Learn html - html tutorial - Onhashchange attribute in html - html examples - html programs
- The onhashchange attribute triggers when there has been changes to the anchor part (starts with a '#' symbol) of the present URL.
- This event can invoke
- Navigate to the present page with a different bookmark
- Modify the anchor part by setting the location.href property or location.hash of the Location Object
- Click on a link to a bookmark anchor
- The onhashchange attribute is a section of the Event Attributes.
Syntax for onhashchange attribute in HTML:
<body onhashchange="script">
Difference between HTML 4.01 and HTML 5 for onhashchange Attribute:
HTML 4.01
- The onhashchange attribute has not been defined.
HTML 5
- The onhashchange attribute is added newly.
Applies To:
| Elements |
Attribute |
| <body> |
onhashchange |
onhashchange Attribute Value:
| Value |
Description |
| script |
The script can run on onhashchange |
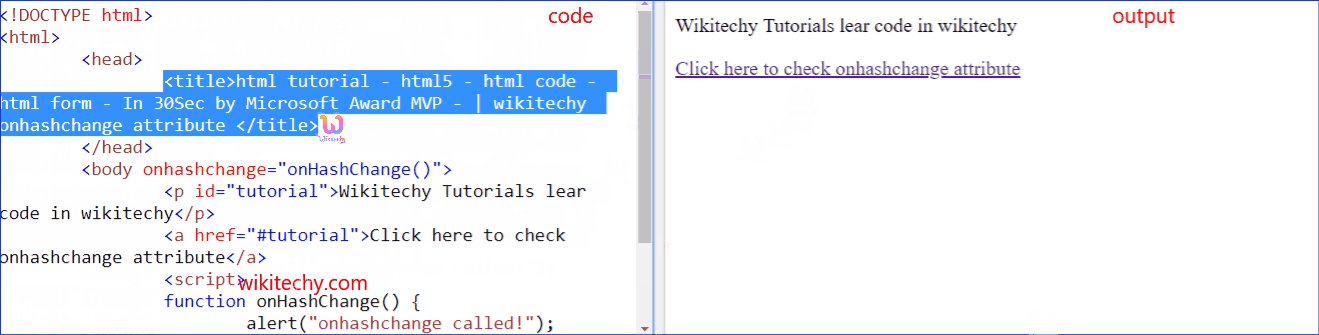
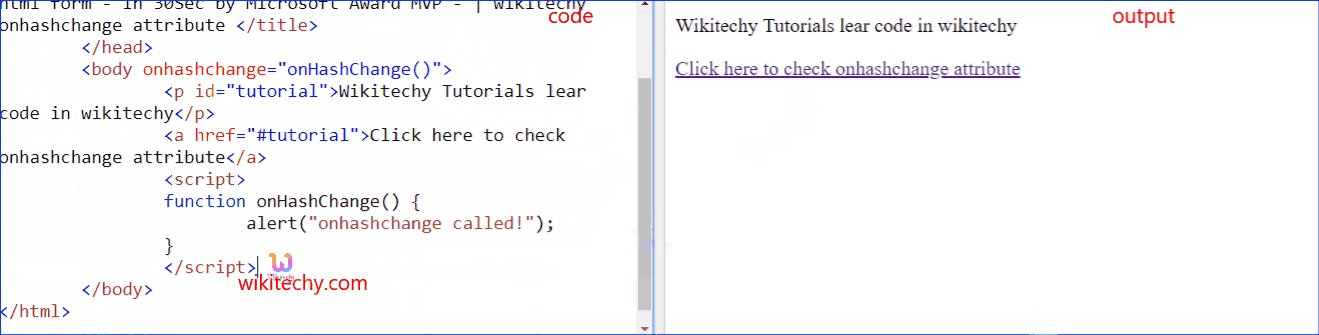
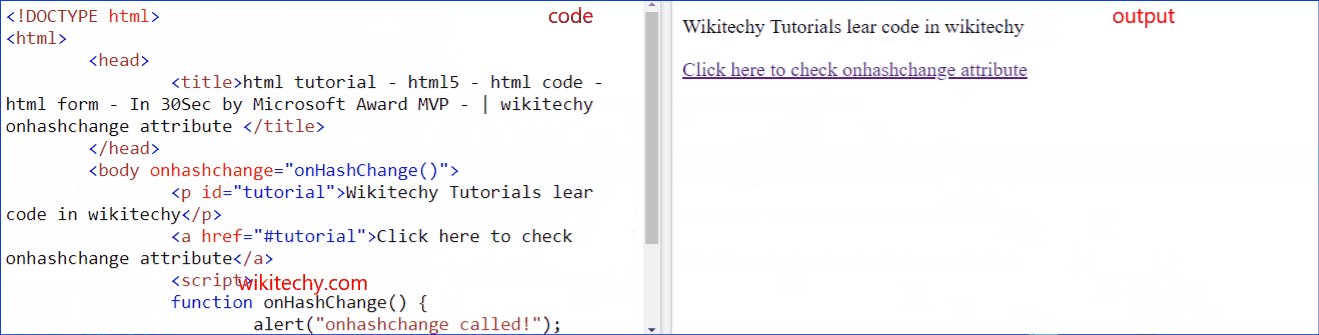
Sample Coding for onhashchange Attribute in HTML:
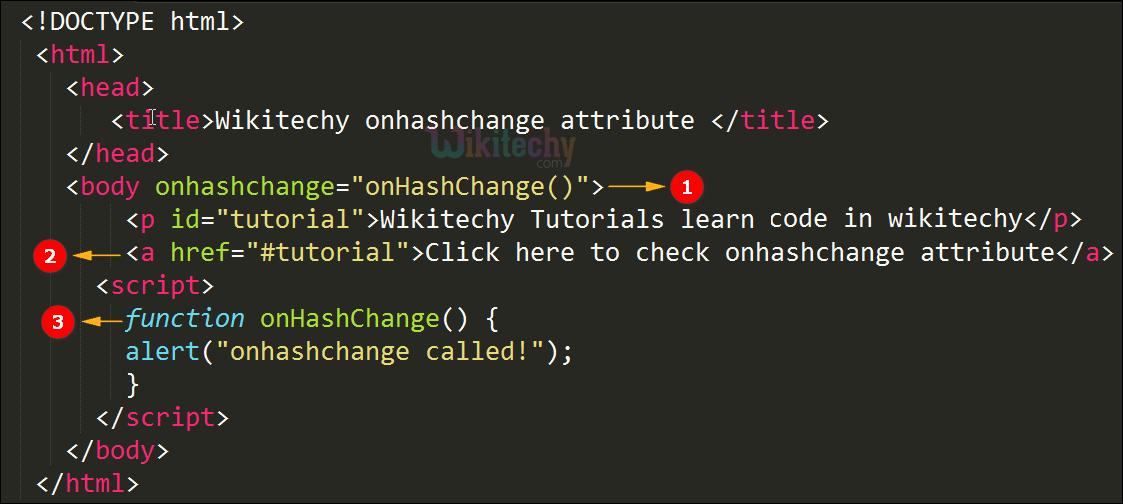
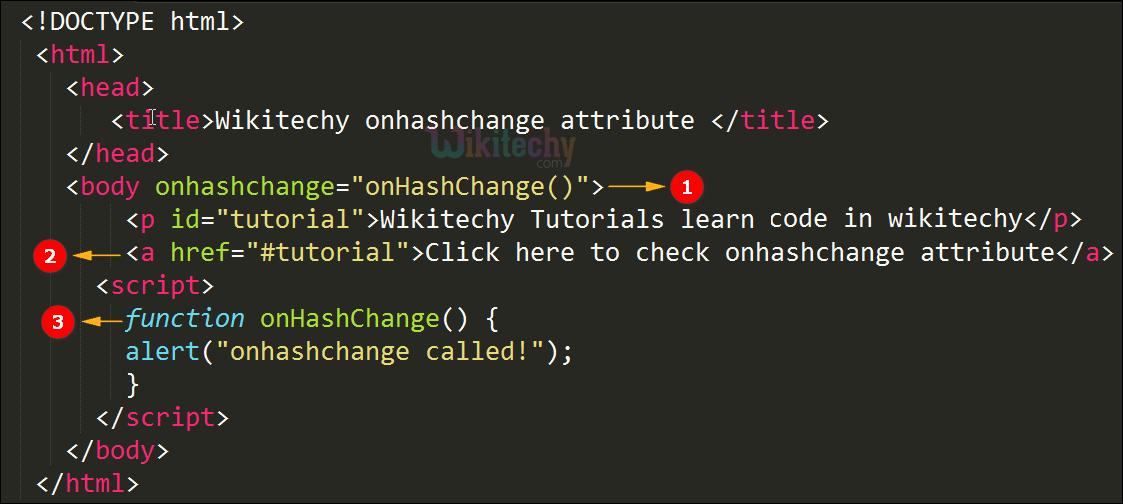
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onhashchange attribute</title>
</head>
<body onhashchange="onHashChange()">
<p id="tutorial">Wikitechy Tutorials learn code in wikitechy</p>
<a href="#tutorial">Click here to check onhashchange attribute</a>
<script>
function onHashChange()
{
alert ("onhashchange called!");
}
</script>
</body>
</html>
Code Explanation for onhashchange Attribute in HTML:

- The onhashchange attribute is used to call onHashChange() JavaScript function when anchor part of the URL is change with # symbol.
- <a href=”#tutorial”> is used to change the anchor part of the URL.
- The JavaScript function onHashChange is used to display an alert message.
Output for onhashchange Attribute in HTML:

- The output is displayed with the link “Click here to check onhashchange attribute”

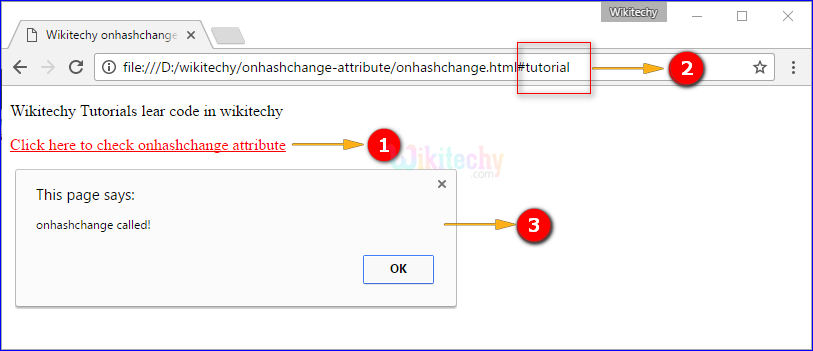
- When the user clicks the link, then the URL has been changed.
- The anchor part of the URL is changed into #tutorial.
- When the anchor part is changed, the alert box is open with the message “onhashchange called!”
Browser Support for onhashchange Attribute in HTML:
Related Searches to onhashchange attribute in html
onhashchange jquery
onhashchange not firing
window.onhashchange not working
window addeventlistener hashchange
javascript url change event
jquery hashchange example
window hashchange jquery
angular onhashchange
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list