<!Doctype> in HTML - HTML Tutorial

Doctype in html
- The <!Doctype> is declare in HTML document before <html> tag.
- <!Doctype> is not a HTML tag.It is an instruction to the browsers about what version of HTML page.
- DTD (Document Type Definition) specifies the rules of markup language, because the browser render the content correctly.
- Hence HTML5 is not based on SGML(Standard Generalized Markup Language), it does not require a reference to DTD.
Syntax for <!Doctype> declaration :
<!Doctype html>Difference between HTML 4.01 and HTML5:
HTML 4.01
- There are three type <! Doctype> declaration in HTML4
- <! Doctype> refers DTD.
HTML 5
- There is only one declaration in HTML5.
- It does not refer DTD.
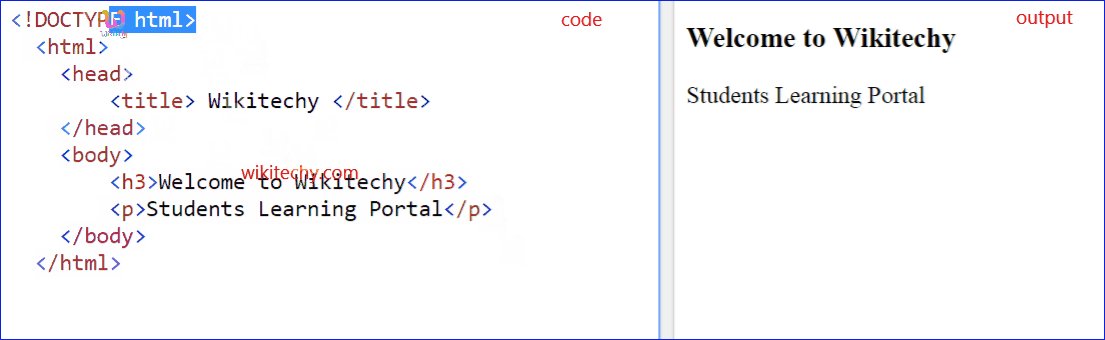
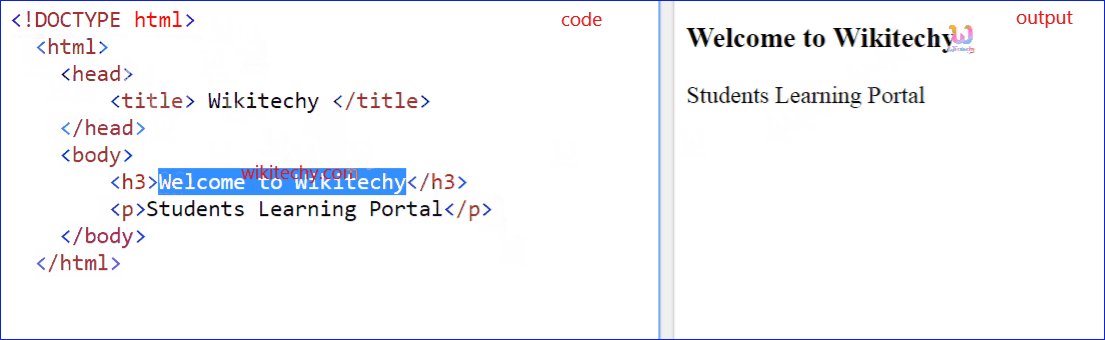
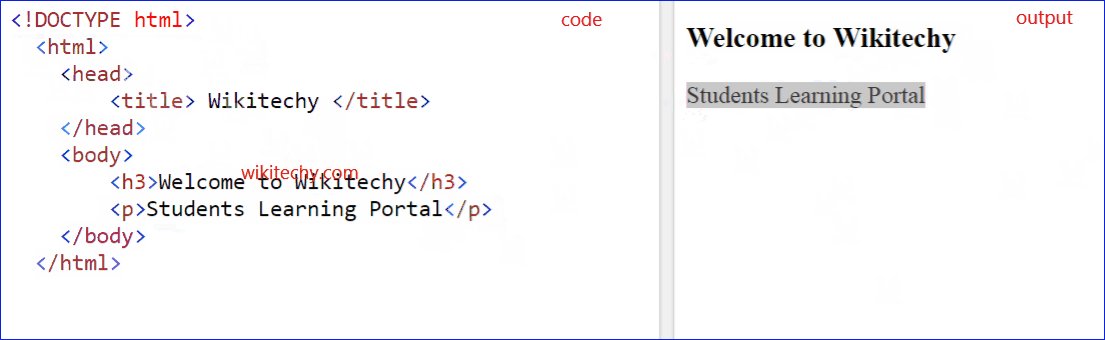
Sample coding for <!Doctype> declaration:
<!DOCTYPE html>
<html>
<head>
<title> Wikitechy </title>
</head>
<body>
<h3>Welcome to Wikitechy</h3>
<p>Students Learning Portal</p>
</body>
</html>Code Explanation for <!Doctype> declaration:

- < !Doctype html >-defines the version of the HTML document.
Browser Support for <!Doctype>declaration:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- The <!DOCTYPE> declaration is not case sensitive.
- To check the HTML Web documents is valid, go to W3C validation service.
