Learn html - html tutorial - Ondragover attribute in html - html examples - html programs
The ondragover attribute triggers when a draggable element being dragged over a drop target.
Many events triggers during the drag and drop operation.
Syntax for ondragover attribute in HTML:
<element ondragover="script">
Difference between HTML 4.01 and HTML 5 for ondragover Attribute:
HTML 4.01
- HTML 4 does not support ondragover attribute.
HTML 5
- HTML 5 supports ondragover attribute.
Applies To:
| Element |
Attribute |
| All HTML elements |
ondragover |
ondragover Attribute Values:
| Value |
Description |
| script |
The script to be run on ondragover |
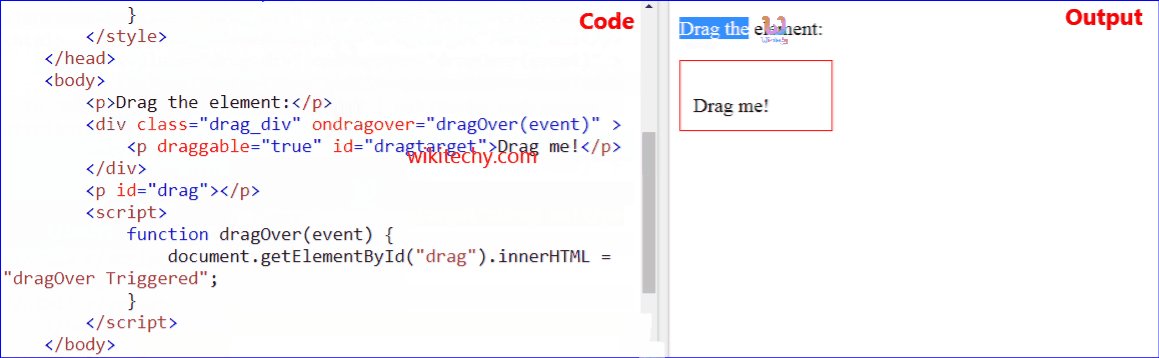
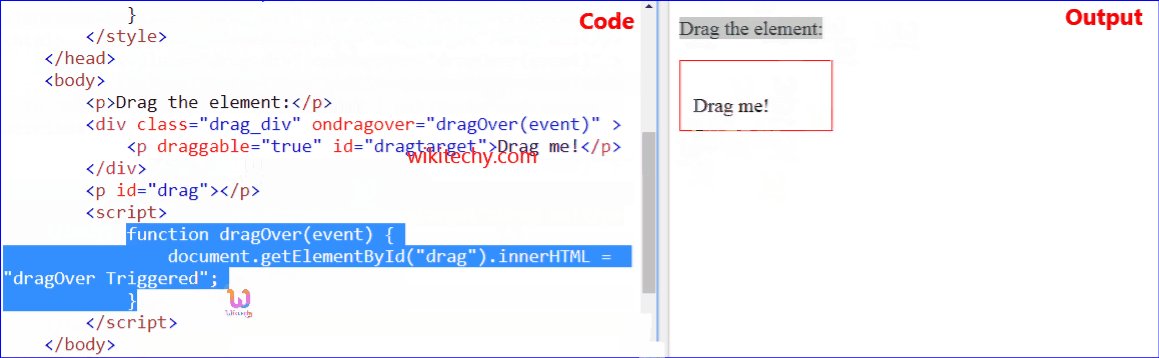
Sample Coding for ondragover Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy ondragover attribute</title>
<style>
.drag_div {
width: 100px;
height: 35px;
padding: 10px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<p>Drag the element: </p>
<div class="drag_div" ondragover="dragOver(event)">
<p draggable="true" id="dragtarget">Drag me!</p>
</div>
<p id="drag"></p>
<script>
function dragOver(event)
{
document.getElementById("drag").innerHTML = "dragOver Triggered";
}
</script>
</body>
</html>
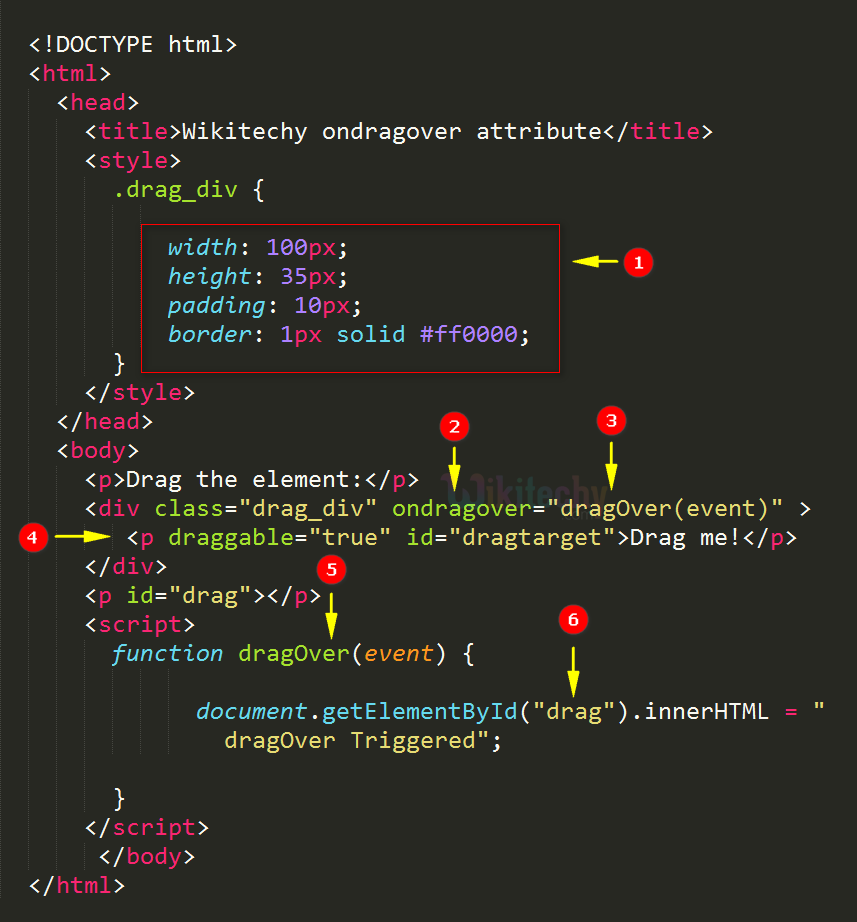
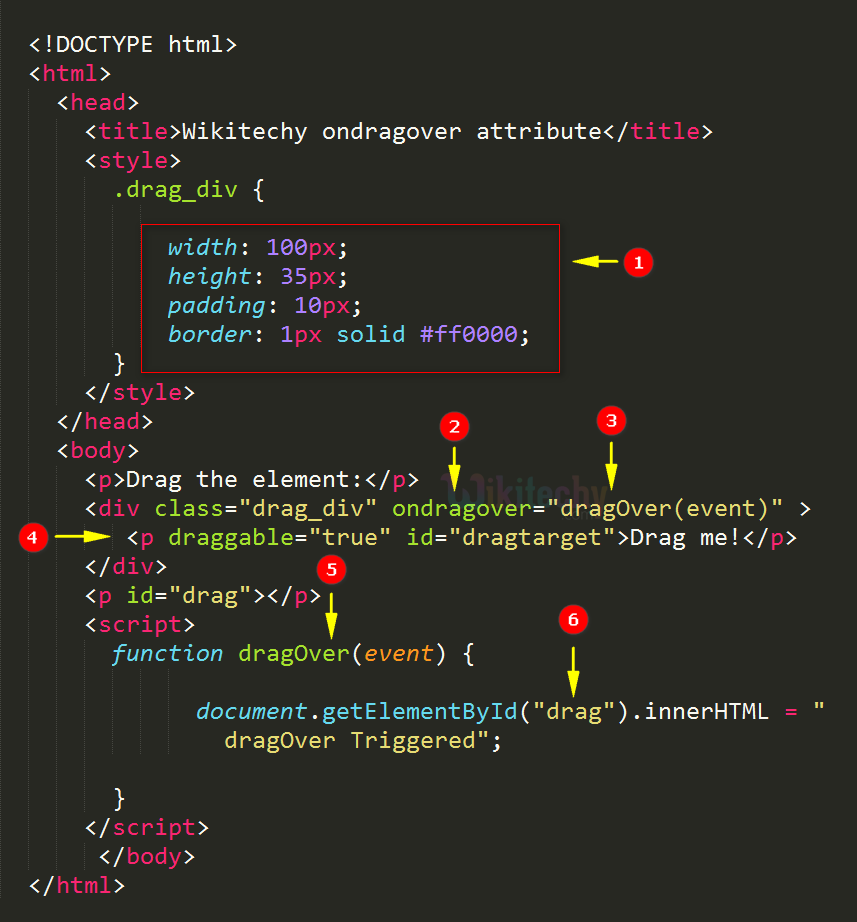
Code Explanation for ondragover Attribute in HTML:

- CSS design for the div element it looks like a red box.
- ondragover attribute used to trigger on the draggable element being dragged.
- ondragover attribute value “dragOver” used to call JavaScript function when the event occurs.
- <p> tag has draggable attribute true so it can be dragged.
- dragOver JavaScript function defined in <script> tag.
- The function change innerHTML of <p> tag which has id “drag” as “dragOver triggered”.
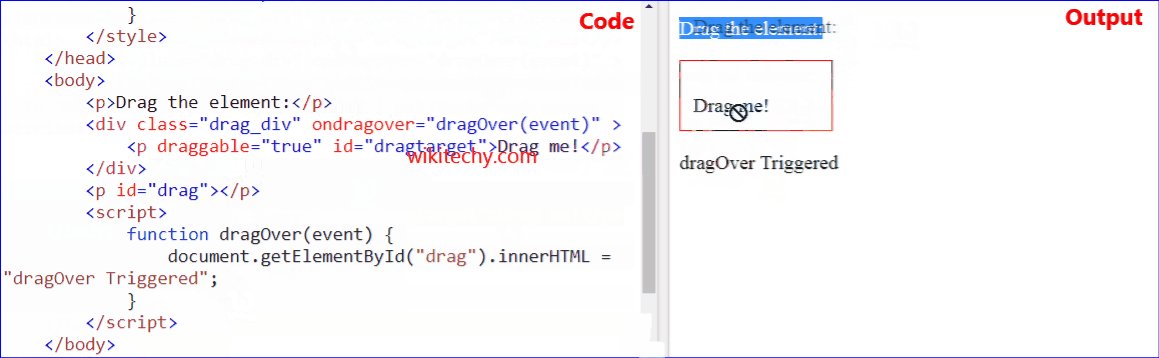
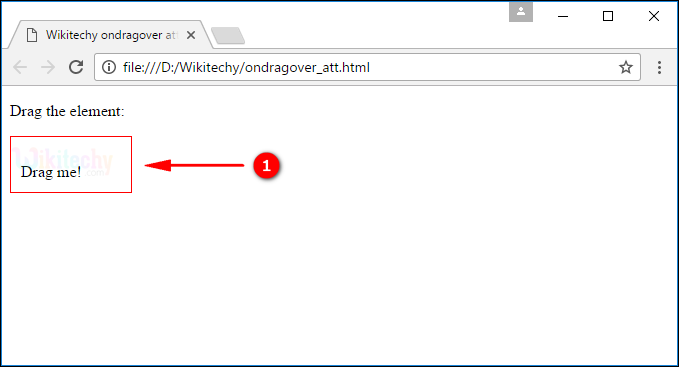
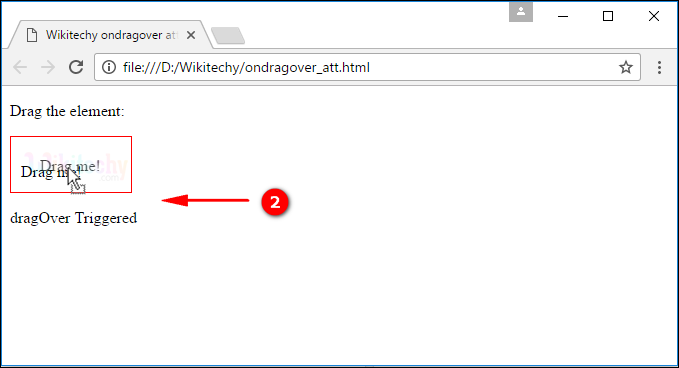
Output for ondragover Attribute in HTML:

- The output shows Drag me! Text. We can drag the text.

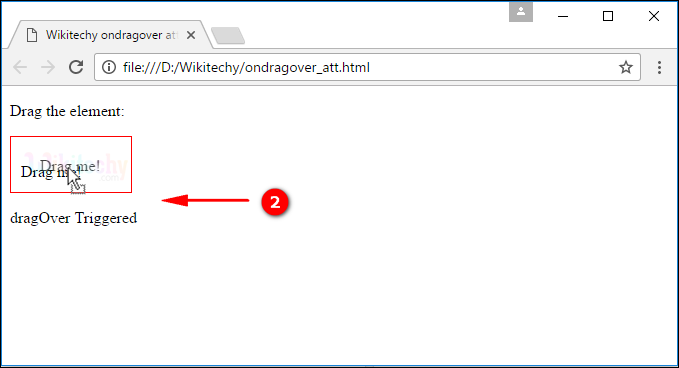
- The element being dragged, so the event triggers and the output shows “dragOver Triggered”.
Browser Support for ondragover Attribute in HTML:
Related Searches to ondragover attribute in html
ondragover jquery
css dragover
javascript ondragover
ondragover react
css dragover selector
javascript dragenter
dragover vs dragenter
jquery bind dragover
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list