html tutorial - min Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Min attribute in html - html examples - html programs
- The min attribute specifies the minimum value of an element.
- The min attribute when used together with the <meter> element, the min attribute specifies the lower bound of the gauge.
- The min attribute can be used on the following elements. The elements are <input> and <meter>.
Syntax for for min attribute in HTML:
<meter min=”number”>content here</audio>Sample coding for min attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<body>
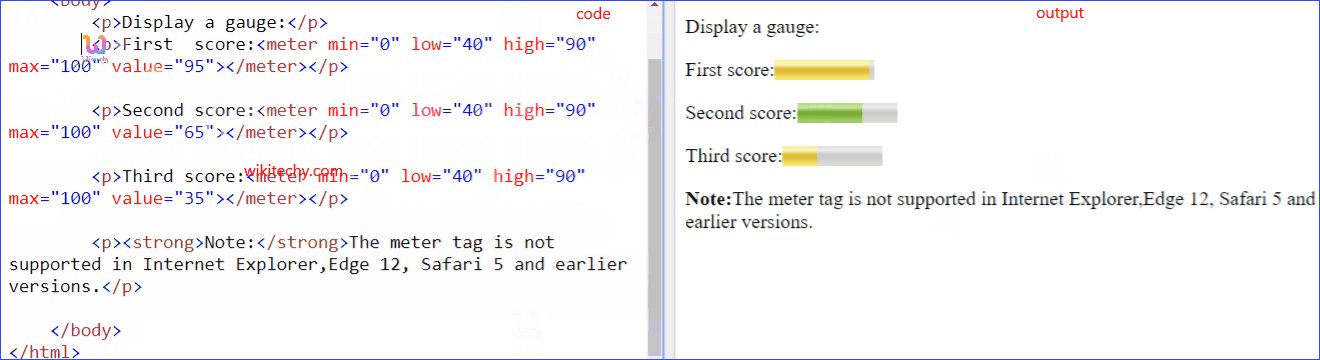
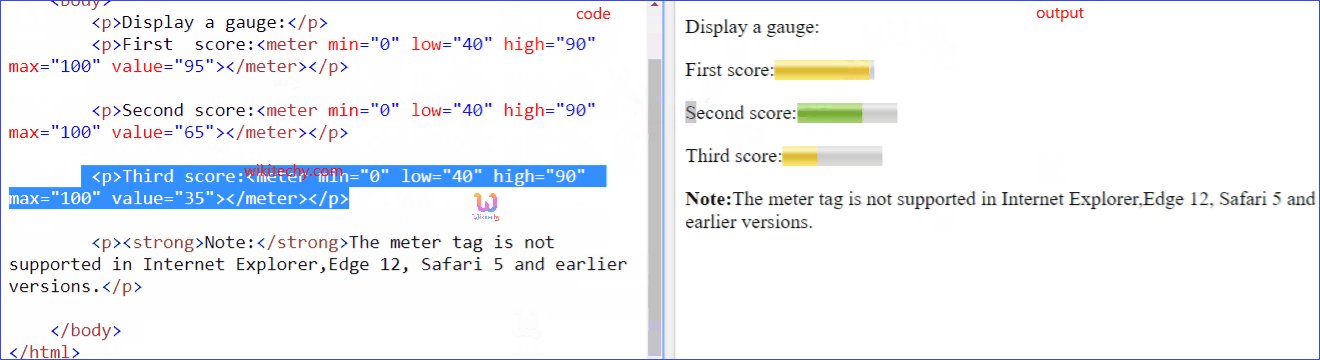
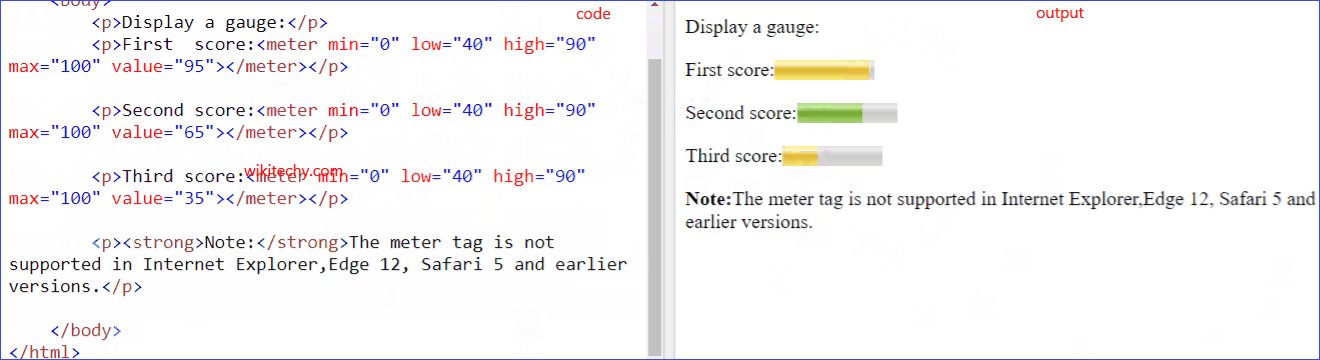
<p>Display a gauge:</p>
<p>First score:<meter min=”0” low=”40” high=”90” max=”100” value=”95”>
</meter></p>
<p>Second score:<meter min=”0” low=”40” high=”90” max=”100” value=”65”>
</meter></p>
<p>Third score:<meter min=”0” low=”40” high=”90” max=”100” value=”35”>
</meter></p>
<p><strong>Note:</strong>The <meter> tag is not supported in
Internet Explorer,Edge12, Safari 5 and earlier versions.
</p>
</audio>
</body>
</html>Code Explanation for min attribute in HTML:

- The <min> attribute specifies the minimum value of an element. Here the minimum value given is Zero.
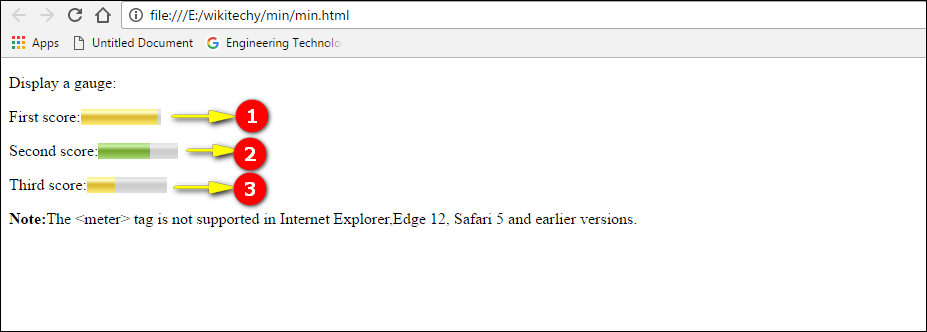
Sample Output for min attribute in HTML:

- Here the value given for First score is 95, so the shade is maximum in the output as shown above.
- Here the value given for Second score is 65, so the output displays as above.
- Here the value given for Third score is 35, so the shade is minimum in the output as shown above.
Browser Support for autoplay attribute in HTML:
| |
||||
|---|---|---|---|---|
| 4.0 | 9.0 | 3.5 | 4.5 | 10.5 |
