Learn html - html tutorial - onclick Attribute in html - html examples - html programs
- The onclick attribute trigger an event on a mouse click on the element.
- The onclick attribute is a section of the Event Attributes.
Syntax for onclick attribute in HTML:
<element onclick="script">
Applies To:
| Element |
Attribute |
| All HTML Elements |
onclick |
Attribute Values:
| Value |
Description |
| script |
The script to be run on onclick. |
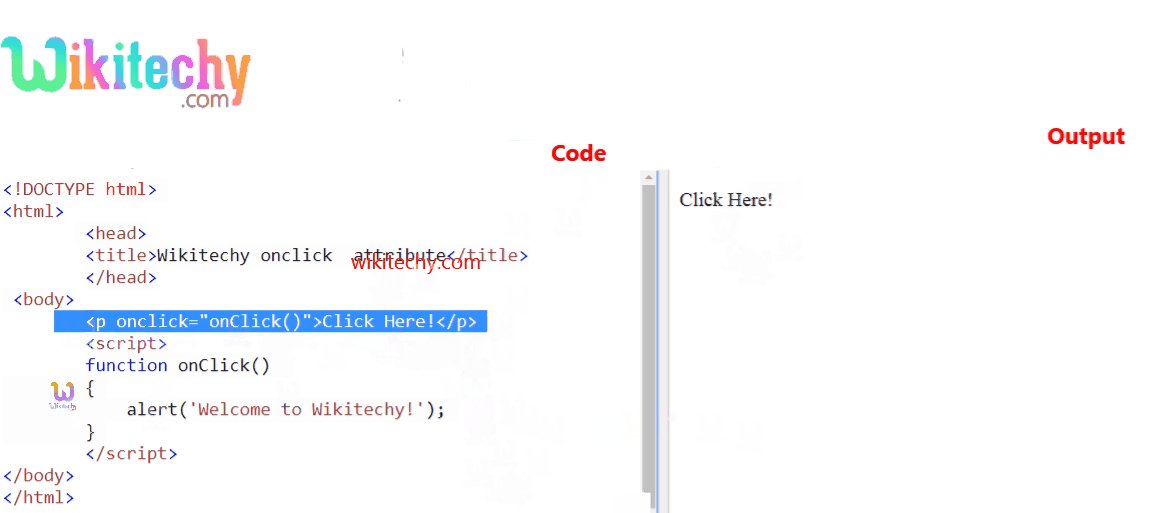
Sample Coding for onclick Attribute in HTML:
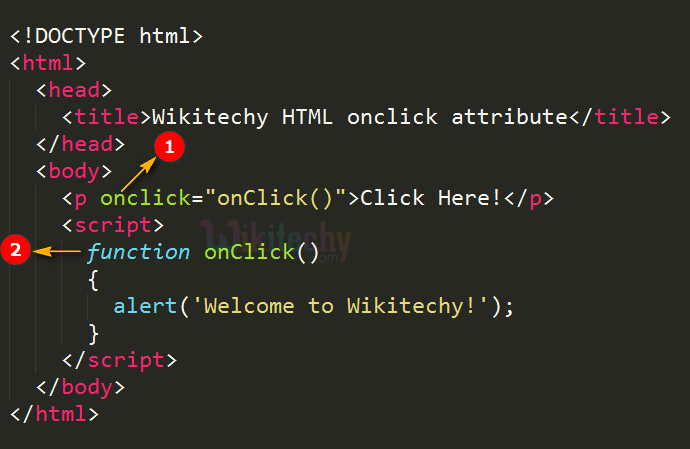
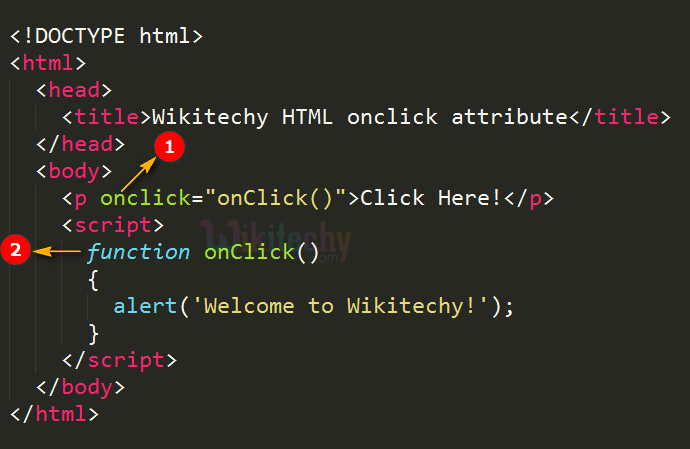
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onclick attribute</title>
</head>
<body>
<p onclick="onClick()">Click Here!</p>
<script>
function onClick()
{
alert('Welcome to Wikitechy!');
}
</script>
</body>
</html>
Code Explanation for onclick Attribute in HTML:

- The onclick attribute is used to call JavaScript function “onClick()” when the user click over “Click Here!” .
- onClick() JavaScript function is used to display an alert box.
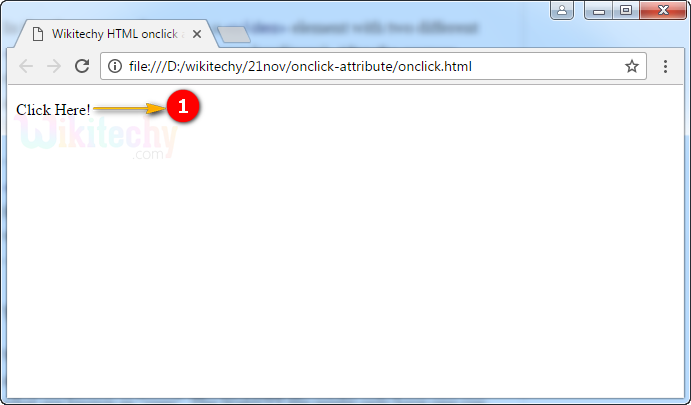
Output for onclick Attribute in HTML:

- The content Click Here! has been displayed when the page loaded.

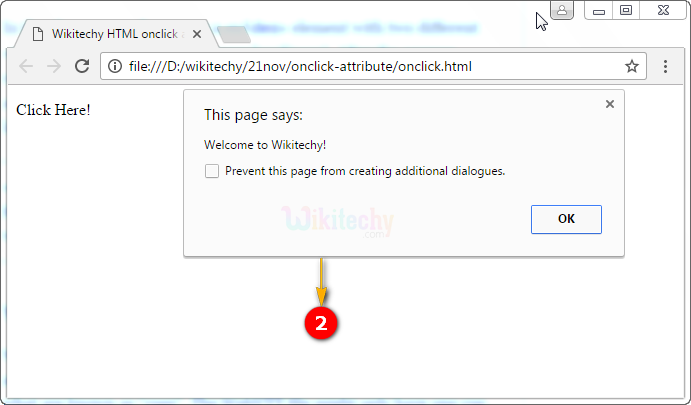
- When the user click over the text “Click Here!” alert box will be displayed on the screen.
Browser Support for onclick Attribute in HTML:
Tips and Notes
- All HTML element support onclick attribute except, <base>, <bdo>, <br>, <head>,<html>, <iframe>, <meta>, <param>, <script>, <style> and <title>.
Related Searches to onclick Attribute in html
onclick jquery
button onclick href
html onclick href
onclick alert
javascript onclick href
button onclick android
html button onclick redirect
input type button onclick
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list