html tutorial - Bi-directional override <bdo> tag in HTML - html5 - html code - html form

Learn html - html tutorial - bdo tag in html - html examples - html programs
- Bdo stands for Bi-directional override. <bdo> tag is used to override the text in current direction.
- <bdo>tag supports Global and Event attributes.
- The attribute used in bdo tag is dir.
- dir attribute indicates the text direction of the HTML.
- It has two possible ways one is the text goes from right to left (rtl) and other is from left to right (ltr).
- <bdo> tag belongs to Flow content, Palpable content and Phrasing Content category.
Syntax for <bdo> tag in HTML:
<bdo dir>text here……<bdo>Sample Coding for <bdo> tag in HTML:
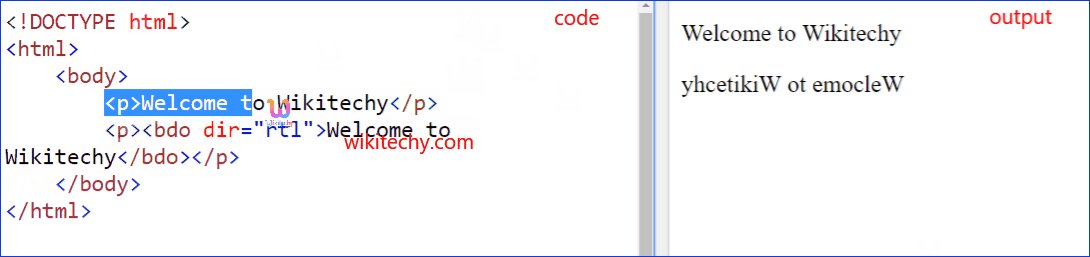
Tryit<!DOCTYPE html>
<html >
<body>
<p>Welcome to Wikitechy</p>
<p><bdo dir="rtl">Welcome to Wikitechy</bdo></p>
</body>
</html>Code Explanation for <bdo> tag in HTML:

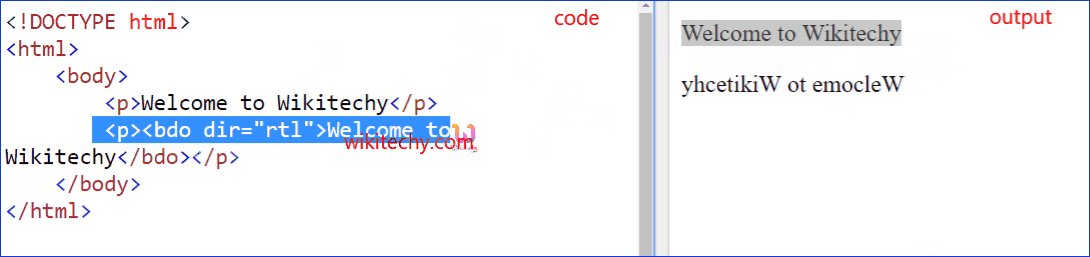
- Normal flow of text is given in first paragraph tag
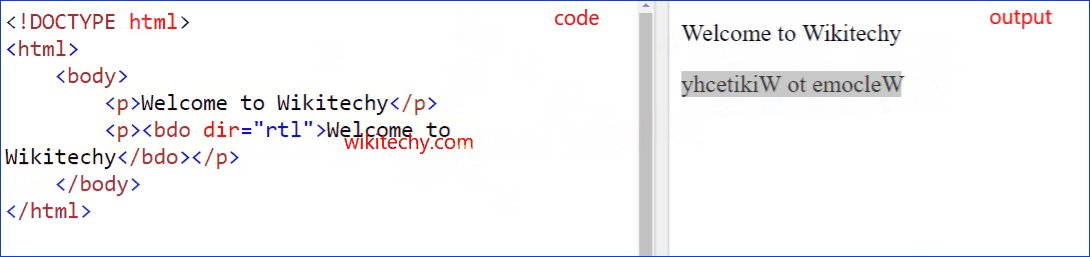
- <dir>-defines the direction of the text, dir attribute is declare within the <bdo>tag.
- <rtl>-defines the text alignment from (right to left).
Output of <bdo> tag in HTML:

- Here the output shows that the text is displayed in left to right alignment.
- Here the output displays the text in right to left alignment.
Attribute of <bdo>tag in HTML:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| dir | Ltr(left to right) Rtl(right to left) |
No | Yes | Denotes the text direction of the text which is inside the <bdo> element |
Browser Support for <bdo> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
