html tutorial - <address> Address tag in HTML - html5 - html code - html form

Learn html - html tutorial - address tag in html - html examples - html programs
- The <address> tag is used to define the contact information for owner of a document or an article.
- Usually the <address> element is shown in italic.
- The address tag supports Global and Event attributes.
- Browsers gives the line break before and after the <address> element.
- <address> tag belongs to Flow Content and Palpable Content Category.
Syntax for <address> tag:
<address>Content is here...</address>Differences between HTML 4.01 and HTML 5 for <address> tag:
HTML 4.0.1
- HTML 4 doesn’t support article tag. hence <address> tag defines the author or owner contact information of the documents.
HTML 5
- HTML 5 supports an article tag.
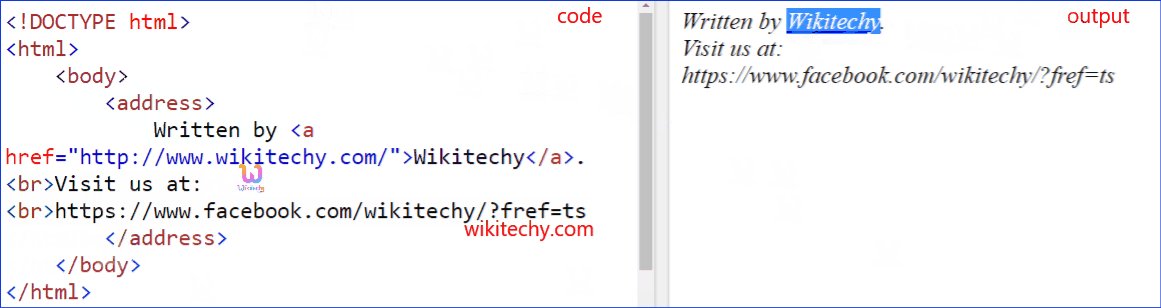
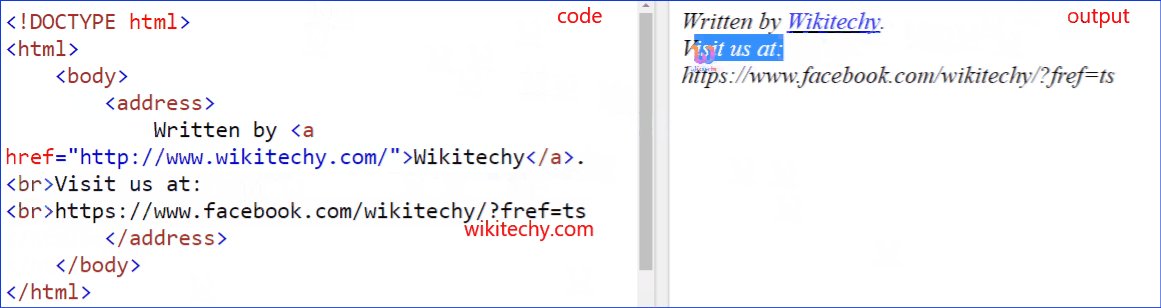
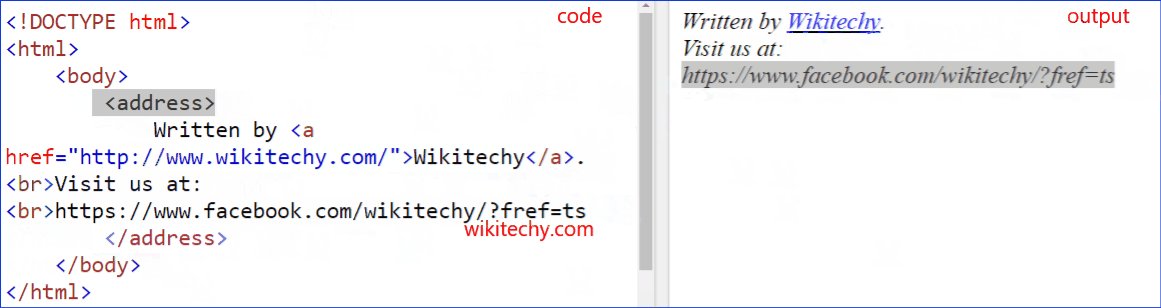
Sample Coding for <address> tag in HTML:
Tryit<!DOCTYPE html>
<html >
<body>
<address>
Written by<a href="http://www.wikitechy.com/">Wikitechy</a>.<br>
Visit us at:<br>
https://www.facebook.com/wikitechy/?fref=ts
</address>
</body>
</html>Code Explanation for <address> tag:

- <address> element is given for the contact information of the document.
Output for <address> tag:

- Contact information of the document is displayed in the output.
Browser Support for <address> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- <address> tag includes with the other information in footer element.
- <address> tag does not used for the Postal information unless it is the part of the contact information.
