Learn html - html tutorial - Scale method in html5 canvas - html examples - html programs
The scale() is the Method of HTML canvas.
The scale() method is used to set the size of the diagram(bigger or smaller).
Syntax for scale() Method in HTML5 Canvas:
context.scale(scalewidth,scaleheight);Parameter values for scale() Method in HTML5 Canvas:
Parameter
Description
scalewidth
Scales the width of the current drawing (1=100%, 0.5=50%, 2=200%, etc.)
scaleheight
Scales the height of the current drawing (1=100%, 0.5=50%, 2=200%, etc.)
Sample Coding for scale() Method in HTML5 Canvas:
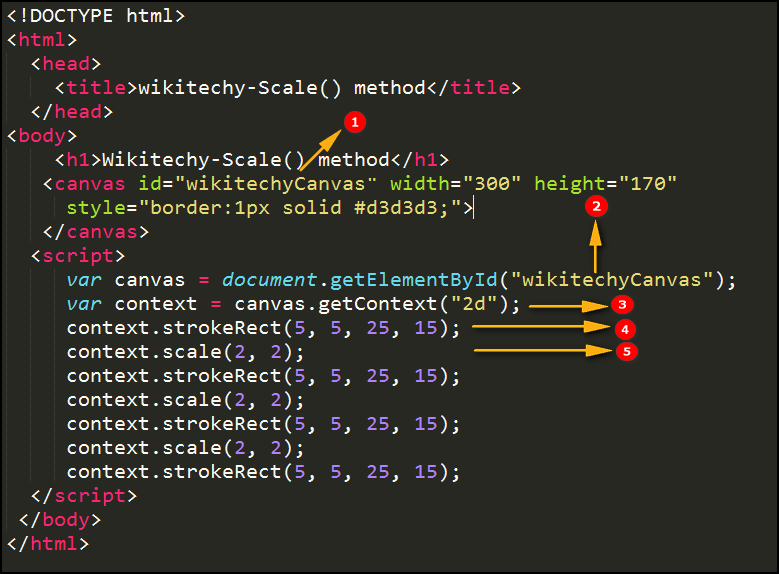
<!DOCTYPE html>
<html >
<head>
<title> wikitechy-Scale() method in Canvas</title>
</head>
<body>
<h2> Wikitechy-Scale() method in canvas</h2>
<canvas id="wikitechyCanvas" width="300" height="170"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.strokeRect(5, 5, 25, 15);
context.scale(2, 2);
context.strokeRect(5, 5, 25, 15);
context.scale(2, 2);
context.strokeRect(5, 5, 25, 15);
context.scale(2, 2);
context.strokeRect(5, 5, 25, 15);
</script>
</body>
</html> Code Explanation for scale() Method in HTML5 Canvas:
”wikitechyCanvas” is used to declare the id value of the <canvas> tag. The getElementById() ; method is used to get the element with the specific id “wikitechyCanvas” .The Canvas.getContext(“2d”)) method returns an object that provides methods and properties for drawing a two-dimension diagram on the canvas.
The strokeRect() method is used to begins the path for a line.
The scale() method is used to scales the current drawing size as (2,2).
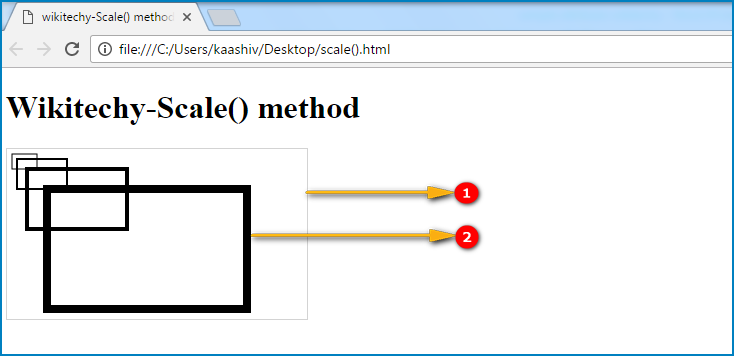
Output for scale() Method in HTML5 Canvas:
The output shows that a canvas rectangle with gray color border.
It shows scale of the rectangle by using the scale() method.
Browser Support for scale() Method in HTML5 Canvas:
Tips and Notes
If you scale a drawing, all future drawings will also be scaled.
The positioning will also be scaled. If you scale (3,3); drawings will be positioned thrice as far from the left and top of the canvas as you specify
Related Searches to scale() Method in HTML5 Canvas
canvas scale image
scale canvas to fit screen
html5 canvas zoom image example
canvas get current scale
canvas reset scale
context.scale(-1 1)
html5 canvas zoom in and out
canvas scale center
Html5 Canvas
html tutorials