html tutorial - <textarea> - Textarea tag in HTML - html5 - html code - html form

Learn html - html tutorial - textarea tag in html - html examples - html programs
- <textarea> element is defined as a multi-line text input control of the HTML document.
- <textarea> tag holds the number of characters and text with fixed width font.
- It supports Global and event attributes.
- <textarea> tag belongs to Flow Content, Interactive content, listed,labelable, resettable, and submittable form-associated element.
Syntax for <textarea> tag:
<textarea>Content here...</textarea>Differences between HTML 4.01 and HTML 5 for <textarea> tag:
HTML 4.0.1
- It supports all attributes
HTML 5
- The new attributes are added in HTMl5.
Sample Coding for <textarea> tag:
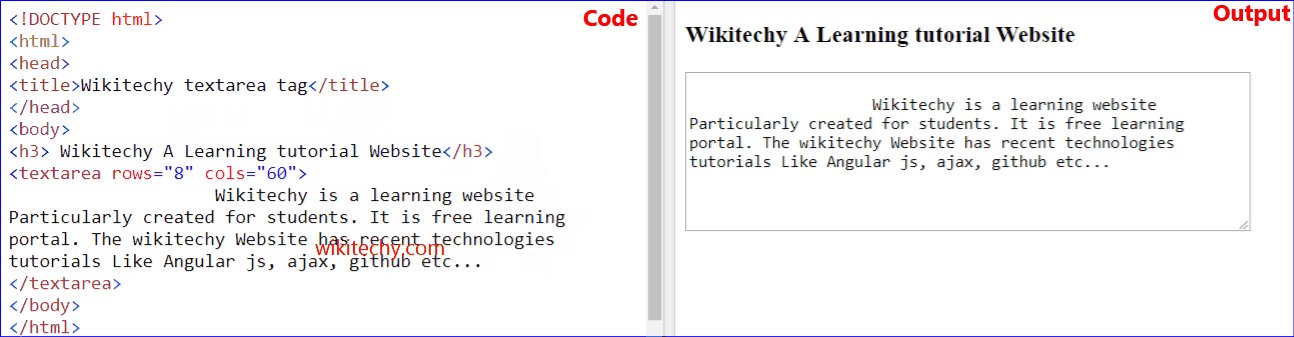
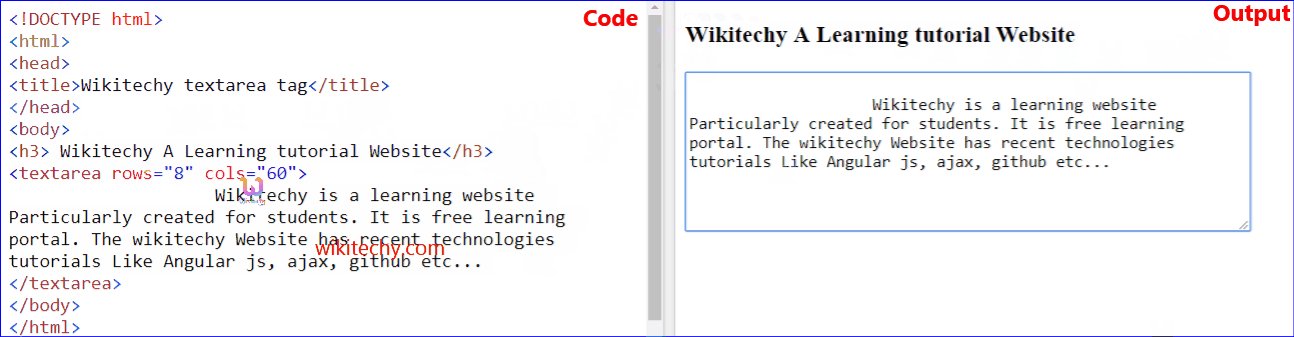
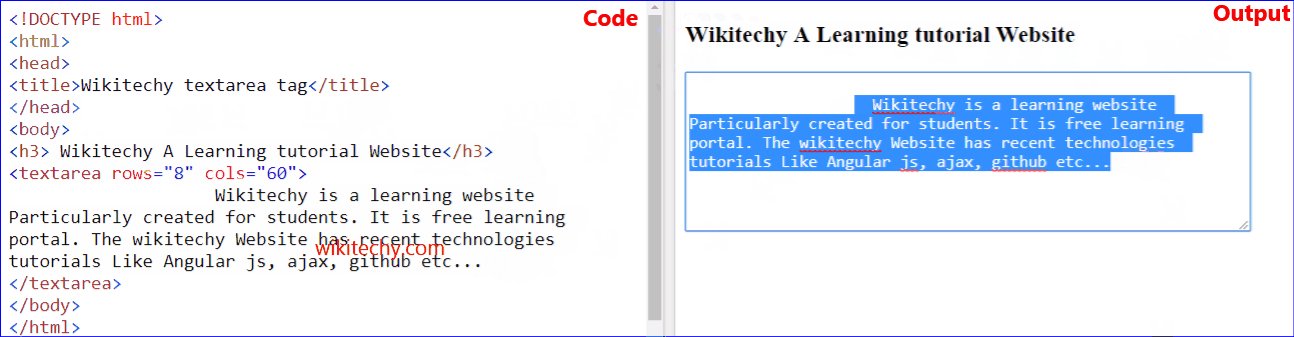
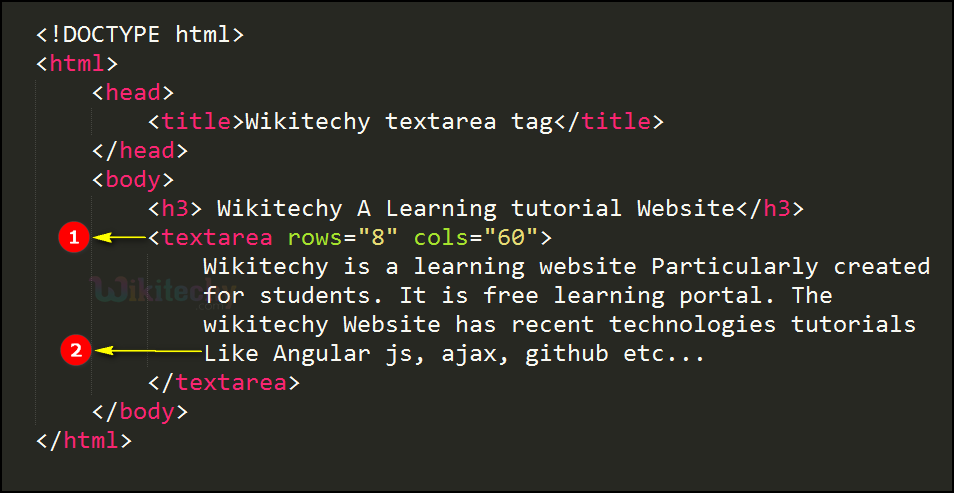
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy textarea tag</title>
</head>
<body>
<h3>Wikitechy A Learning tutorial Website</h3>
<textarea rows="8" cols="60">
Wikitechy is a learning website
Particularly created for students.
It is free learning portal.
The wikitechy Website has
recent technologies tutorials
Like Angular js, ajax, github etc...
</textarea>
</body>
</html>Code Explanation for <textarea> tag:

- <textarea> tag used to get multi-line text as a input.
- “Wikitechy…” that the contents given within the <textarea> tag.
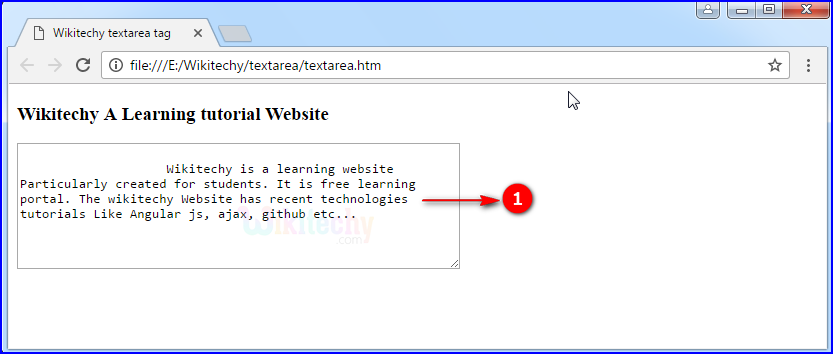
Output for <textarea> tag:

- The term “Wikitechy is a…..”displayed with the multi-line text control with fixed font size.
Attributes for <textarea> tag:
| Attribute | Value | HTML 4 | HTML 5 | Description |
|---|---|---|---|---|
| Autofocus | autofocus | Yes | Yes | A text area should automatically get focus when the page loads. |
| Cols | number | Yes | No | Visible width of a text area. |
| Dirname | textareaname.dir | Yes | Yes | The text direction of the textarea will be submitted. |
| Disabled | disabled | Yes | No | A text area should be disabled. |
| Form | form_id | Yes | Yes | One or more forms the text area belongs to. |
| Maxlength | number | Yes | Yes | Maximum number of characters allowed in the text area. |
| Name | text | Yes | No | A name for a text area. |
| Placeholder | text | Yes | Yes | A short hint that describes the expected value of a text area. |
| Readonly | readonly | Yes | No | A text area should be read-only. |
| Required | required | Yes | Yes | A text area is required/must be filled out. |
| Rows | number | Yes | No | The visible number of lines in a text area. |
| wrap | hard soft |
Yes | Yes | How the text in a text area is to be wrapped when submitted in a form. |
Browser Support for <textarea> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
