Learn html - html tutorial - map tag in html - html examples - html programs
The <map> tag is used to specify a client-side image-map.
The required name attribute of the <map> tag is combined with the <img>'s usemap attribute and builds a link between the image and the map.
The <map> tag includes a number of <area> elements, which specifies the clickable areas in the image map.
The <map> tag belongs to flow content, phrasing content and palpable content.
The <map> tag supports Global Attributes and Event Attributes.
Syntax for <map> tag:
<map name = “mapname “> content</map> Differences between HTML 4.01 and HTML5 for <map> tag:
HTML 4.01
The name attribute has been defined.
HTML5
The id attribute is also added.
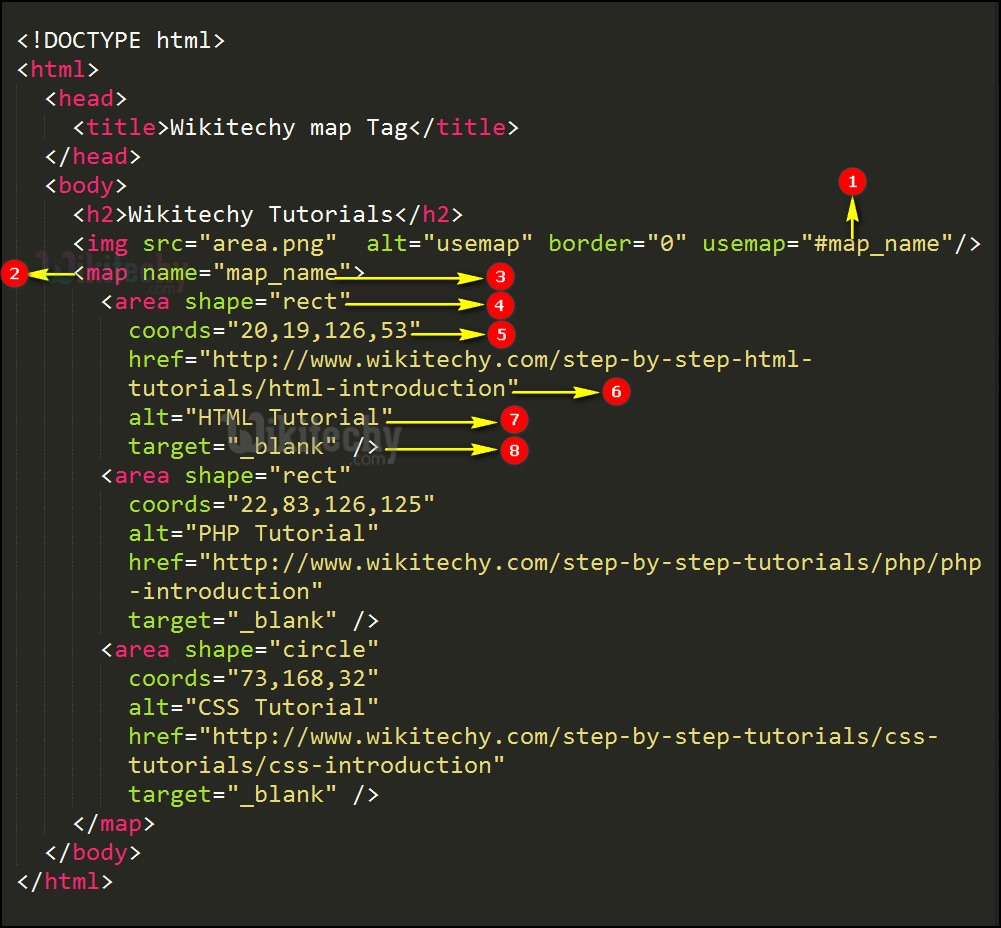
Sample Coding for <map> tag:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy map Tag</title>
</head>
<body>
<h2> Wikitechy Tutorials</h2>
<img src="area.png" alt="usemap" border="0" usemap="#map_name"/>
<map name="map_name">
<area shape="rect" coords="20,19,126,53"
href="https://www.wikitechy.com/step-by-step-html-tutorials/html-introduction" alt="HTML Tutorial"
target="_blank" />
<area shape="rect" coords="22,83,126,125" alt="PHP Tutorial"
href="https://www.wikitechy.com/php/php-programming" target="_blank" />
<area shape="circle" coords="73,168,32" alt="CSS Tutorial"
href="https://www.wikitechy.com/css/css-introduction" target="_blank" />
</map>
</body>
</html> Code Explanation for <map> tag:
<map> tag used to define list of area to map.
name attribute used to define a name to the <map> tag which is used in usemap attribute in a <img> tag.
shape attribute is used to define a rectangle shaped area to be map.
coords attribute is used to co-ordinates of the rectangle as x0,y0,x1,y1.
href attribute is used to set a target link to the mapped area.
alt attribute is used to define alternate text for the area.
target attribute is used to define that page will be opened in a new tab.
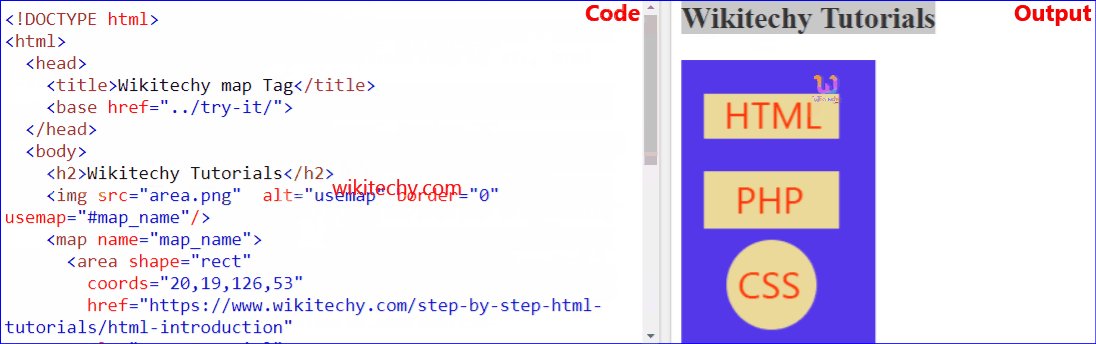
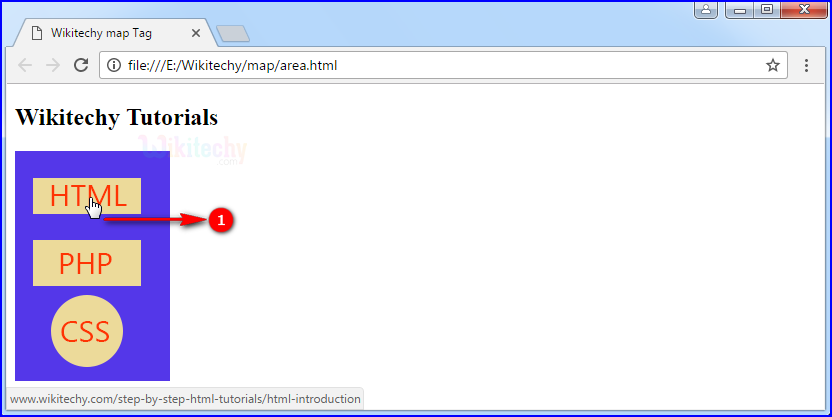
Output of <map> tag:
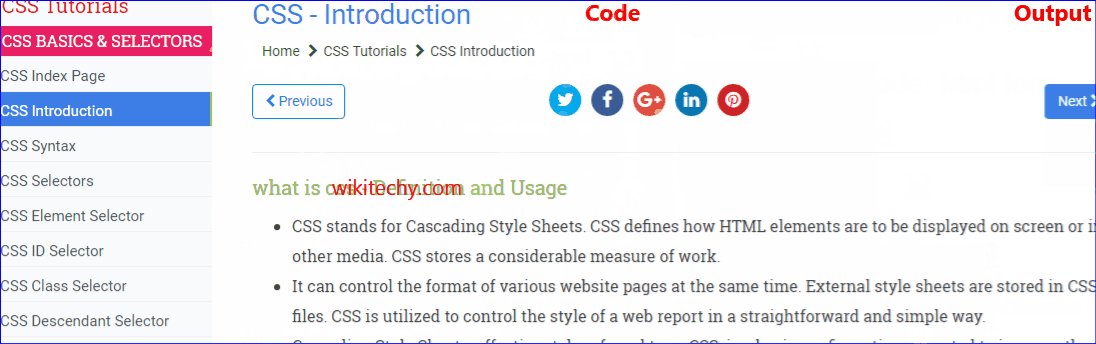
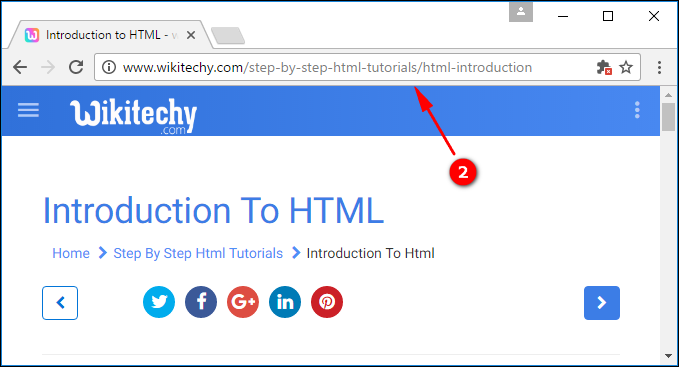
If User clicks inside any specified area that will be redirected to the specific linked document like HTML.
Attribute:
Attribute
Value
HTML4
HTML5
Description
name Map name
Yes
Yes
Describes the image-map name.
Browser Support for map tag:
Related Searches to map tag in html
html map coords
area tag in html
html program for image mapping
html image map responsive
how to find coordinates of an image
define mapping with tags and attributes
client side image mapping in html
image mapping in html pdf
explain image map in html with examples
html map area example
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list