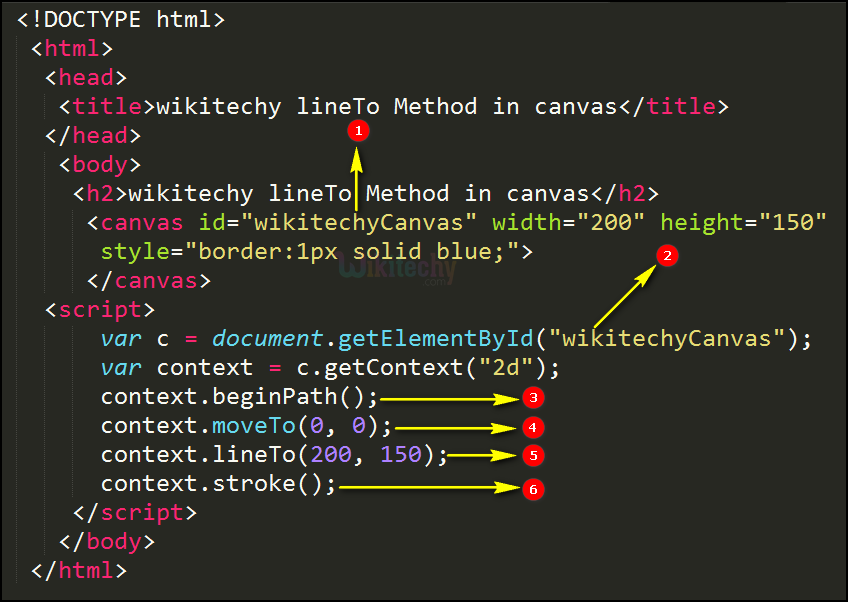
<!DOCTYPE html>
<html >
<head>
<title> wikitechy lineTo Method in canvas</title>
</head>
<body>
<h2> wikitechy lineTo Method in canvas</h2>
<canvas id="wikitechyCanvas" width="200" height="150"
style="border:1px solid blue;">
</canvas>
<script>
var c = document.getElementById("wikitechyCanvas");
var context = c.getContext("2d");
context.beginPath();
context.moveTo(0, 0);
context.lineTo(200, 150);
context.stroke();
</script>
</body>
</html> Code Explanation for lineTo() method in HTML5 Canvas:
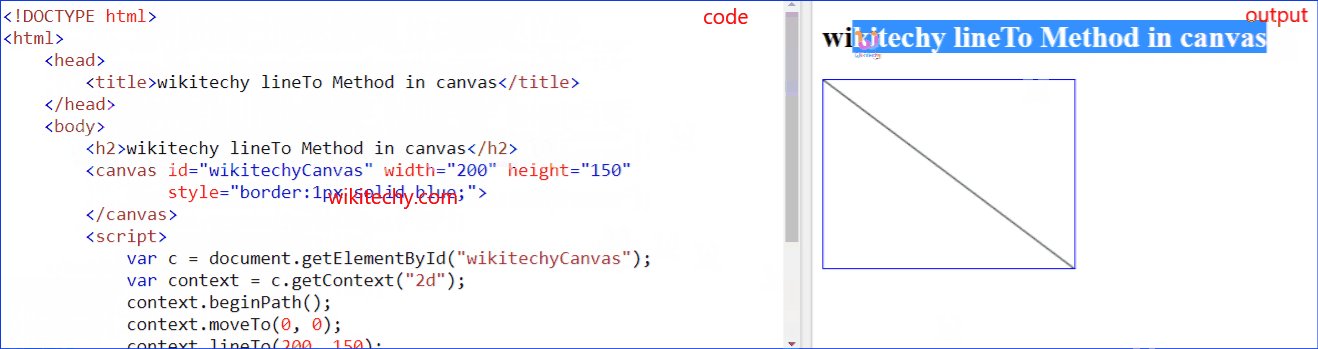
“wikitechyCanvas” is declare id value of the HTML canvas.The getElementById() method is used to get the element with the specific id (“wikitechycanvas”).
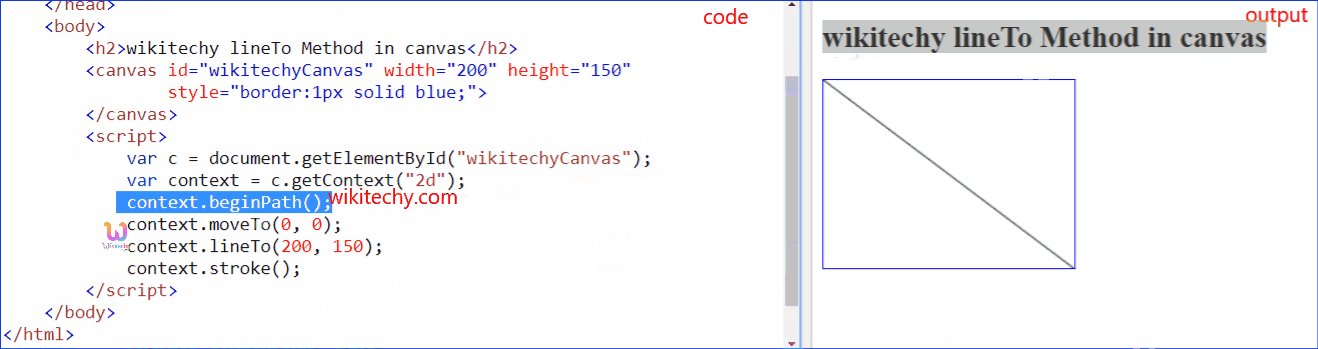
The beginPath() method is used to begins a path.
The moveTo() method is used to moves the path to the specified point(0,0) in the canvas.
The lineTo(200,150) method is used to set a new point and create a line to that point from the last specified point(0,0) in the canvas.
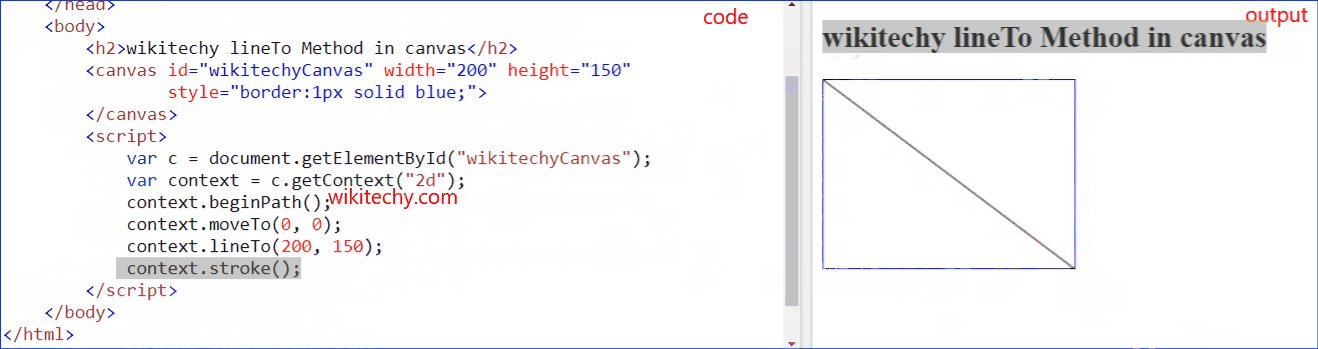
The stroke() method is used to draws a path by using moveTo() and lineTo() methods
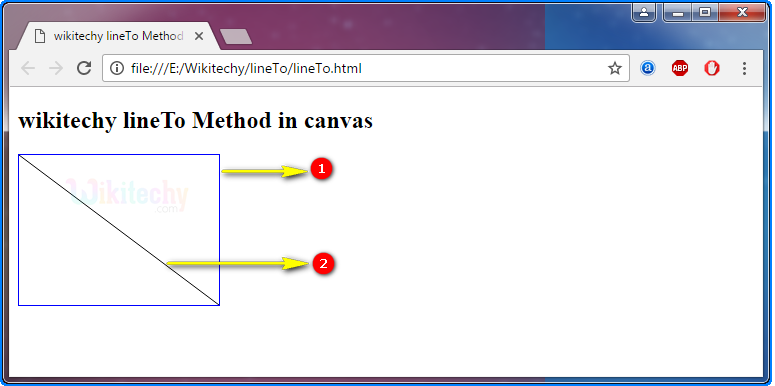
Output for lineTo() method in HTML5 Canvas:
The HTML canvas displays a rectangle with blue color border.
The line is drawn by using lineTo() method that specifies that the ending point of the line is (200,150).
Browser Support for lineTo() method in HTML5 Canvas:
Tips and Notes
Use the stroke() method to actually draw the path on the canvas.
Related Searches to lineTo Method in HTML5 Canvas
canvas line color
canvas line width
canvas line style
lineto canvas
circle in canvas
method used to a circle on a canvas
canvas draw line with mouse
canvas stroke style
Html5 Canvas
html tutorials