Learn html - html tutorial - ondurationchange attribute in html - html examples - html programs
- The ondurationchange attribute triggers when duration change in a video/audio.
- Default value of duration is “NaN” if it changed to a time duration the ondurationchange event occurs.
Syntax for ondurationchange attribute in HTML:
<audio ondurationchange="script">
Applies To:
Attribute Values:
| Value |
Description |
| script |
The script to be run on ondurationchange |
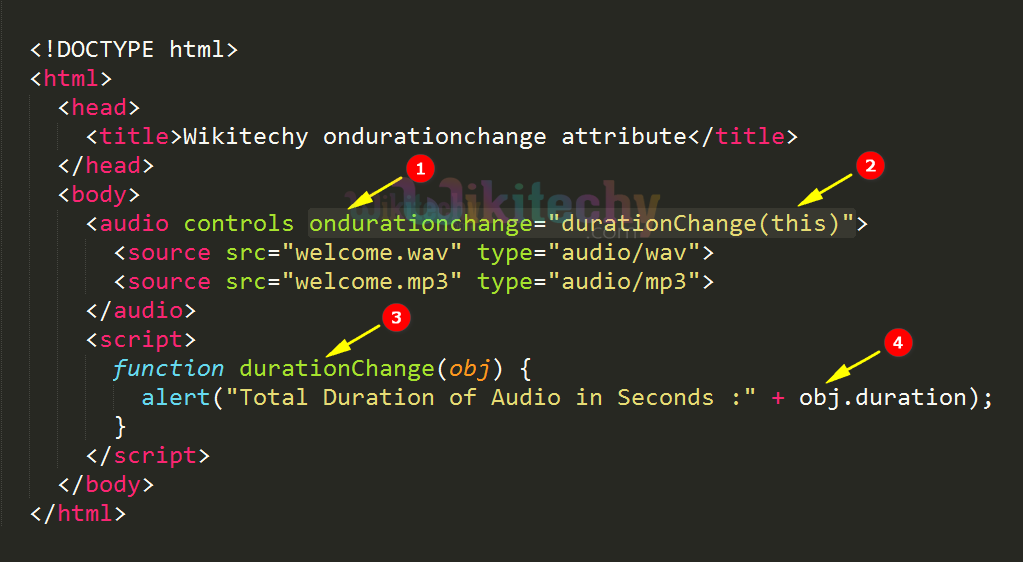
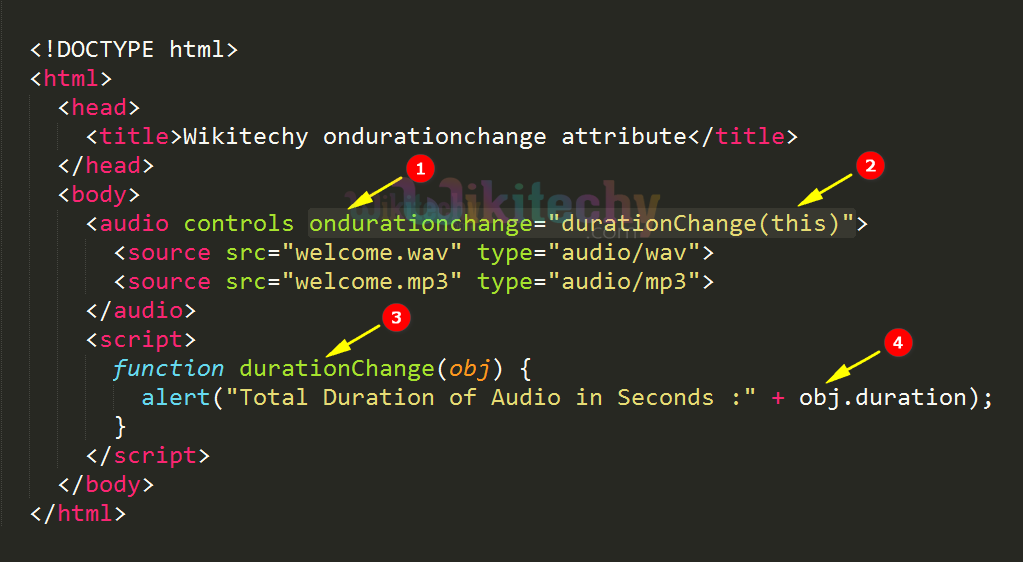
Sample Coding for ondurationchange Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
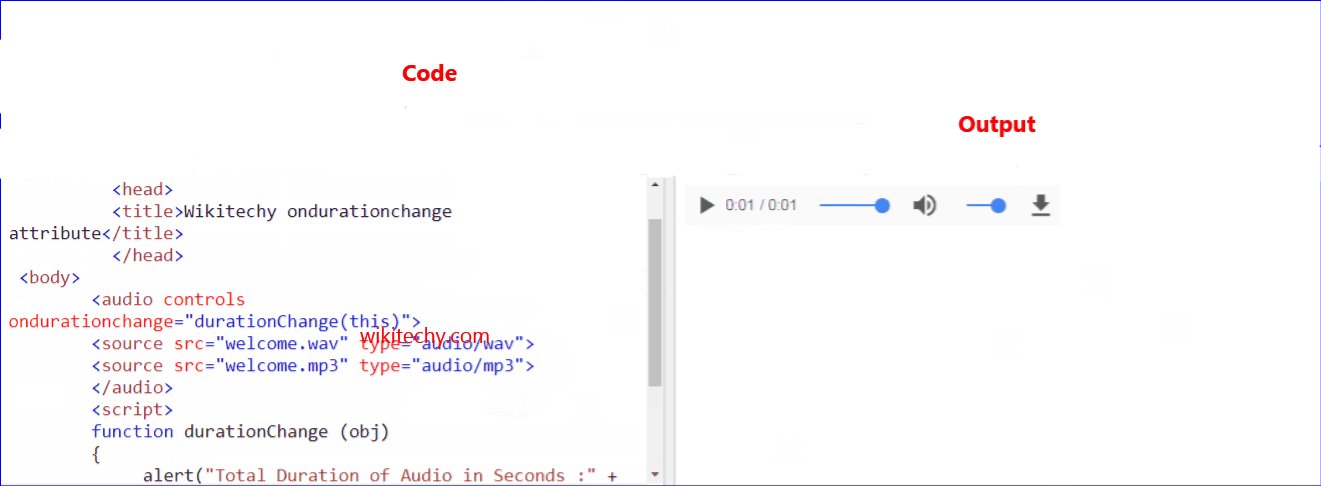
<head>
<title>Wikitechy ondurationchange attribute</title>
</head>
<body>
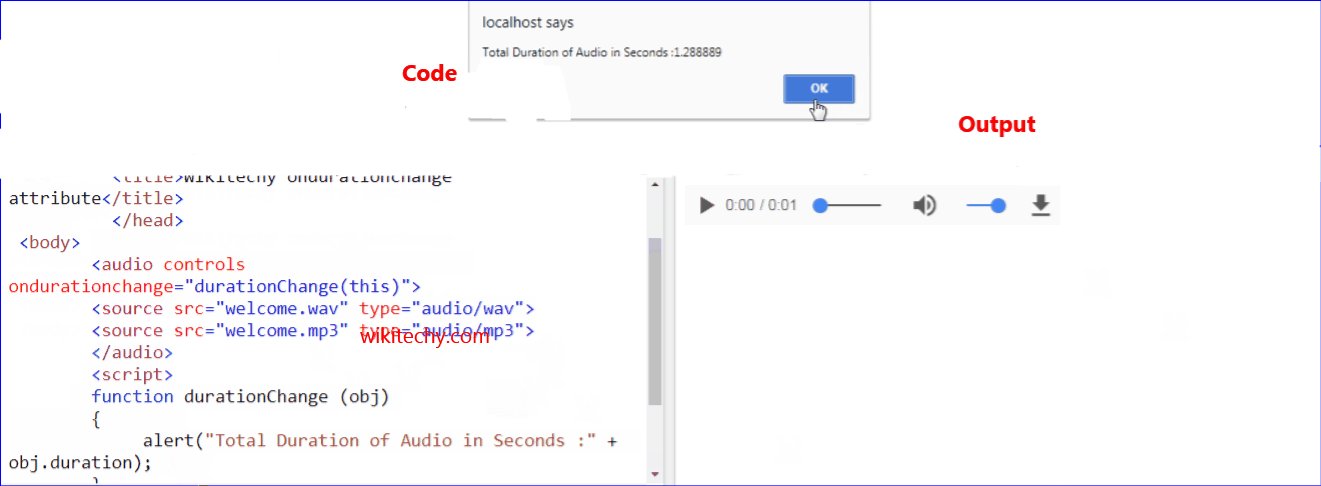
<audio controls ondurationchange="durationChange(this)">
<source src="welcome.wav" type="audio/wav">
<source src="welcome.mp3" type="audio/mp3">
</audio>
<script>
function durationChange (obj)
{
alert("Total Duration of Audio in Seconds :" + obj.duration);
}
</script>
</body>
</html>
Code Explanation for ondurationchange Attribute in HTML:

- ondurationchange attribute used to trigger an event when duration of the audio changed.
- “this” keyword used to pass the audio object to the JavaScript function.
- durationChange JavaScript function got the audio object as “obj”.
- obj.duration used to get the duration of the audio object.
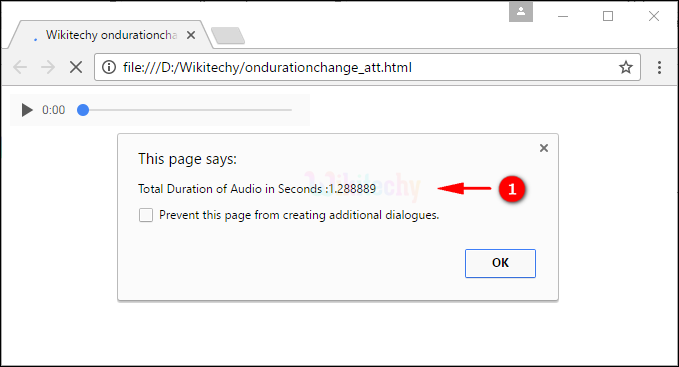
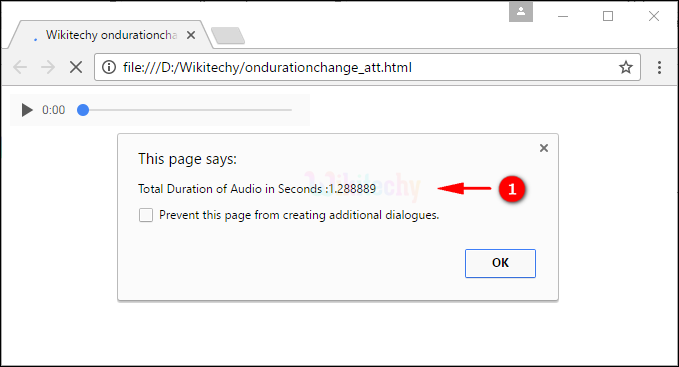
Output for ondurationchange Attribute in HTML:

- The output shows "Total Duration of Audio in Seconds " in an alert message.
Browser Support for ondurationchange Attribute in HTML:
Related Searches to ondurationchange Attribute in html
HTML ondurationchange Attribute
HTML ondurationchange Event Attribute
HTML event attribute ondurationchange
ondurationchange
html ondurationchange attribute
html input file example
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list