html tutorial - <article> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - article tag - html examples - html programs
- <article> element is used to defined the self-contained content.
- <article> tag is specifying the independently or reusable.
- The source of the <article> element is: News story, comment, Blog post.
- The <article> tag supports Global and Event Attributes.
- <article> tag belongs to Palpable content, Flow content and Sectioning content.
Syntax for <article> tag:
<article>text here…..</article>Differences between HTML 4.01 and HTML 5 for <article> tag:
HTML 4.0.1
- HTML 4 does not supports <article> tag.
HTML 5
- The <article> tag is new in HTML 5.
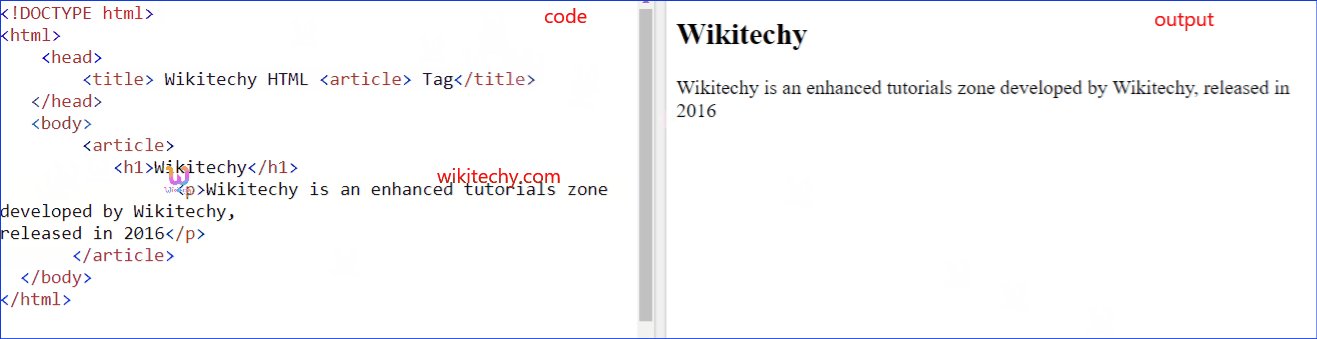
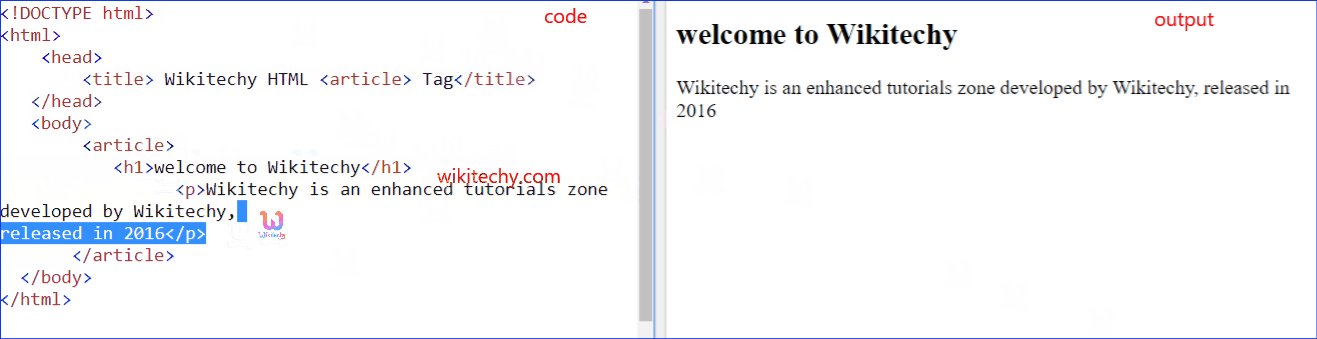
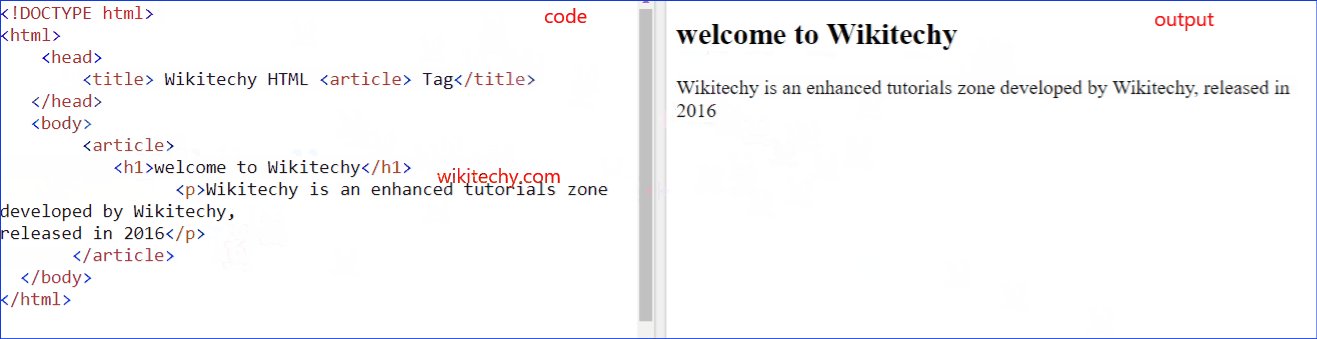
Sample Coding for <article> tag:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy HTML <article> Tag</title>
</head>
<body>
<article>
<h1>Wikitechy</h1>
<p>Wikitechy is an enhanced tutorials zone developed by Wikitechy,
released in 2016
</p>
</article>
</body>
</html>Code Explanation for <article> tag:

- <article> tag is used to defined the article name, information of the article, author name of the article and released date of the article (Like blog, forums).
Output for <article> tag:

- The output is displayed with the article name (Wikitechy), Information of the article (enhanced tutorials), Author name (Wikitechy) and released date (2016).
Browser Support for <article> tag in HTML:
| |
||||
|---|---|---|---|---|
| 6.0 | 9.0 | 4.0 | 5.0 | 11.0 |
