Learn html - html tutorial - Stroketext method in html5 canvas - html examples - html programs
The strokeText() method is one of the canvas method.
The strokeText() method only draw the text on the canvas.
The default color of the text will be black.
Syntax for strokeText() Method in HTML5 Canvas:
context.strokeText( text,x,y,maxWidth );Parameter values for strokeText() Method in HTML5 Canvas:
Parameter
Description
text Specifies the text that will be written on the canvas
x The x coordinate where to start painting the text (relative to the canvas).
y The y coordinate where to start painting the text (relative to the canvas).
maxWidth Optional. The maximum allowed width of the text, in pixels.
Sample Coding for strokeText() Method in HTML5 Canvas:
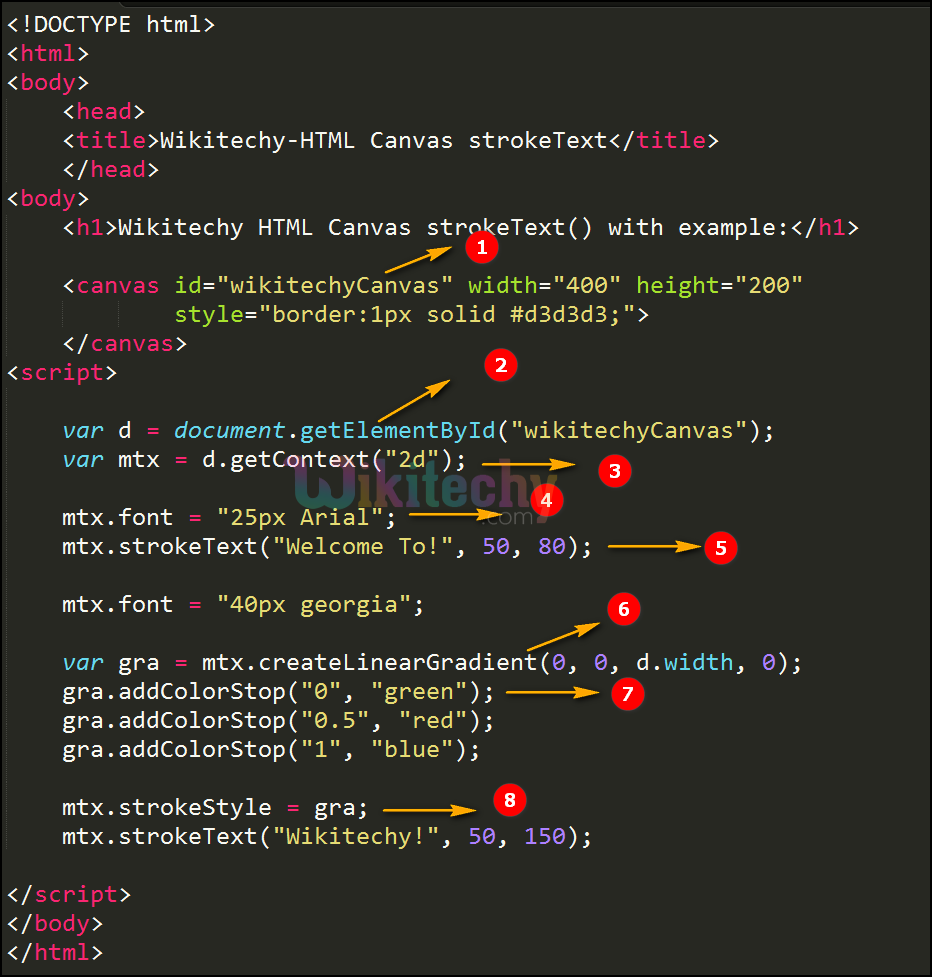
<!DOCTYPE html>
<html >
<head>
<title> wikitechy-strokeText() method in Canvas</title>
</head>
<body>
<h2> Wikitechy-strokeText() method in canvas</h2>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var d = document.getElementById("wikitechyCanvas");
var mtx = d.getContext("2d");
mtx.font = "25px Arial";
mtx.strokeText("Welcome To!", 50, 80);
mtx.font = "40px georgia";
var gra = mtx.createLinearGradient(0, 0, d.width, 0);
gra.addColorStop("0", "green");
gra.addColorStop("0.5", "red");
gra.addColorStop("1", "blue");
mtx.strokeStyle = gra;
mtx.strokeText("Wikitechy!", 50, 150);
</script>
</body>
</html> Code Explanation for strokeText() Method in HTML5 Canvas:
”wikitechyCanvas” is used to declare the id value of the canvas tag. getElementById: method is used to draw the element from canvas id value.getContext(“2d”): method is used to get the element with the specific id “wikitechyCanvas” .The first text font in 25px Arial. font in 40px Georgia.
The strokeText() method draws text ("Welcome To!", 50, 80) (with no fill) on the canvas.
The Linear gradiant method is used to create a gradiant of an text.the value is (0,0,d.width,0).
To stop the text color using addcolorstop.This value is set as only( 0 to 1),for example gra.addColorStop("0", "green");
strokeStyle() : this method is used to returns the color.
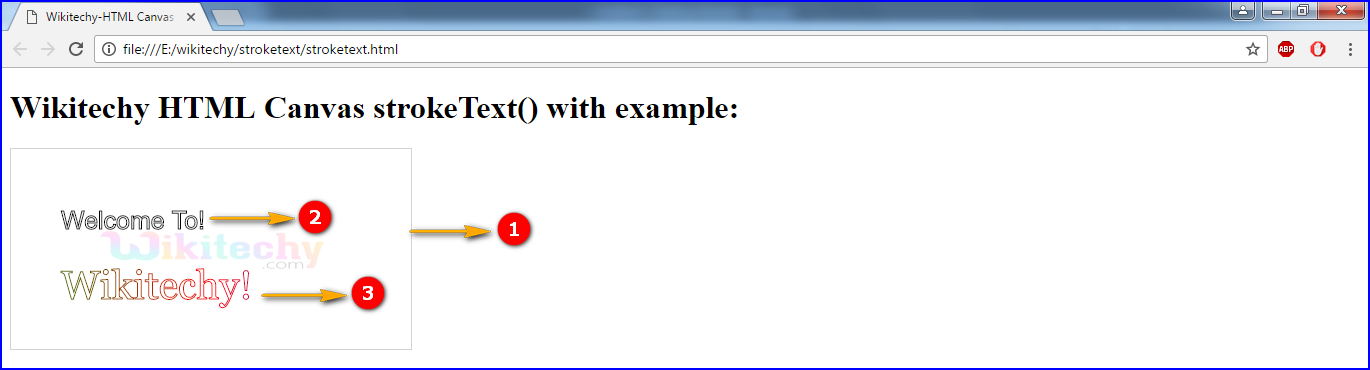
Output for strokeText() Method in HTML5 Canvas:
canvas is used to draw a rectangle.
The first text Welcome To! Will be displays the font is (50, 80) in x,y axis.
The second text Wikitechy will be displays the gradient and the font is (50,150) in x, y axis.
Browser Support for strokeText() Method in HTML5 Canvas:
Tips and Notes
srtokeColor property is used to draw the another color or gradient.
Related Searches to strokeText() Method in HTML5 Canvas
canvas text outline
canvas text border
html5 canvas stroke width
stroketext vs filltext
canva text outline
canvas filltext
canvas center text
filltext color
Html5 Canvas
html tutorials