Learn html - html tutorial - Action attribute in html - html examples - html programs
- The action attribute is used to specifies the URL to send the form data when the form is submitted.
Syntax for action attribute:
<form action=”URL”>
Applies To:
| Element |
Attribute |
| <form> |
action |
action Attribute Value :
| Value |
Description |
| URL |
URL denotes where to send the form-data when the form is submitted. |
Sample coding for action attribute in :
Tryit<!DOCTYPE html>
<html>
<head><title>Wikitechy action attribute</title></head>
<body>
<form action="submit.html">
Technology: <input type="text" name="technology"><br>
Tutorial : <input type="text" name="tutorial"><br>
<input type="submit" value="Submit">
<form>
</body>
</html>
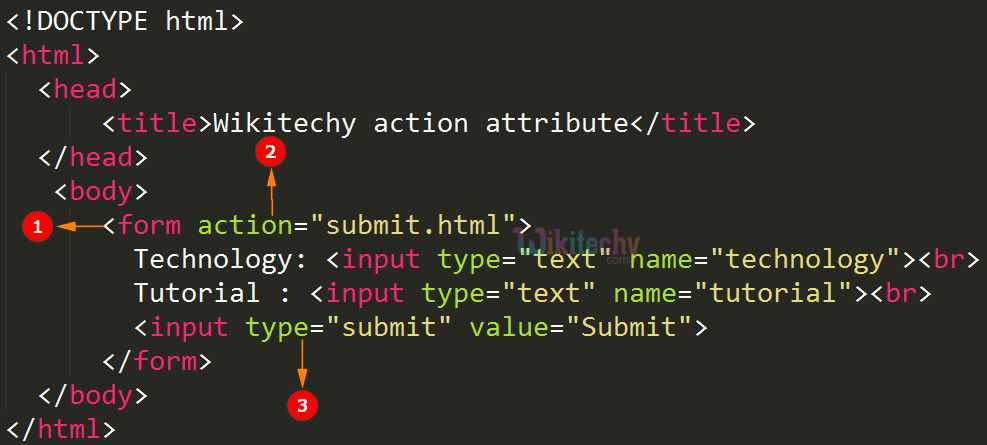
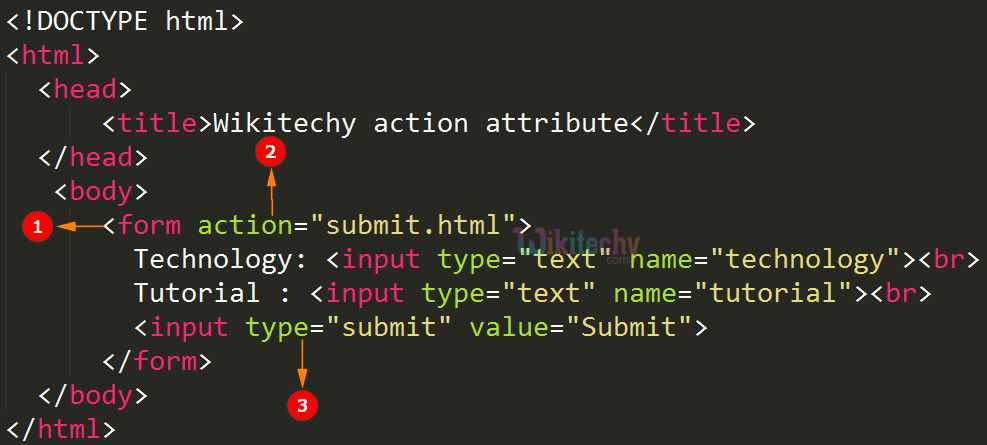
Code Explanation for action attribute :

- <form> element is used to create a data form.
- The action attribute specifies the URL as ”submit.html” to send the submitted form-data.
- The “submit” button used to submit the form data.
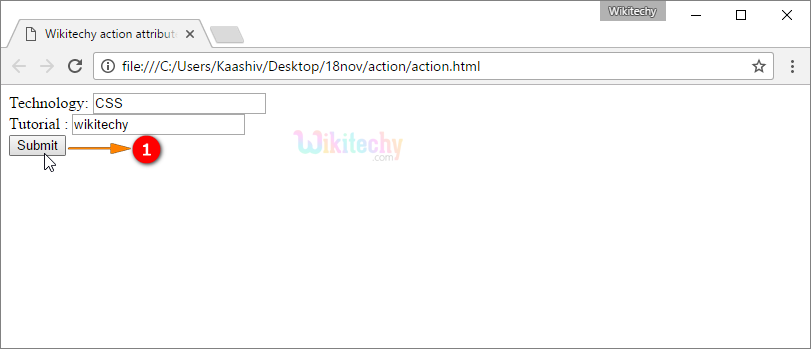
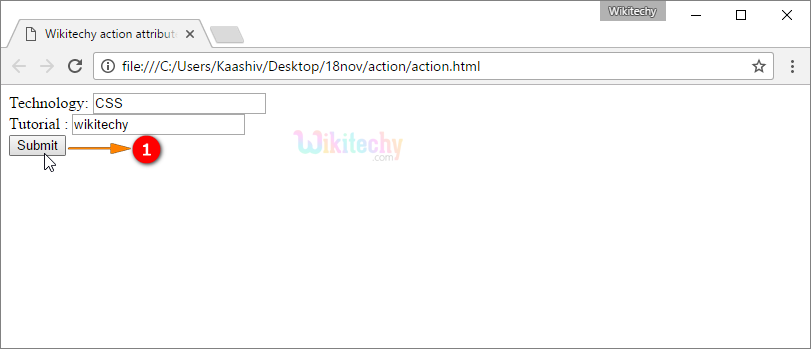
Output for action attribute in HTML:

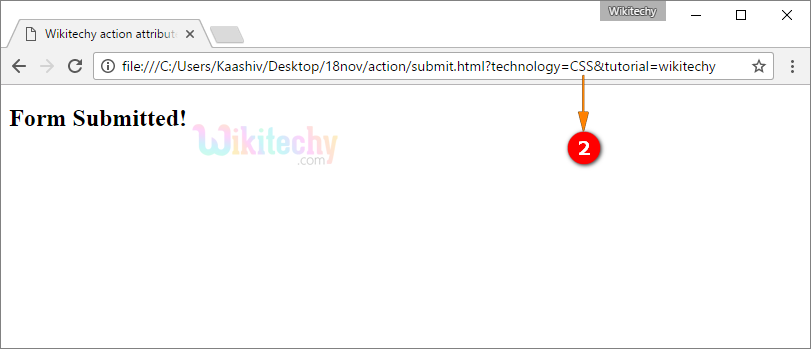
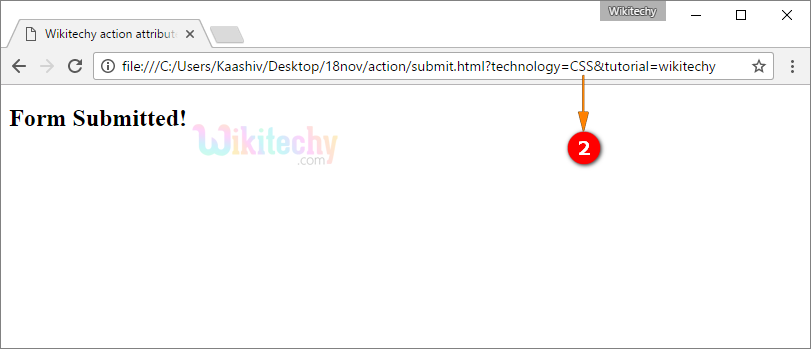
- When user click the Submit button the form data will be submitted to “submit.html” page.

- In “submit.html” The submitted values will be displayed in the URL.
Browser Support for action attribute in HTML:
Related Searches to action Attribute in html
html action
html form action
form action html
action html
form action php
action attribute mvc
form action javascript
html form action javascript
html form action self
form action servlet
form action mailto
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list