Learn html - html tutorial - Ondragstart attribute in html - html examples - html programs
- The ondragstart attribute triggers when dragging operation starts.
- Many events triggers during the drag and drop operation.
Syntax for ondragstart attribute in HTML:
<element ondragstart="script">
Differences between HTML 4.01 and HTML5 for ondragstart attribute:
HTML 4.01
- HTML4 does not support ondragstart attribute.
HTML 5
- HTML5 supports ondragstart attribute.
Applies To:
| Element |
Attribute |
| All HTML elements |
ondragstart |
Attribute Values:
| Value |
Description |
| script |
The script to be run on ondragstart |
Sample Coding for ondragstart Attribute in HTML:
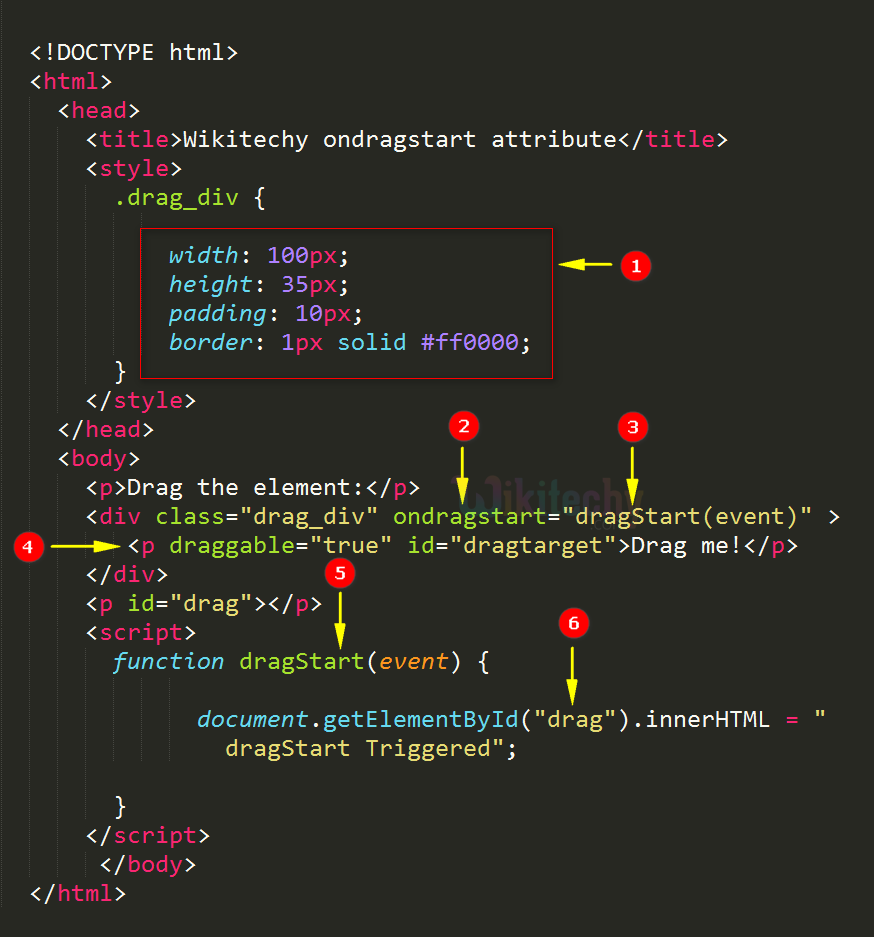
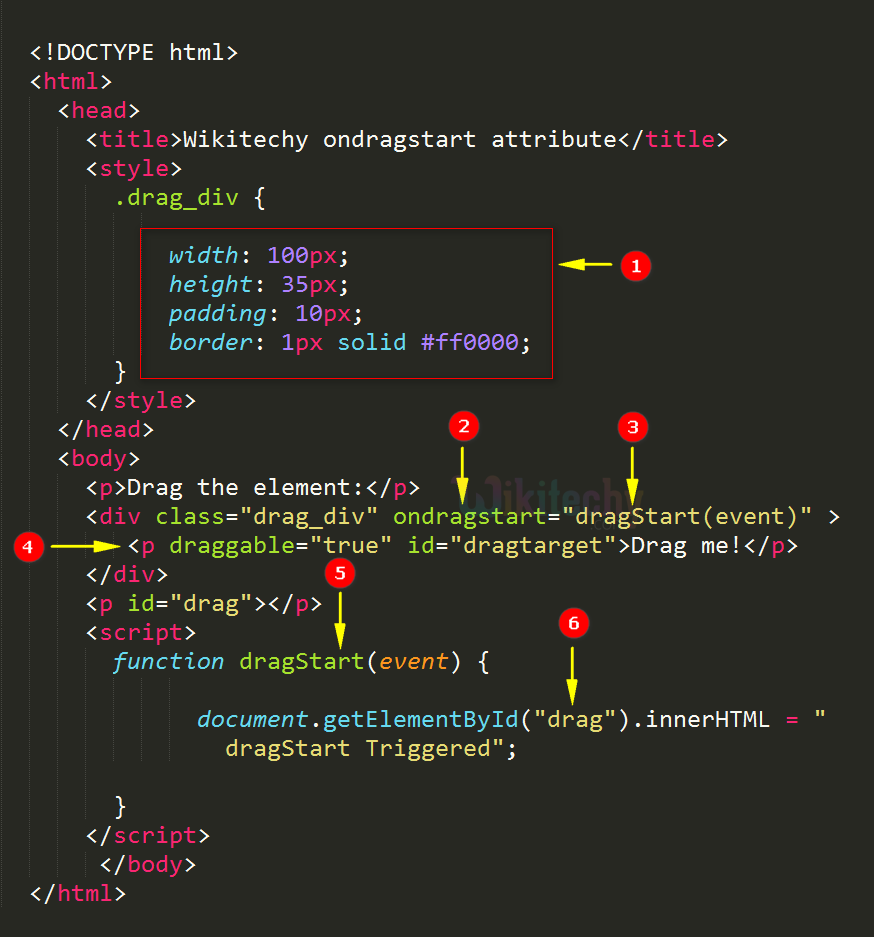
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy ondragstart attribute</title>
<style>
.drag_div
{
width: 100px;
height: 35px;
padding: 10px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<p>Drag the element:</p>
<div class="drag_div" ondragstart="dragStart(event)" >
<p draggable="true" id="dragtarget">Drag me!
</p>
</div>
<p id="drag">
</p>
<script>
function dragStart(event)
{
document.getElementById("drag").innerHTML = "dragStart Triggered";
}
</script>
</body>
</html>
Code Explanation for ondragstart Attribute in HTML:

- CSS design for the div element it looks like a red box.
- ondragstart attribute used to trigger on dragging operation starts.
- ondragstart attribute value “dragStart” used to call javascript function when the event occurs.
- <p> tag has draggable attribute true so it can be dragged.
- dragLeave javascript function defined in <script> tag.
- The function change innerHTML of <p> tag which has id “drag” as “dragStart triggered”.
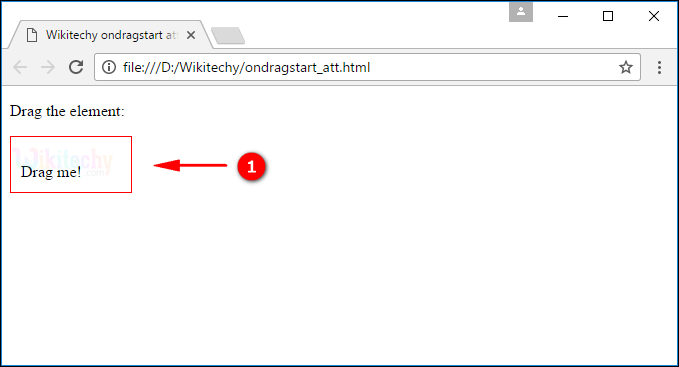
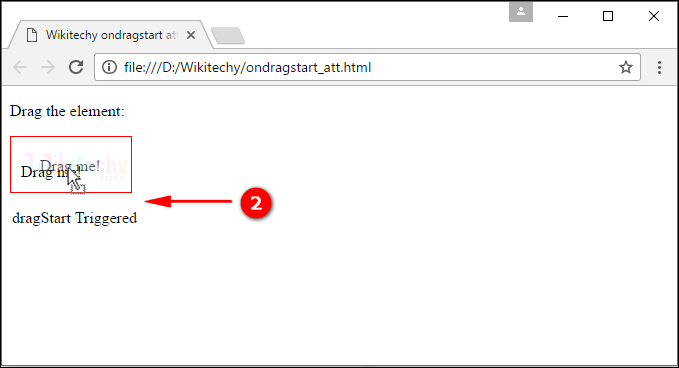
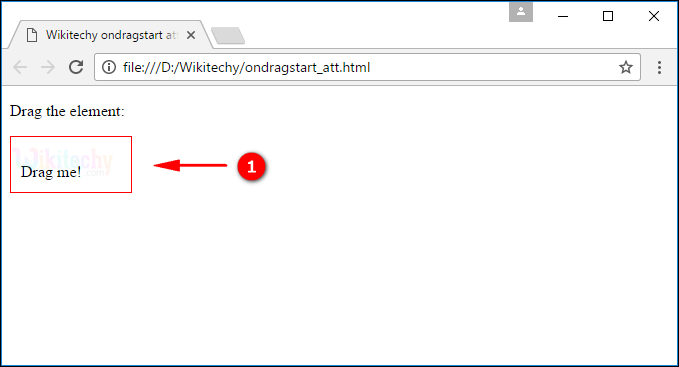
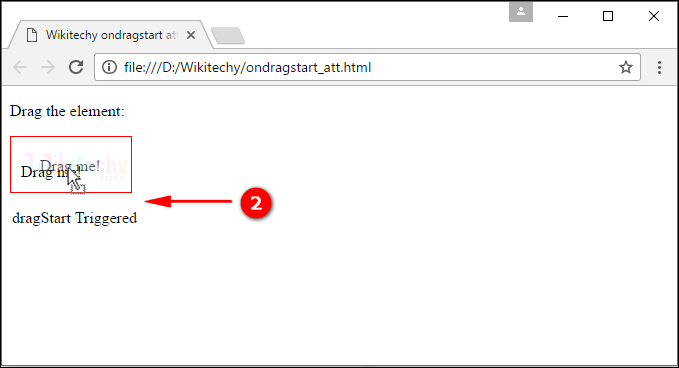
Output for ondragstart Attribute in HTML:

- The output shows Drag me! Text. We can drag the text.

- The element being dragged, so the event triggers and the output shows “dragStart Triggered”.
Browser Support for ondragstart Attribute in HTML:
Related Searches to ondragstart Attribute in html
HTML ondragstart Attribute
HTML ondragstart Event Attribute
HTML event attribute ondragstart
ondragstart
html ondragstart attribute
html input file example
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list