html tutorial - accept-charset Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Accept charset attribute in html - html examples - html programs
- The accept-charset attributes is used to specify the character encoding which is used for form submission.
- By default, the reserved string value is “UNKNOWN”.
- Which indicates that the encoding is equals to the encoding of the document containing<form> element.
Syntax for accept-charset attribute in HTML:
<form accept-charset=”character_set”>Differences between HTML 4.01 and HTML5 for accept-charset attribute:
HTML 4.01
- HTML4 does not support <details> element.
HTML 5
- HTML5 support <details> element.
Applies To:
| Element | Attribute |
|---|---|
| <form> | accept-charset |
Values for accept-charset Attribute:
| Value | Description |
|---|---|
| Character_set |
Sample Coding for accept-charset Attribute in HTML:
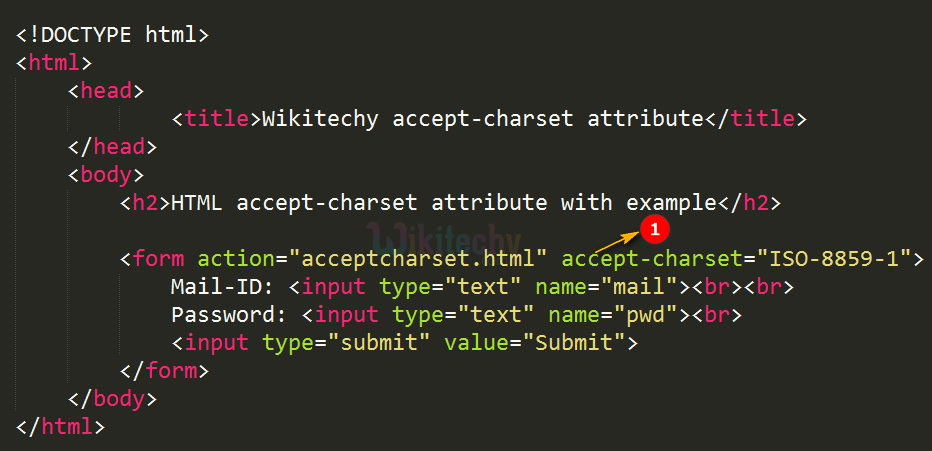
Tryit=""><!DOCTYPE html>
<html>
<head>
<title>Wikitechy accept-charset attribute</title>
</head>
<body>
<h2>HTML accept-charset attribute with example</h2>
<form action="acceptcharset.html" accept-charset="ISO-8859-1" onsubmit="alert('Submitted!');return false;">
Mail-ID: <input type="text" name="mail">
<br>
<br>
Password: <input type="text" name="pwd">
<br>
<input type="submit" value="Submit">
</form>
</body>
</html> Code Explanation for accept-charset Attribute in HTML:

- The accept-charset attribute declared as a ISO-8859-1 which is latin.
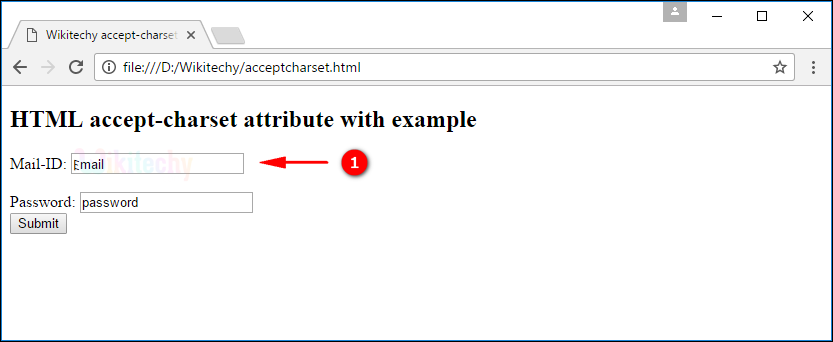
Output for accept-charset Attribute in HTML:

- “𐌄mail” input has a Latin character.
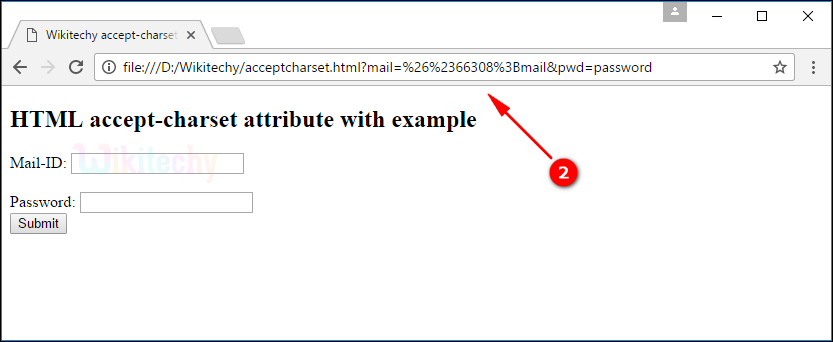
- When user submit the form then the submitted value displayed in the URL in Unicode. Because the accept-charset attribute value is “ISO-8859-1”.
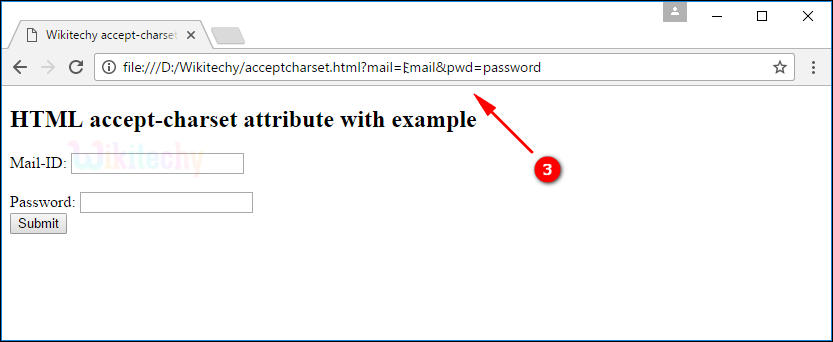
- 3. If the accept-charset attribute is set to “UTF-8”. Then the output will be shown above.


Browser Support for accept-charset Attribute in HTML:
| |
||||
|---|---|---|---|---|
| yes | yes | yes | yes | yes |
