html tutorial - <tbody> tablebody tag in HTML - html5 - html code - html form

Learn html - html tutorial - table body tbody tag in html - html examples - html programs
- The <tbody> tag is used to grouping the body content in the table.
- The <tbody> tag also support Global Attribute and Event Attribute.
Syntax for <tbody> tag:
<tbody>content</tbody>Differences between HTML 4.01 and HTML5
HTML 4.01
- <align>,<char>,<charoff>,<valign> attributes are supported.
HTML5
- All Layout attributes are removed.
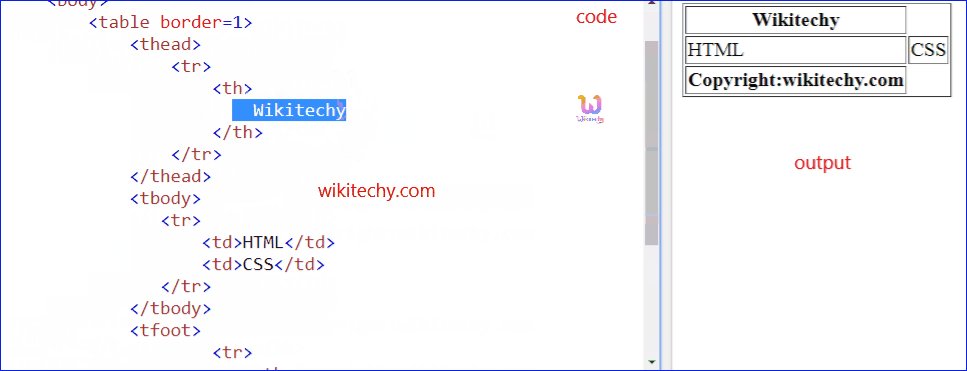
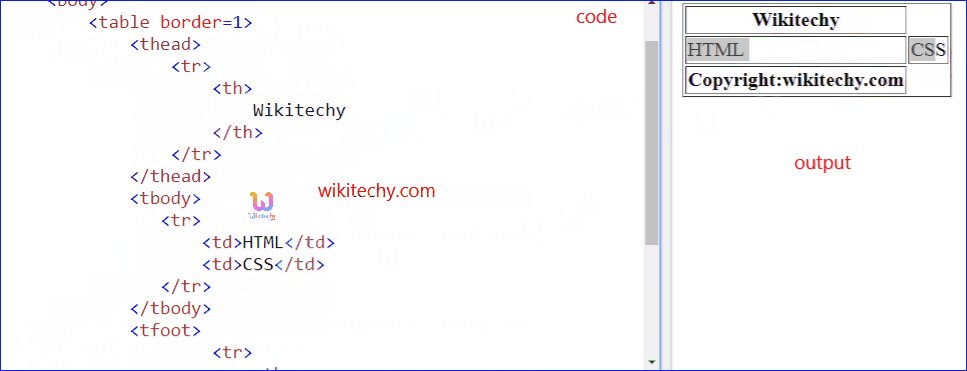
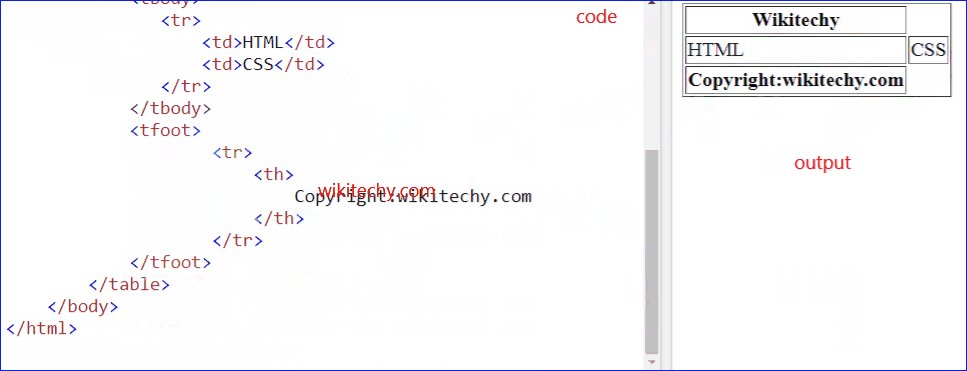
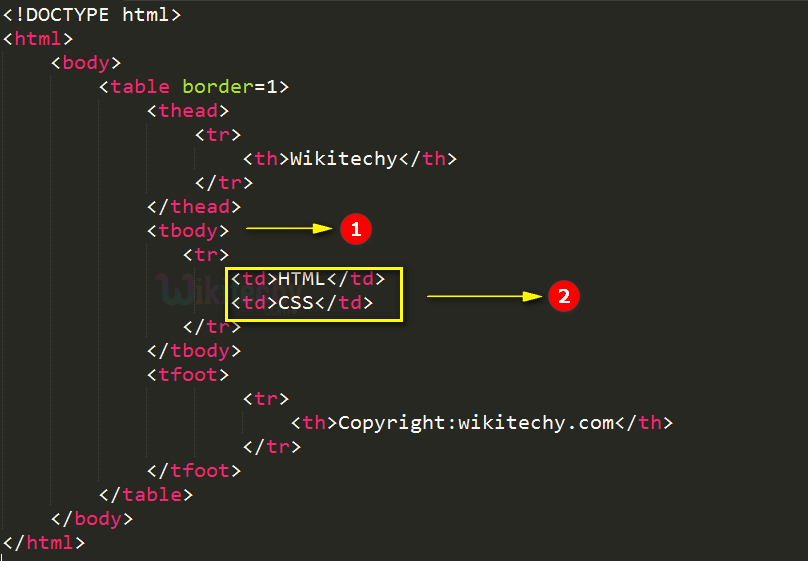
Sample Coding for <tbody> tag:
Tryit<!DOCTYPE html>
<html >
<body>
<table border=1>
<thead>
<tr>
<th>Wikitechy<th>
</tr>
</thead>
</tbody>
<tr>
<td>HTML<td>
<td>CSS<td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Copywrites:wikitechy.com</th>
</tr>
</tfoot>
</table>
</body>
</html>Code Explanation for <tbody> tag:

- <tbody> tag - is used for displaying the content of the table.
- HTML and CSS are declared as the table data.
Output of <tbody> tag:

- Here we can see the output HTML and CSS indicates the table data.
Attribute for <tbody> tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| align | left right center justify char |
yes | no | Provides the alignment of the content. |
| valign | top middle bottom baseline |
yes | no | Describes the alignment of the content in vertical. |
| char | character | yes | no | Defines the content alignment relevant to a character. |
| charoff | number | yes | no | Provides the number of characters. |
Browser Support for <tbody> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- Inside the <tbody> element we can define any number of <tr> tags.
- The <thead>,<tbody> and <tfoot> elements should not affect the layout of the table.
