html tutorial - <h1> to <h6> - Heading tag in Html - html5 - html code - html form

Learn html - html tutorial - heading tag in html - html examples - html programs
- The <header> element represents a container for basic content or a set of directional links.
- Heading elements emphasis six levels of document headings, starting from <h1> to <h6>.
- A heading element suggests all the font changes in the paragraphs.
- The heading tag belongs to Flow content and Heading content category.
- Header tag is very important for SEO (search engine optimization).
- The heading tag also support both Global Attribute and Event attribute.
Syntax for heading tag <h1> to <h6>:
<h1>Section Heading</h1>
<h2>Section Heading</h2>
<h3>Section Heading</h3>
<h4>Section Heading</h4>
<h5>Section Heading</h5>
<h6>Section Heading</h6>Differences between HTML 4.01 and HTML5 for <h1> to <h6>
HTML 4.0.1
alink, background, bgcolor, link, text, vlink attributes are used.
HTML 5
Layout attributes are removed.
Sample coding for heading tag in HTML
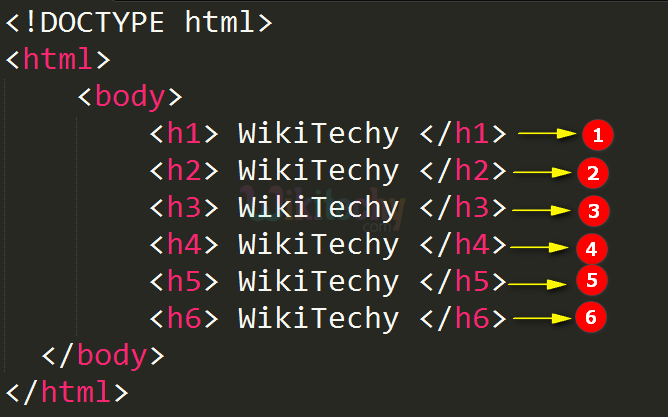
Tryit<!DOCTYPE html>
<html >
<body>
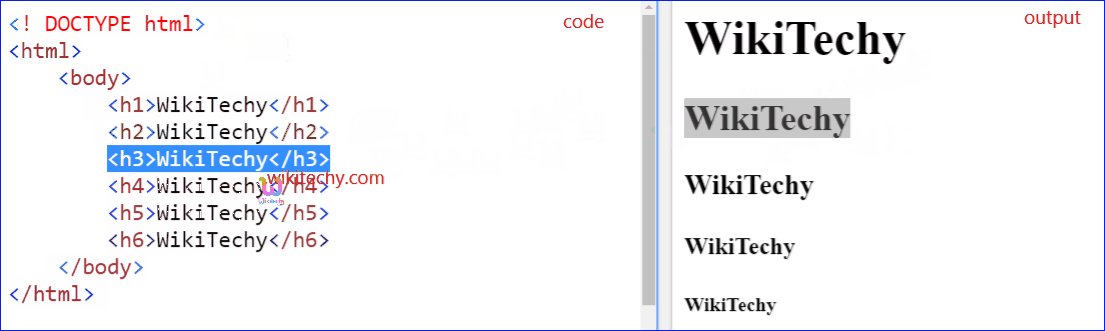
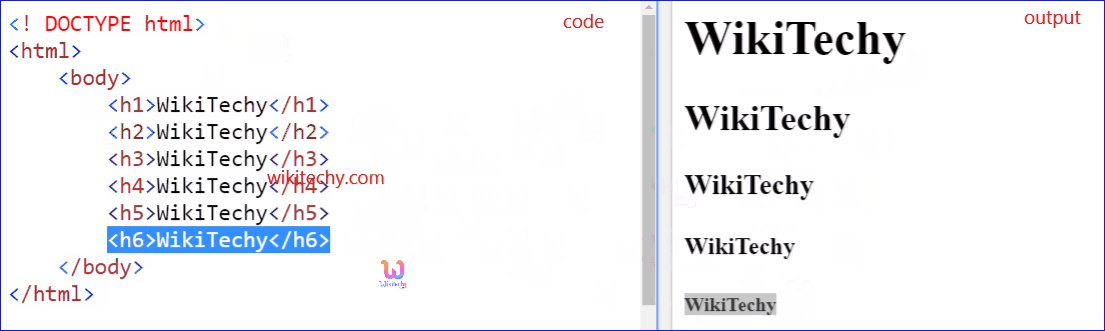
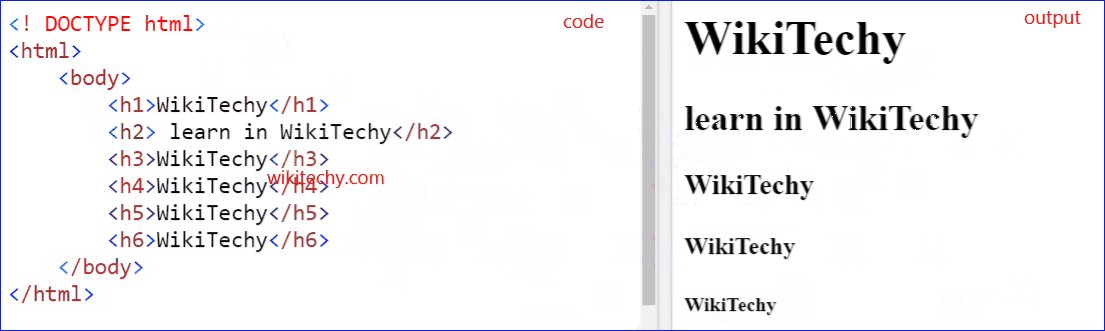
<h1>WikiTechy</h1>
<h2>WikiTechy</h2>
<h3>WikiTechy</h3>
<h4>WikiTechy</h4>
<h5>WikiTechy</h5>
<h5>WikiTechy</h5>
</body>
</html>Code Explanation for heading tag <h1> to <h6> in HTML

- <h1>WikiTechy</h1>element is mentioned as bold very large font.
- <h2>WikiTechy</h2>element is referred to be as the Bold, large font, flush left against the left margin, and it don’t have any indent.
- <h3>WikiTechy</h3>element is being referred as an Italic, large font, slightly indented from the left margin.
- <h4>WikiTechy</h4>element is defined to be as the Bold, normal font, indented more than <h3>.
- <h5>WikiTechy</h5>element is referred as Italic, normal font, indented as <h4>.
- <h6>WikiTechy</h6>element is referred as Bold, indented same as the normal text, which is more than <h5>.
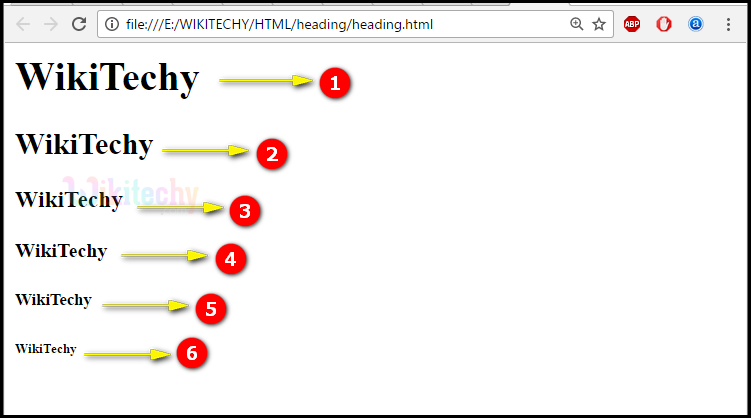
Sample Output for heading tag <h1> to <h6> in HTML

- Here “WikiTechy” is defined in “h1” element so the output text will be displayed in large size.
- Here “WikiTechy” is defined in “h2” element so the output text will be displayed in smaller than h1 element.
- Here “WikiTechy” is defined in “h3” element so the output text will be displayed in smaller than h2 element.
- Here “WikiTechy” is defined in “h4” element so the output text will be displayed in smaller than h3 element.
- Here “WikiTechy” is defined in “h5” element so the output text will be displayed in smaller than h4 element.
- Here “WikiTechy” is defined in “h6” element so the output text will be displayed in smaller than h5 element.
Browser Support for heading tag <h1> to <h6> in HTML
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
