html tutorial - Menu item tag in HTML - html5 - html code - html form

Learn html - html tutorial - menu item tag in html - html examples - html programs
- The <menuitem> tag specifies a command/menu item which the user can request from a popup menu.
- The <menuitem> tag supports Global Attributes and Event Attributes.
Syntax for <menuitem> tag:
<menuitem label = “text”>content</menuitem>Differences between HTML 4.01 and HTML5 for <menuitem> tag:
HTML 4.01
- The <menuitem> tag is not supported.
HTML5
- The <menuitem> tag is new in HTML5.
Sample Coding for <menuitem> tag:
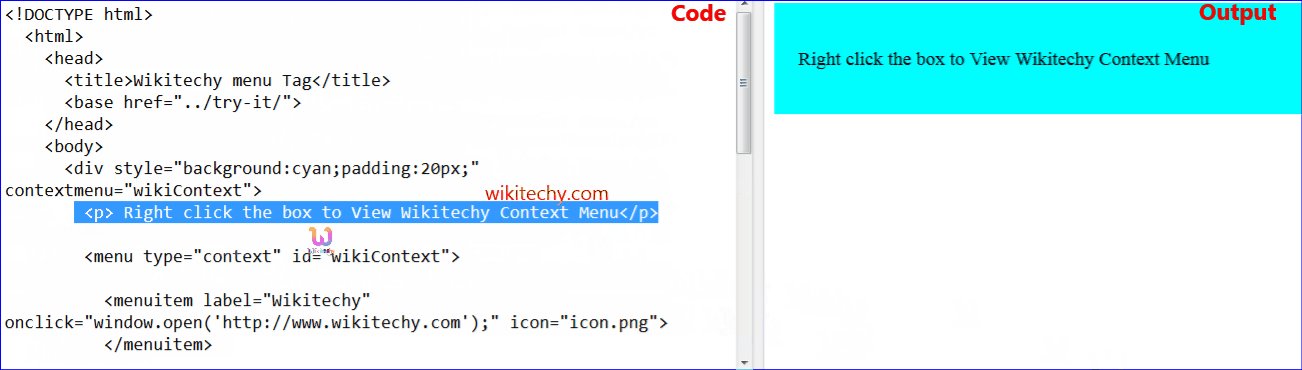
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy Menuitem Tag</title>
</head>
<body>
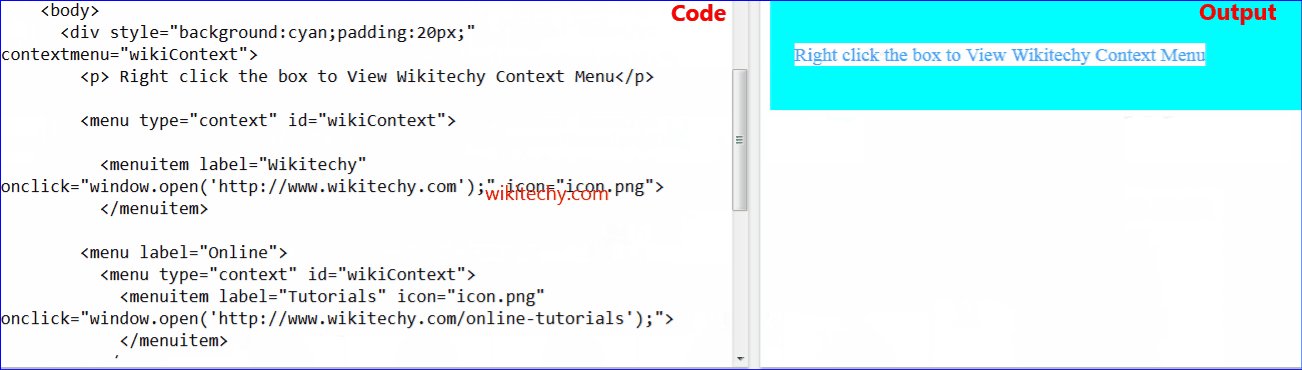
<div style="background:cyan;padding:20px;" contextmenu="wikiContext">
<p>Right click the box to View Wikitechy Context Menu</p>
<menu type="context" id="wikiContext">
<menuitem label="Wikitechy"
onclick="window.open('http://www.wikitechy.com');"
icon="icon.png">
</menuitem>
<menu label="Online">
<menu type="context" id="wikiContext">
<menuitem label="Tutorials"
icon="icon.png"
onclick="window.open('http://www.wikitechy.com/
online-tutorials');">
</menuitem>
</menu>
</menu>
</menu>
</div>
</body>
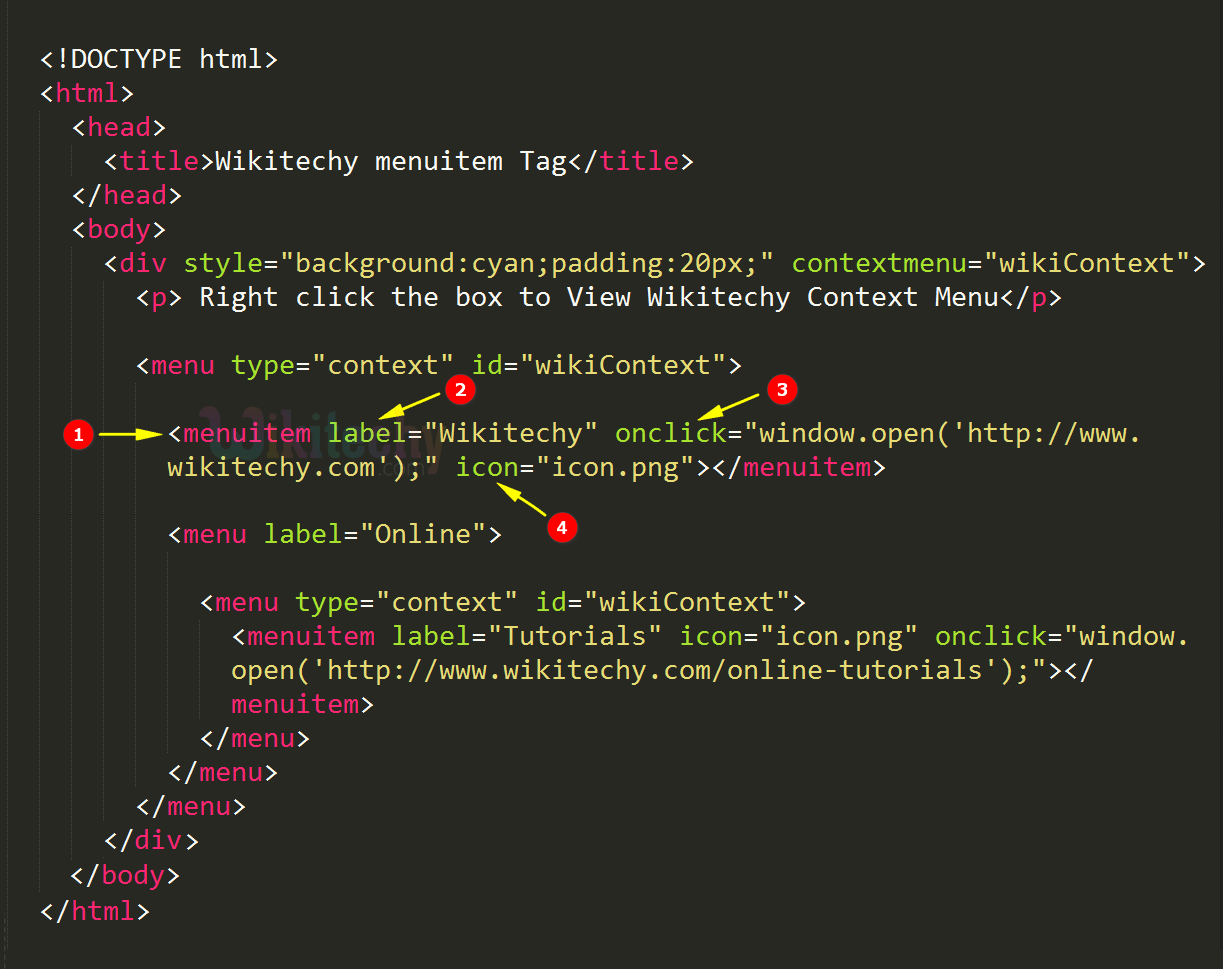
</html>Code Explanation for menuitem tag:

- <menuitem> tag used to define a menuitem in a <menu> element .
- label attribute used to define the name to be shown in the menuitem.
- onclick event opens a new window.
- icon attribute is used to set the icon for the menuitem.
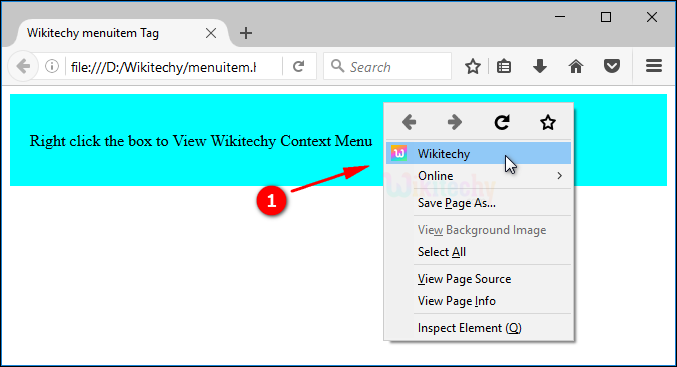
Output of menuitem tag:

- When User right click over the box the context menu appears with the “wikitechy” menuitem.
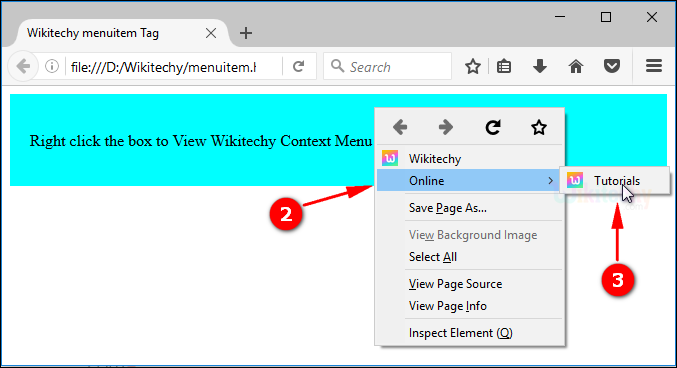
- The <menuitem> has its sub menu Online-> Tutorials.
- When User Click the Tutorials menuitem.
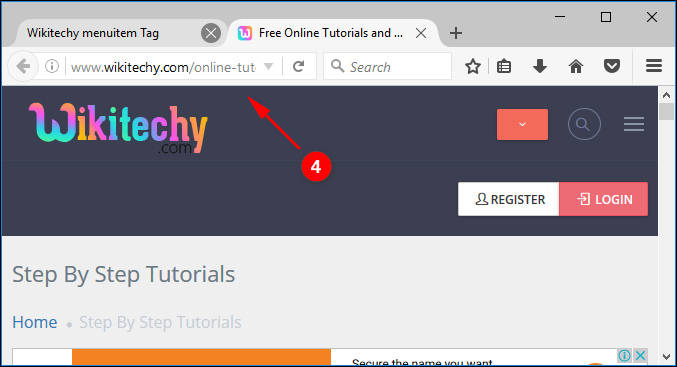
- The online tutorials page of wikitechy will be appears.


Attributes List :
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| label | text | No | Yes | Provides the name of the command/menu item, as displayed to the user. |
| type | checkbox command radio |
No | Yes | Describes that the type of command/menu item to show. |
| checked | checked | No | Yes | Defines if the command/menu item have been checked though the page loads. |
| icon | URL | No | Yes | Provides an image for the command/menu item. |
| radiogroup | groupname | No | Yes | Describes the name of the group of commands which will be switched though the command/menu item itself is switched. |
| default | default | No | Yes | Points the command/menu item as being a default command. |
| disabled | disabled | No | Yes | Defines if the command/menu item should not be displayed. |
Browser Support for Menu Item tag:
| |
||||
|---|---|---|---|---|
| No | No | Yes | No | No |
Tips and Notes
- The <menuitem> tag is only supported in Firefox.
- The <menuitem> tag is only works for context menus.
