html tutorial - size Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Size attribute in html - html examples - html programs
- For input elements, the size attribute defines the visible width in characters of an <input> element.
- For <select> elements, the size attribute defines the number of visible options in a drop-down list.
Syntax for size attribute in HTML:
<element size = “number”>Applies To:
| Element | Attribute |
|---|---|
| <input> | size |
| <select> | size |
Attribute Values:
| Tag | Value | Description |
|---|---|---|
| <input> | number | Defines the width of an <input> element. |
| <select> | number | Defines the number of visible options in the drop-down list. |
Sample Coding for size Attribute in HTML:
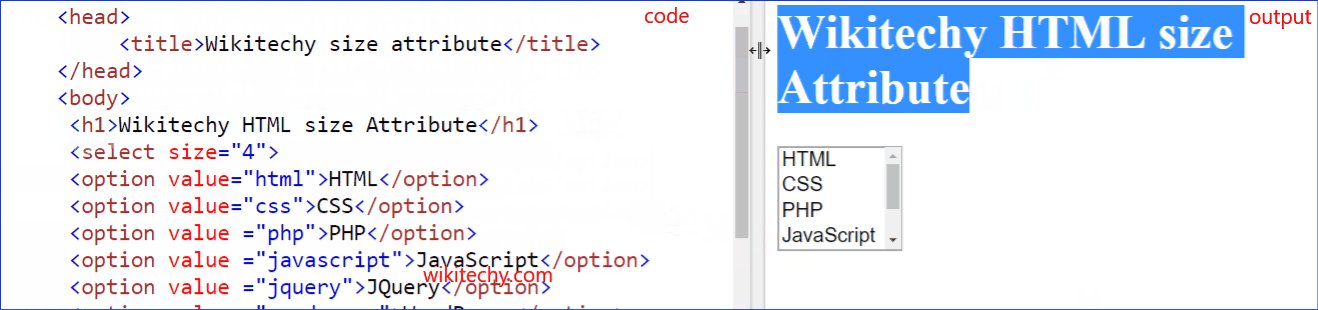
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy size attribute</title>
</head>
<body>
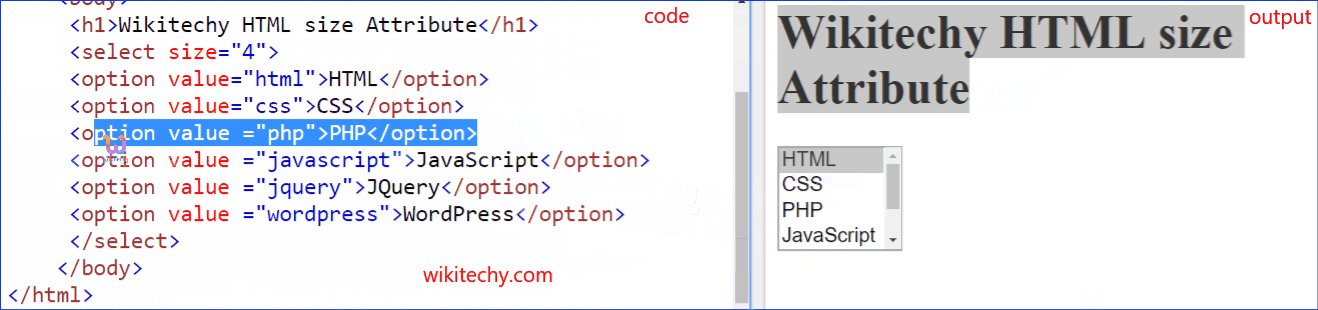
<h1>Wikitechy HTML size Attribute</h1>
<select size="4">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value ="php">PHP</option>
<option value ="javascript">JavaScript</option>
<option value ="jquery">JQuery</option>
<option value ="wordpress">WordPress</option>
</select>
</body>
</html>Code Explanation for size Attribute in HTML:

- <select> element is used to display a drop-down list.
- size attribute specifies the number of visible options in the drop-down list.
- <option> tag specifies list of options to the drop-down list.
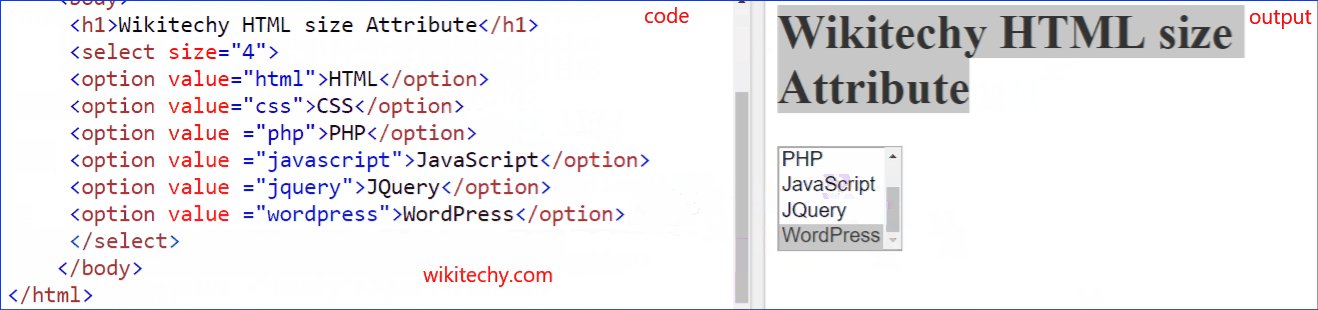
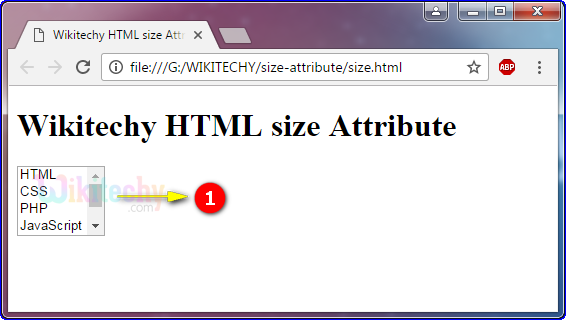
Output for size Attribute in HTML:

- The drop-down list with four (size attribute value is set to 4) visible options has been displayed.
Browser Support for size Attribute in HTML:
| Browser | |
||||
|---|---|---|---|---|---|
| <input> | 1.0 | 2.0 | 1.0 | 1.0 | 1.0 |
| <select> | Yes | Yes | Yes | Yes | Yes |
