html tutorial - Introduction To HTML - html5 - html code - html form
What Is Webpage?
A web page is a file document generally written in Hyper Text Markup Language (HTML) which was accessed through the Internet by using web browsers.
What is the difference between a website and web page?
- A website denotes the central location which contains one or more web pages.
- Now let’s see the example consider “www.wikitechy.com” is a website, which contains thousands of different pages, including this web page which you are reading now.
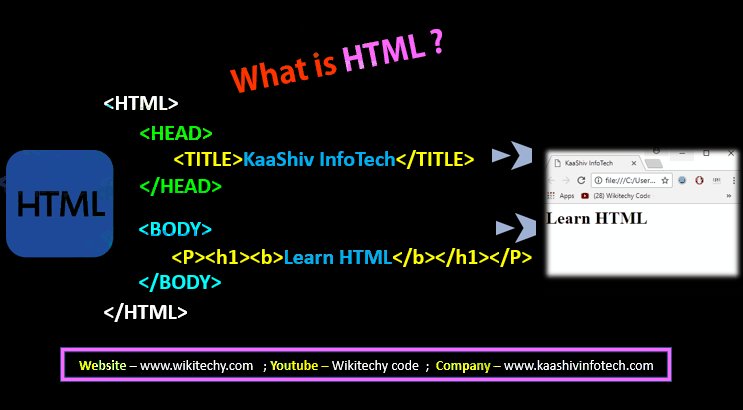
What is HTML?
- HTML - Hyper Text Markup Language
- HTML is a typical markup language used for building a web pages.
- The word "Markup" means a language with particular syntax which instructs a Web browser to how the page needs to display.
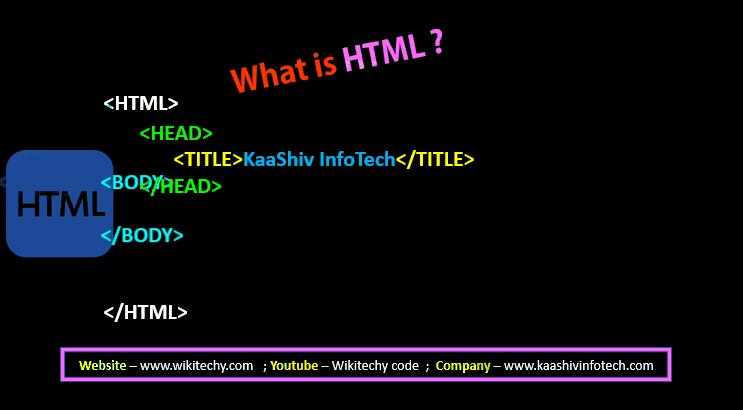
- HTML uses a pre-defined set of elements called tags. A group of elements which is join together to build the web page.
- HTML tags defines elements like "paragraph", "body", and so on.
- In general HTML webpage will be developed by using various technologies such as JAVASCRIPT, CSS, AJAX, JSON but HTML is the base for the Webpages, we can create webpages by using only HTML, no webpages cannot be developed without HTML.

HTML Elements
- HTML elements are used to define the structure and content of the webpage.
- HTML elements are known by the use of greater than and less than angle brackets, <> which was surrounded by the element name.
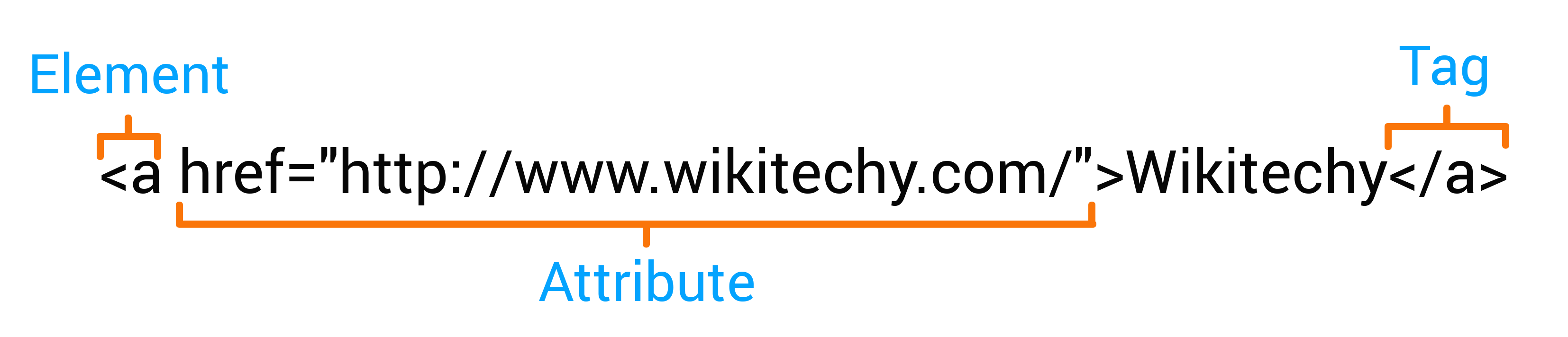
- The elements are look like
<a> HTML tags
- HTML tags are considered as an element name which was enclosed by an angle brackets.
- Tags are most commonly follow with the pairs of starting and ending tags.
- Start tags denotes the beginning of an element, were as end tag denotes the end of the element.
- The content of the element displayed between the starting and ending tags.
HTML Attributes
- Attributes are properties, being used to provide additional information about an element.
- Attributes are defined within the opening tag, after an element’s name.