html tutorial - onplay Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onplay attribute in html - html examples - html programs
- The onplay attribute used to trigger an event when the audio/video has been started or is no longer paused.
- The onplay attribute is an Event Attributes.
Syntax for onplay attribute in HTML:
<element onplay="myScript">Applies To:
| Elements | Attribute |
|---|---|
| <audio> | onplay |
| <video> | onplay |
onplay Attribute Value:
| Value | Description |
|---|---|
| script | The script to be run on onplay |
Sample Coding for onplay Attribute in HTML:
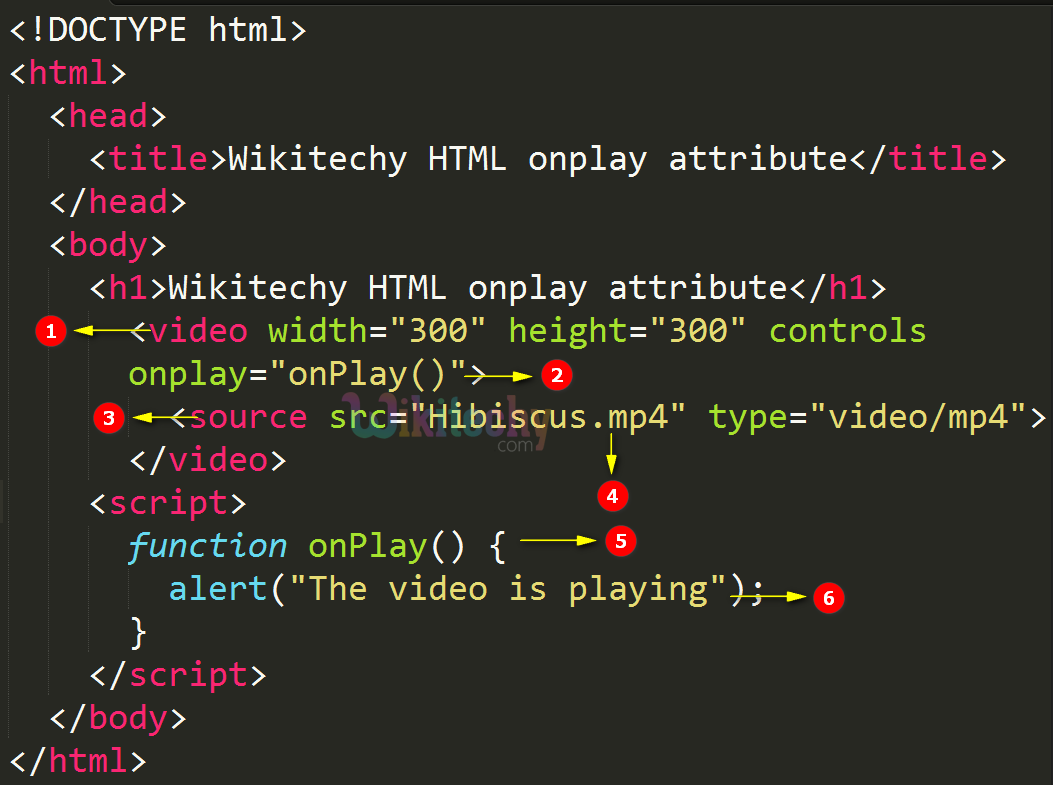
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML onplay attribute</title>
</head>
<body>
<h1>Wikitechy HTML onplay attribute</h1>
<video width="300" height="300" controls onplay ="onPlay()">
<source src="Hibiscus.mp4" type="video/mp4">
</video>
<script>
function onPlay()
{
alert("The video is playing");
}
</script>
</body>
</html>Code Explanation for onplay Attribute in HTML:

- <video> tag is used to display the video with width and height as “300”.
- onplay attribute call the JavaScript function onPlay() when the video is start playing.
- <source> tag is used to specify the source of the video resources.
- src is an attribute, which describes the location of the “Hibiscus.mp4” video file.
- function onPlay() is a JavaScript function (block of code).
- alert() method shows an alert box with a “The video is playing” message.
Output for onplay Attribute in HTML:

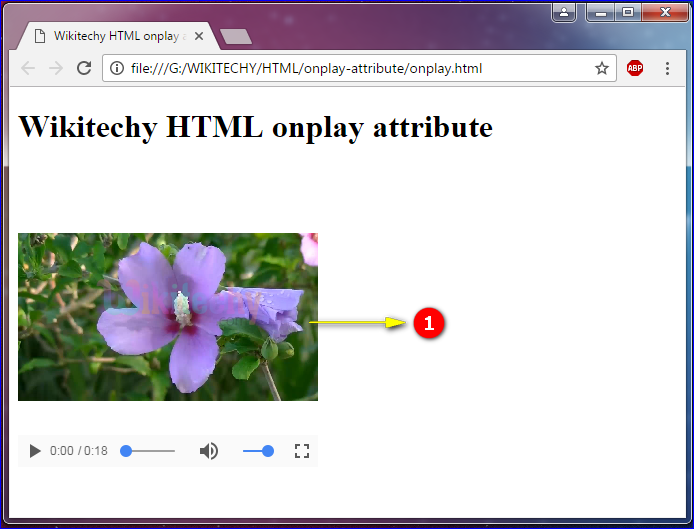
- The video file has been displayed.

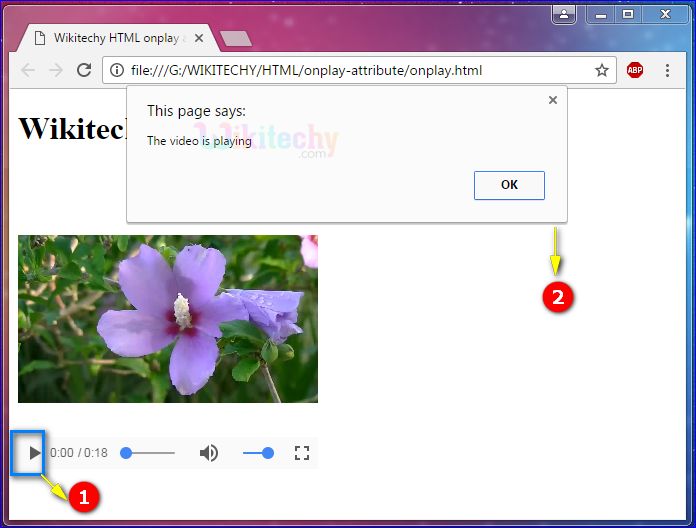
- When user click the play button to play the video.
- The alert box The Video is playing is displayed here.

- After clicking the ok button, the video has been played.
Browser Support for onplay Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
Tips and Notes
- The onpause attribute is used to specify a script though the audio/video has been paused.
