html tutorial - onmousedown Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onmousedown attribute in html - html examples - html programs
- The onmousedown attribute triggers when the mouse pointer on the element and the mouse button is pressed down.
Syntax for onmousedown attribute in HTML:
<element onmousedown="script">Applies To:
| Element | Attribute |
|---|---|
| All HTML elements | onmousedown |
onmousedown Attribute Value:
| Value | Description |
|---|---|
| script | The script to be run on onmousedown |
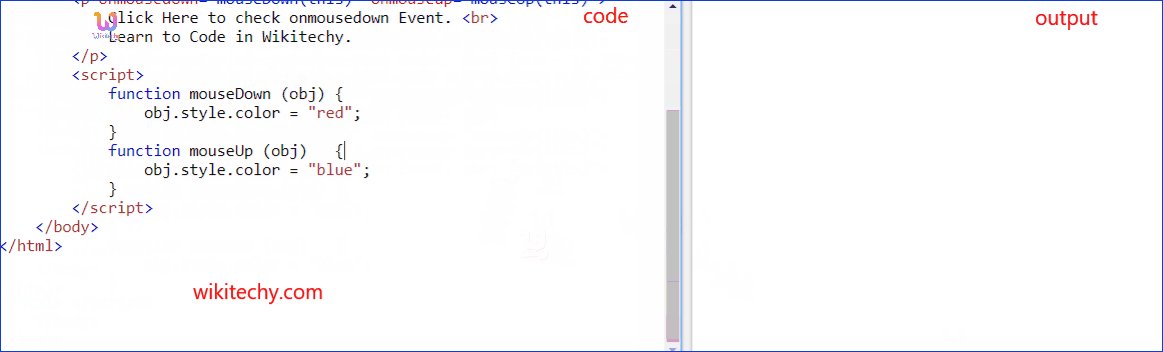
Sample Coding for onmousedown Attribute in HTML:
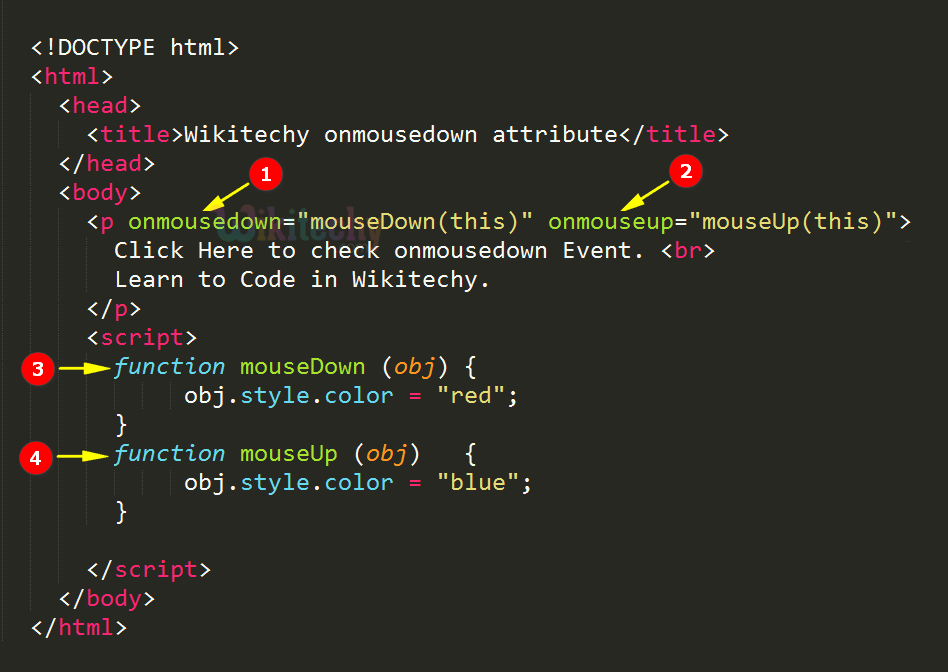
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onmousedown attribute</title>
</head>
<body>
<p onmousedown="mouseDown(this)" onmouseup="mouseUp(this)">
Click Here to check onmousedown Event.<br>
Learn to Code in Wikitechy.</p>
<script>
function mouseDown (obj)
{
obj.style.color = "red";
}
function mouseUp (obj)
{
obj.style.color = "blue";
}
</script>
</body>
</html>Code Explanation for onmousedown Attribute in HTML:

- onmousedown attribute used to trigger an event when the mouse pointer over the <p> element and the mouse button is pressed down.
- onmouseup attribute used to trigger an event when the mouse pointer over the <p> element and the mouse button is released.
- mouseDown JavaScript function used to change the text color to red.
- mouseUp JavaScript function used to change the text color to blue.
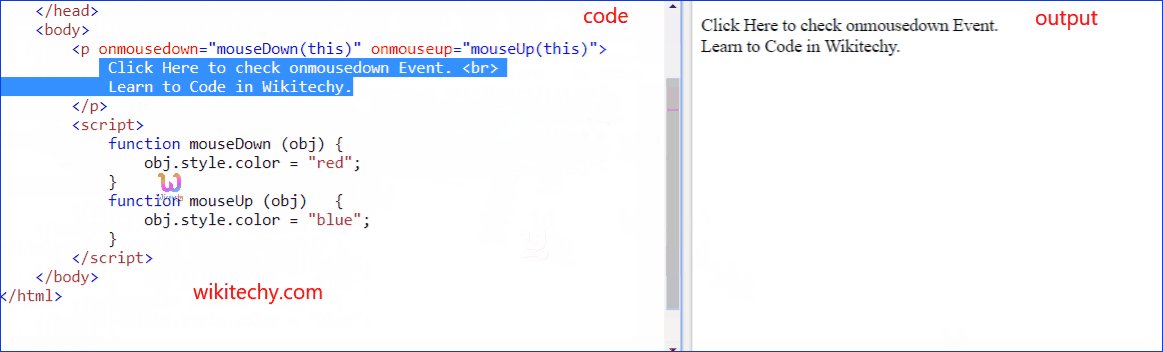
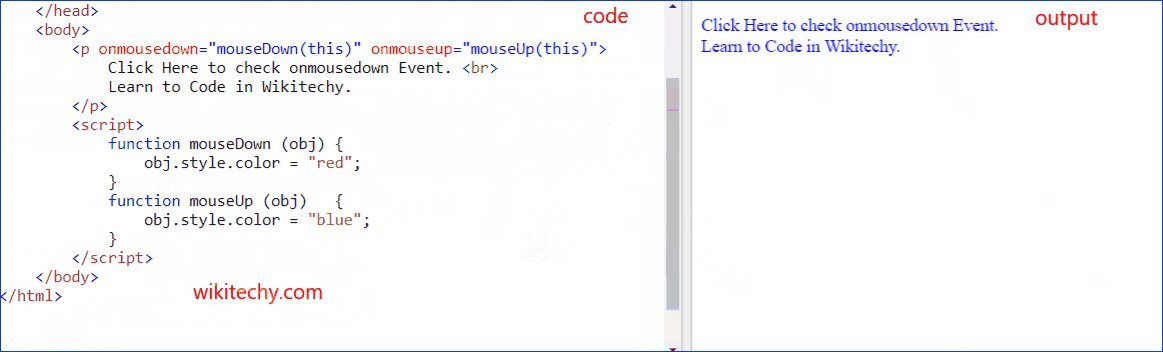
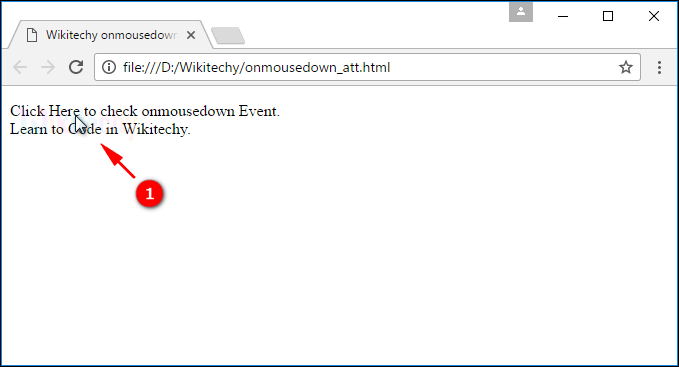
Output for onmousedown Attribute in HTML:

- The output shows "Click Here to check onmousedown Event. Learn to Code in Wikitechy." in default (Black) color.
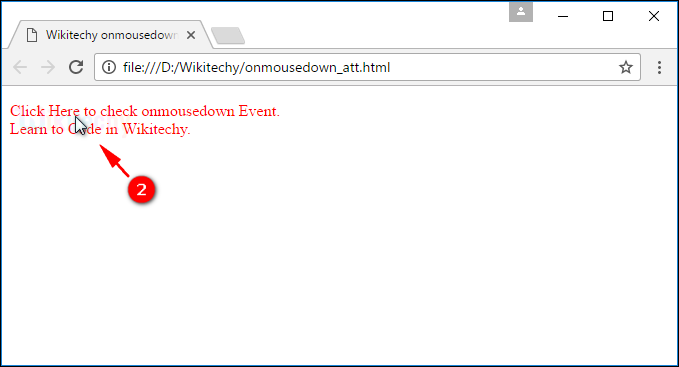
- Once we press mouse button over the text the mouseDown() function called and the text color will be changed to red.
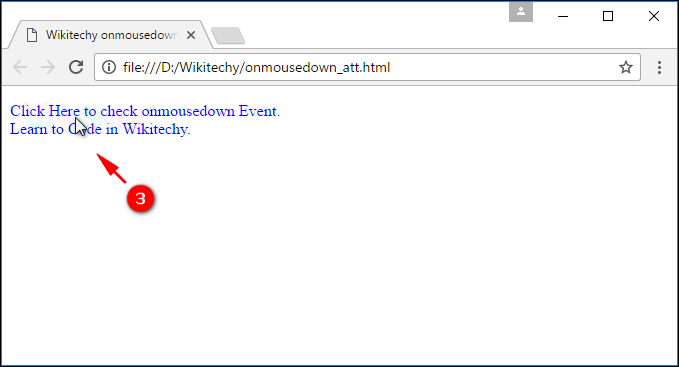
- If we release the mouse button the mouseUp function called and the text color will be changed to blue.


Browser Support for onmousedown Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
