Definition of <hr>tag:
- The term <hr>implies the Horizontal rule.
- <hr> tag defines the break that will help to display the elements using a horizontal rule in HTML pages.
- <hr>tag is used to split the content in HTML document.
- <hr> tag is a self-closing tag.
- Horizontal rule belongs to Flow content Category.
- The <hr> tag supports Global Attributes and Event Attributes.
Syntax for <hr> tag :
<hr>Content</hr>
Differences between HTML 4.01 and HTML5:
HTML 4.0.1
- <hr>tag defined as a horizontal rule.
HTML5
- <hr>tag defined as a thematic break.
- Layout attributes are removed.
Sample coding for <hr> tag:
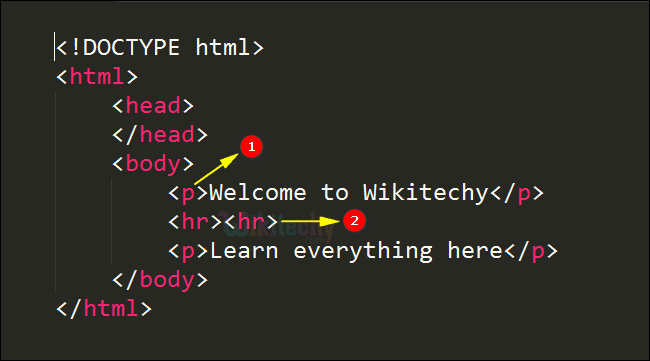
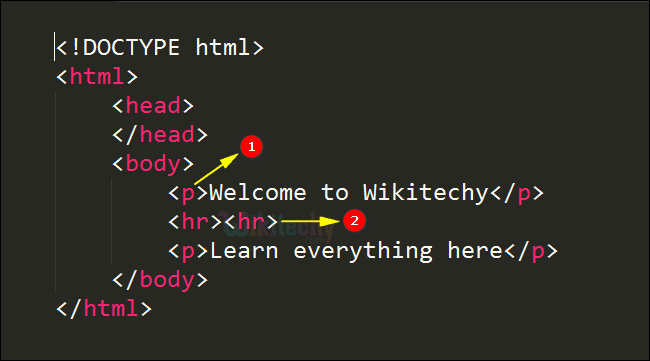
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Welcome to Wikitechy.</p>
<hr><hr>
<p>Learn everything here.</p>
</body>
</html>
Code Explanation for <hr>tag:

- <p>tag is used to display paragraph in the html document.
- <hr>tag is used to split the two paragraph content.
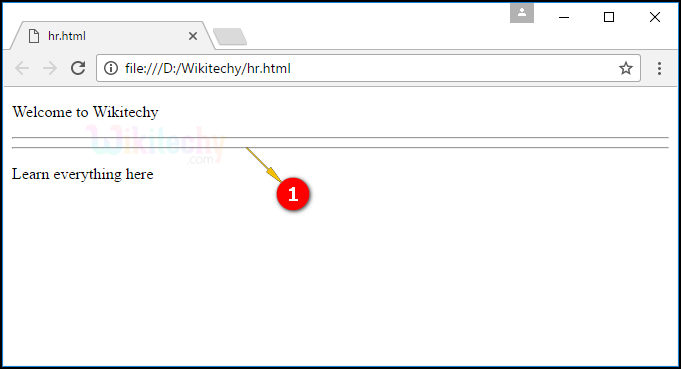
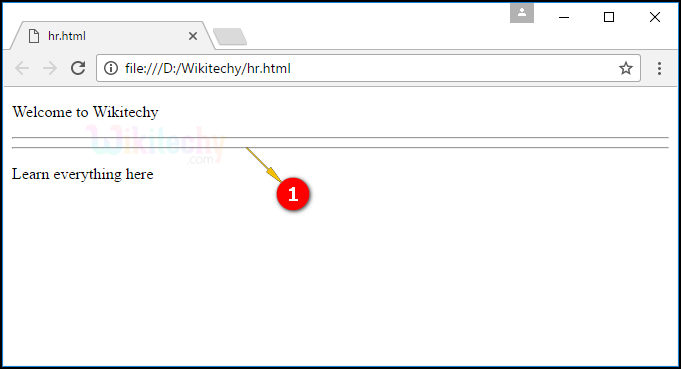
Sample Output for <hr>tag:

- The Output shows that the horizontal rule displayed between two paragraph content.
Browser Support for <hr> tag:
Tips and Notes:
- To separate the paragraph,<hr>tag is used.
- It displayed line between the paragraphs.