html tutorial - <dd> Description tag in HTML - html5 - html code - html form

Learn html - html tutorial - description dd tag in html - html examples - html programs
Definition of <dd> tag:
- <dd> tag used to describe the terms in the <dt> tag.
- <dd> is child element of <dl> and follow a <dt>.
- <dd> tag used with the combination of <dl> and <dt> tags.
- <dd> tag supports Global Attributes and Event Attributes.
Syntax for <dd> tag:
<dl><dt>Term Name</dt><dd>Description of term<dd></dl>Sample Coding for <dd> tag:
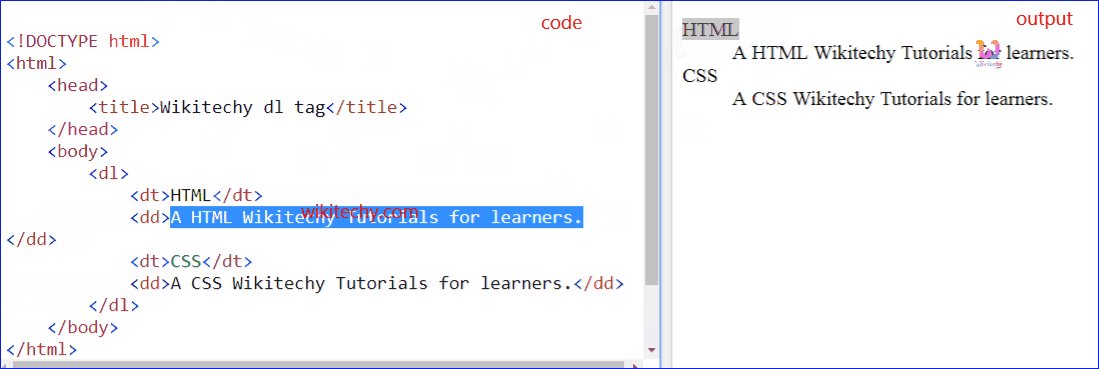
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy dd tag</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>A HTML Wikitechy Tutorials for learners.</dd>
<dt>CSS</dt>
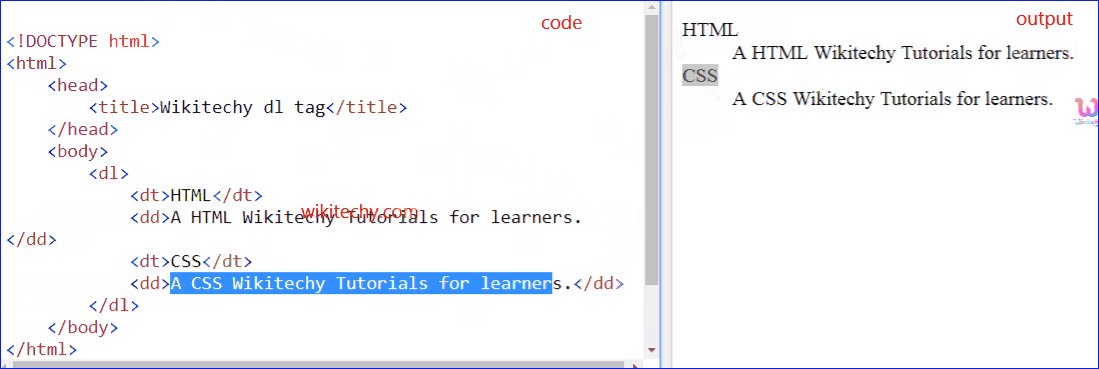
<dd>A CSS Wikitechy Tutorials for learners.</dd>
</dl>
</body>
</html>Code Explanation for <dd> tag:

- Opening tag of Description element <dd> tag.
- Closing tag of Description element <dd> tag.
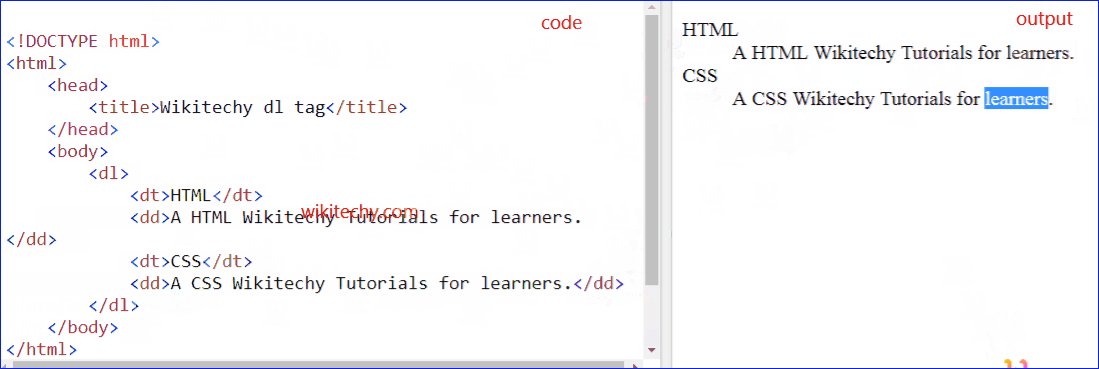
Output for <dd> tag:

- Here the output display the content of the HTML.
- Similarly for CSS the content is displayed in the output.
Browser Support for <dd> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
