Learn html - html tutorial - Keytype attribute in html - html examples - html programs
- The keytype attribute is used to specifies the type of key generated.
- The default value of keytype attributes is RSA (asymmetric cryptography algorithm).
Syntax for keytype attribute :
<keygen keytype="rsa|dsa|ec">
Differences between HTML 4.01 and HTML5 for keytype attribute:
HTML 4.01:
- HTML4 does not support <keygen> element.
HTML5:
- HTML5 support <keygen> element.
Applies to:
align Attribute Value:
| Value |
Description |
| rsa |
Specifies an RSA security algorithm. |
| dsa |
Specifies a DSA security algorithm. |
| ec |
Specifies an EC security algorithm. |
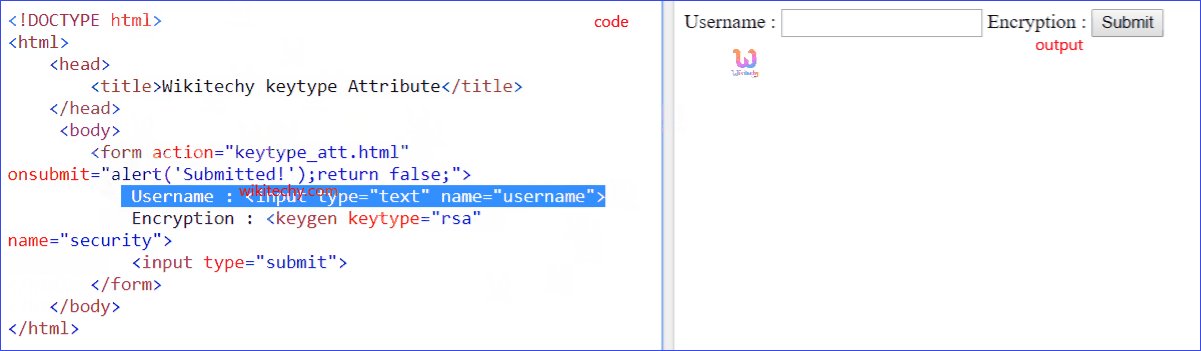
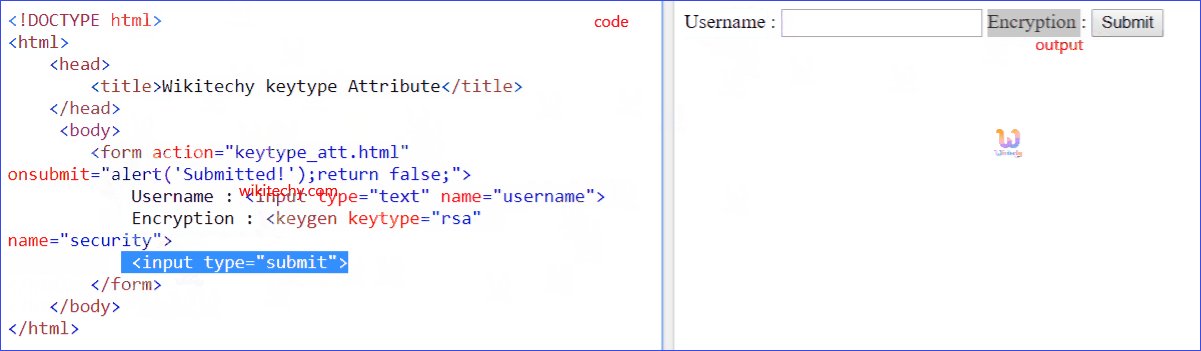
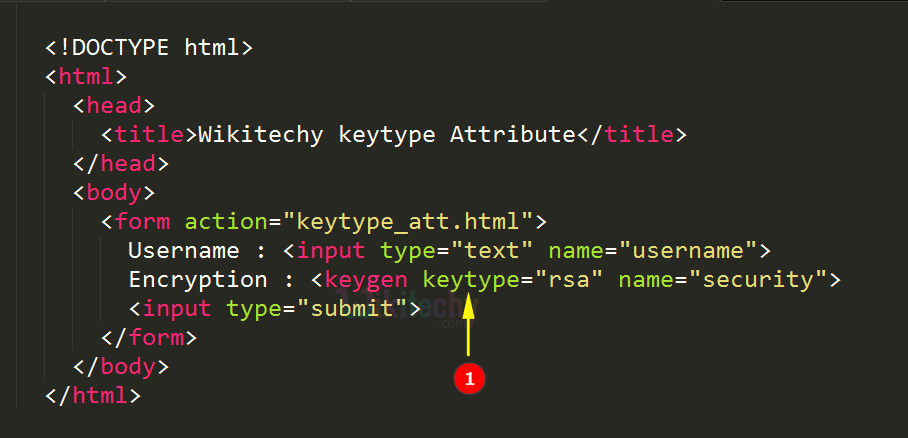
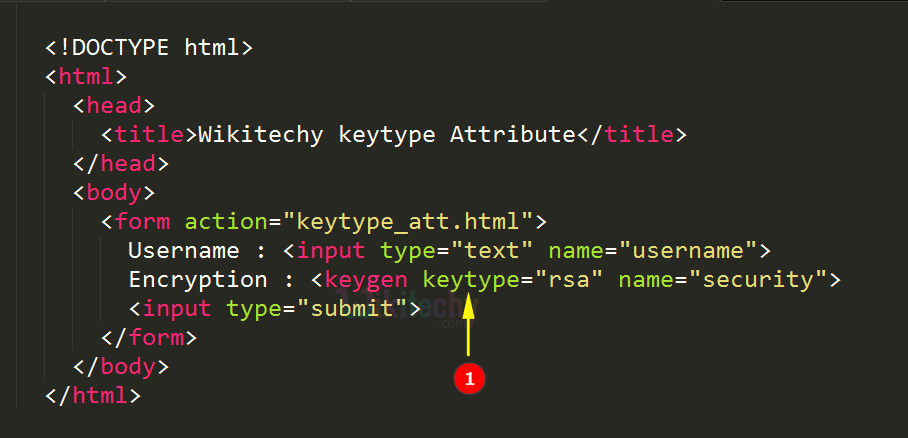
Sample coding for keytype attribute :
<!DOCTYPE html>
<html>
<head>
<title>Wikitechy keytype Attribute</title>
</head>
<body>
<form action="keytype_att.html">
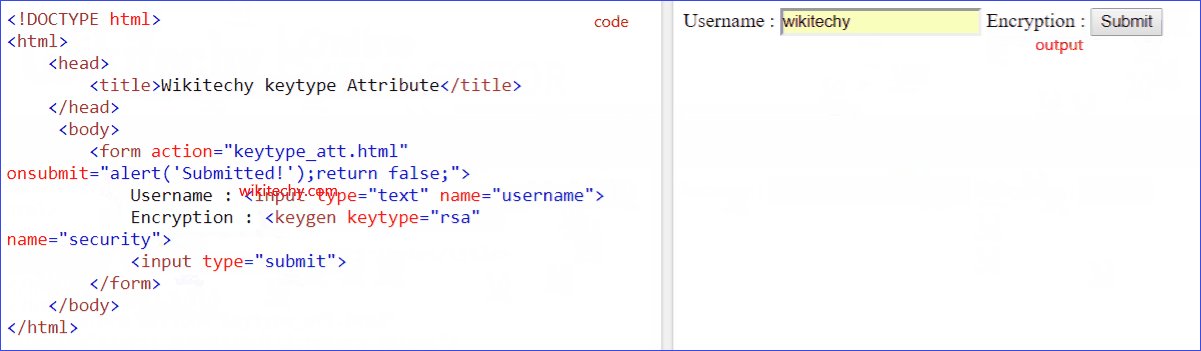
Username : <input type="text" name="username">
Encryption : <keygen keytype="rsa" name="security">
<input type="submit">
</form>
</body>
</html>
Code Explanation :

- keytype attribute is used to specifics that type of key is a rsa security algorithm.
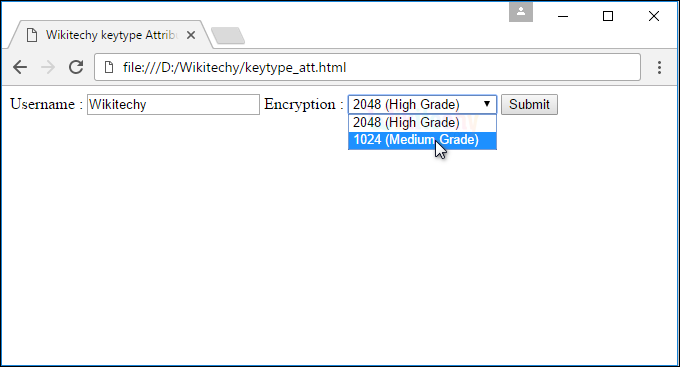
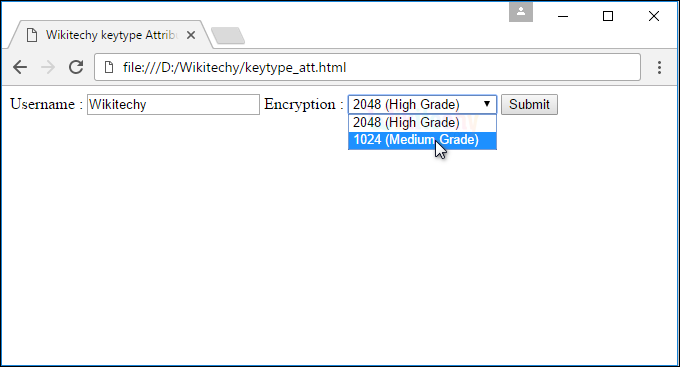
Sample Output :

- The output shows keytype selection in a drop down-list.
Browser Support for keytype attribute in HTML :
Related Searches to keytype Attribute in html
keygen
html keygen
iexplorer keygen
what is keygen
keytype Attribute
html input file example
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list