html tutorial - name Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Name attribute in html - html examples - html programs
- The name attribute defines the element name in HTML page.
- Name attribute is used to refer the element in JavaScript.
- For form elements the name attribute is used refer for the submission of data.
- In iframe element it is used to target the form submission.
- The name attribute is similarly used for map element, Meta element and param element.
Syntax for name attribute in HTML:
<element name= file content</element>Sample Coding for name Attribute in HTML:
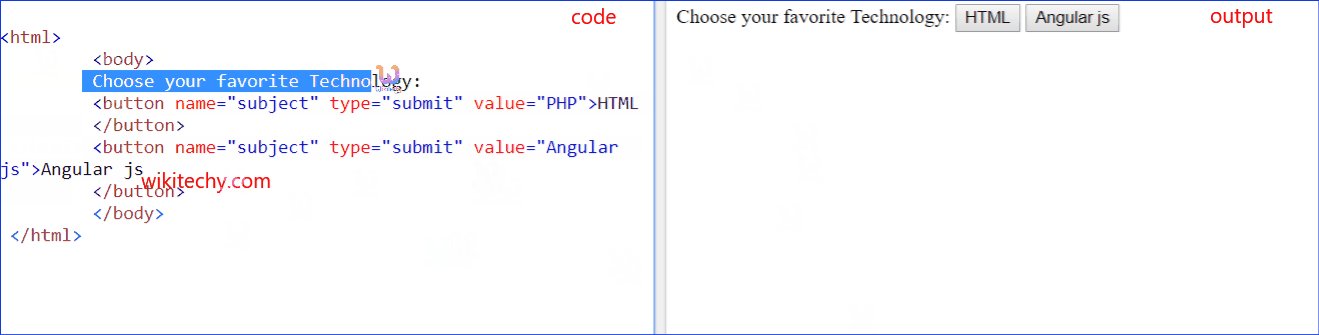
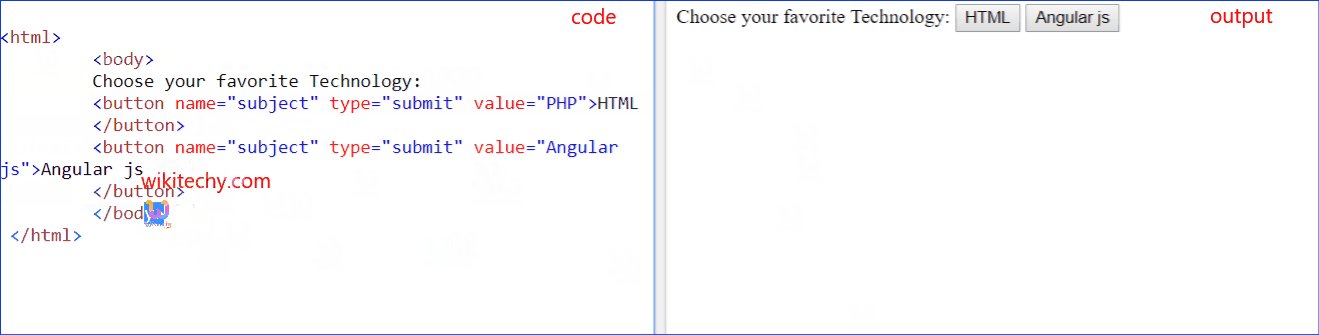
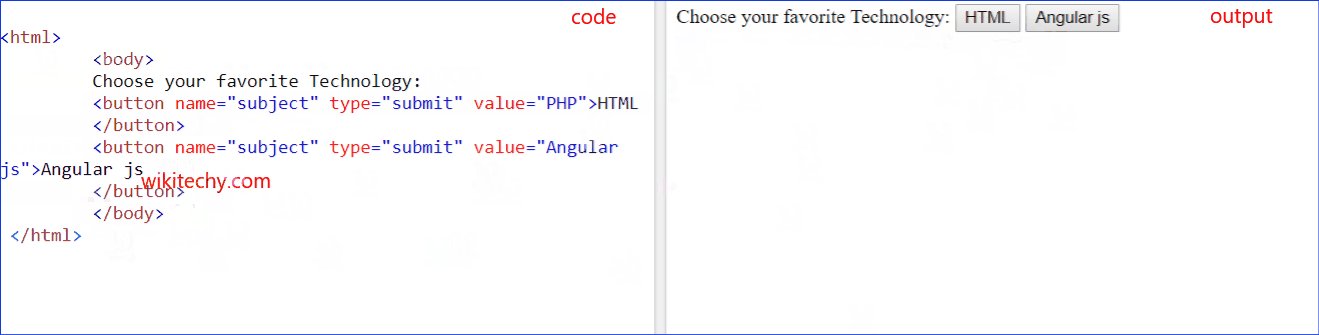
Tryit<!DOCTYPE html>
<html>
<body>
Choose your favorite Technology:
<button name="subject" type="submit" value="PHP">HTML
</button>
<button name="subject" type="submit" value="Angular js">Angular js
</button>
</body>
</html>Code Explanation for name Attribute in HTML:

- Here the name attribute given within the button tag used for the name of the button.
Output for name Attribute in HTML:

- The name of the buttons are displayed in the output which is mentioned in the HTML document.
Browser Support for name Attribute in HTML:
| Elements | |
||||
|---|---|---|---|---|---|
| Button | Yes | Yes | Yes | Yes | Yes |
| fieldset | Yes | No | Yes | Yes | Yes |
| form | Yes | Yes | Yes | Yes | Yes |
| iframe | Yes | Yes | Yes | Yes | Yes |
| input | 1.0 | 2.0 | 1.0 | 1.0 | 1.0 |
| keygen | Yes | No | Yes | 6.0 | Yes |
| map | Yes | Yes | Yes | Yes | Yes |
| meta | Yes | Yes | Yes | Yes | Yes |
| object | Yes | Yes | Yes | Yes | Yes |
| output | 10.0 | No | 4.0 | 5.1 | 11.0 |
| param | Yes | Yes | Yes | Yes | Yes |
| select | Yes | Yes | Yes | Yes | Yes |
| textarea | Yes | Yes | Yes | Yes | Yes |
