html tutorial - Content Categories in HTML - html5 - html code - html form
- Normally, HTML elements follows by the rules describe what kind of content.
- These rules are combined into content models.
- Generally, HTML elements belongs to zero, one or multiple content models.
Types of Content Categories
- Main Content Categories
- Transparent Content Categories
- Form-Related Content Categories
- Specific Content Categories
Main Content Categories
- Familiar content models distributed by many elements.

Methods of Main Content Categories
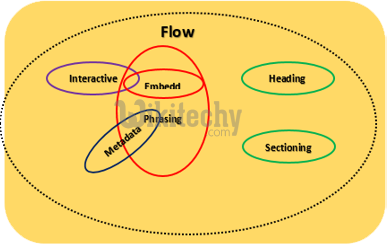
Metadata Content
- Metadata content category changes the appearance or behavior of the html document.
- It’s having links to other documents, or convey other out of band information.
- Some of the metadata content category tags are <base>,<command>,<link>,<meta>,<noscript>,<script>,<style> and <title>
Flow Content
- The flow content category elements which contain text or embedded content.
- Some of the flow content category tags are <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>, <bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr>
Sectioning Content
- Sectioning content category defines a part of the present outline that defines the scope of <header> elements, <footer> elements, and heading content.
- Some of the sectioning content category tags are <article>, <aside>, <nav> and <section>.
Heading Content
- Heading content category specifies the title of a section, whether marked by an outside sectioning content element or inside defined by the heading content itself.
- Some of the heading content category tags are <h1>, <h2>, <h3>, <h4>, <h5>, <h6> and <hgroup>
Phrasing Content
- Phrasing content category specifies the text of the html document and mark-up which contains.
- Runs of phrasing content create paragraphs.
- Some of the phrasing content category tags are <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr>
Embedded Content
- Embedded content imports different resource or includes the content from different mark-up language or namespace in the document.
- Some of the embedded content category tags are <audio>,<canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Interactive Content
- Interactive content category adds elements which are specially described for user interaction.
- Some of the interactive content category tags are <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>
Palpable Content
- A content is palpable when it's neither blank nor hidden.
- Whose model is flow or phrasing content, which have at least one node which is palpable.
Form-associated Content
- Form-associated content contains elements which have a form owner, defined by a form attribute.
- Some of the form attributes are <button>,<fieldset>,<input>, <keygen>,<label>,<meter>,<object>,<output>,<progress>, <select>,<textarea>
- This category having a several sub-categories
- Listed
- Labelable
- Submittable
- Resettable
Transparent Content Categories:
- Contents must be defined properly.
- It should be valid in HTML 5.
- If transparent element were eliminated and recovered by child element.
Form-Related Content Categories:
- Content models familiar to structure-related elements.
Specific Content Categories:
- Unusual categories distributed only by a few elements, frequently only in an exact context.
