html tutorial - <html> tag in HTML with example - html5 - html code - html form

Learn html - html tutorial - html tag in html - html examples - html programs
- The <HTML> tag is used to start the HTML documents and to make the browsers to understand it is a HTML documents.
- The container for all other HTML elements is <html> tag.
- <html> tag is denoted as the root of the HTML page.
- <html> tag supports Global attributes.

Syntax for <html> tag :
<html>Content</html>Difference between HTML 4.01 and HTML5:
HTML 4.01 <html> tag:
- “Manifest” attribute is not supported.
HTML 5 <html> tag:
- “Manifest” attribute is added.
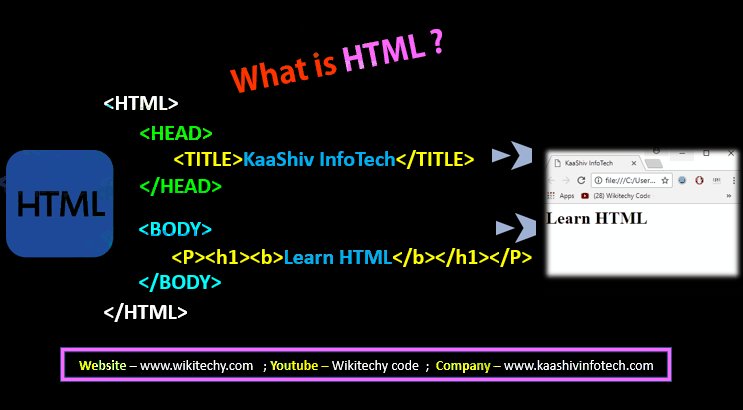
Sample coding for <html> tag:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy</title>
</head>
<body>
Welcome to wikitechy.com
</body>
</html>Code Explanation for <html> tag :

- html tag – defines the root of the HTML document.
Sample Output for <html> tag:

- We can see the output content of html tag in the web browser.
Browser Support for <html> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
