html tutorial - maxlength Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Maxlength attribute in html - html examples - html programs
- The maxlength attribute defines the maximum number of characters accepted by the input element.
Syntax for maxlength attribute:
<textarea maxlength=”number”>Differences between HTML 4.01 and HTML5 for maxlength attribute:
HTML 4.01
- In the <textarea> tag, the maxlength attribute has been defined.
HTML5
- In the <textarea> tag, the maxlength attribute is added newly.
Applies to:
| Elements | Attribute |
|---|---|
| <input> | maxlength |
| <textarea> | maxlength |
Attribute Values of maxlength attribute:
| Value | Description |
|---|---|
| number | The maximum number of characters allowed in an HTML elements. |
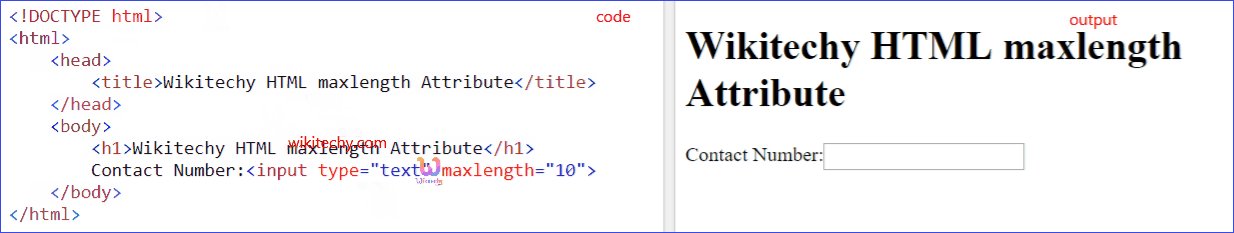
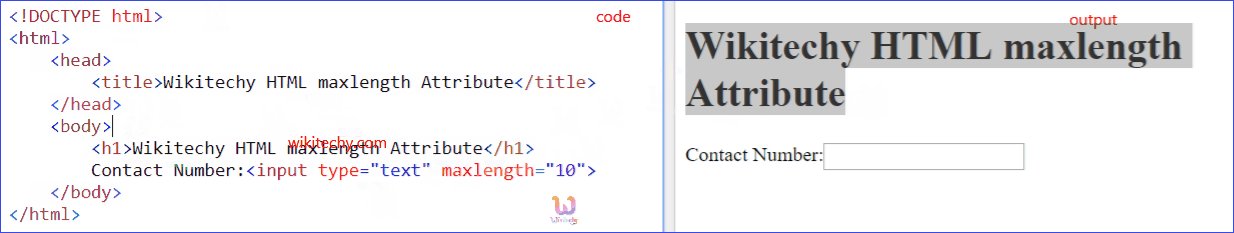
Sample coding for maxlength attribute:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML maxlength Attribute</title>
</head>
<body>
<h1>Wikitechy HTML maxlength Attribute</h1>
Contact Number:<input type="text" maxlength="10">
</body>
</html>Code Explanation for maxlength attribute:

- <input> tag defines an input field where the user can enter data.
- maxlength value is defined as 10 that is it allows only 10 characters only.
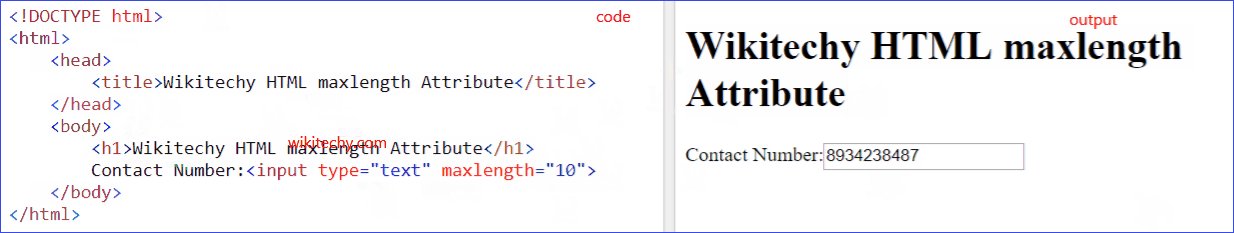
Sample Output:

- Here the textbox will accept only 10 characters, beyond 10 characters will not been accept.
Browser Support for maxlength attribute:
| |
|||||
|---|---|---|---|---|---|
| <input> | 1.0 | 2.0 | 1.0 | 1.0 | 1.0 |
| <textarea> | Yes | 10.0 | 4.0 | Yes | 15.0 |
