html tutorial - HTML Editors - html5 - html code - html form
- Web pages can be created and modified by using professional HTML editors.
- Be that as it may, for learning HTML we prescribe a basic content tool like Notepad (PC) or TextEdit (Mac).
- Some specialized HTML editors can offer convenience and added functionality.
- Using a simple text editor is a decent approach to learn HTML.
- Follow the four steps below to make your first web page with Notepad or TextEdit.
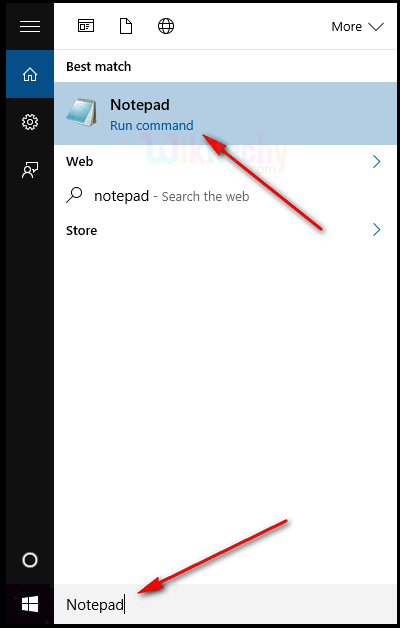
Step 1: Open Notepad (Windows)
- In Windows 7, Notepad is found in the Accessories folder in the Start Menu.
- But there's no need to navigate to that folder when you can just type notepad into the Start Menu search box.
- To find Notepad in Windows 8.1, either type notepad on the Start screen, or bring up the charms and type into the search box.

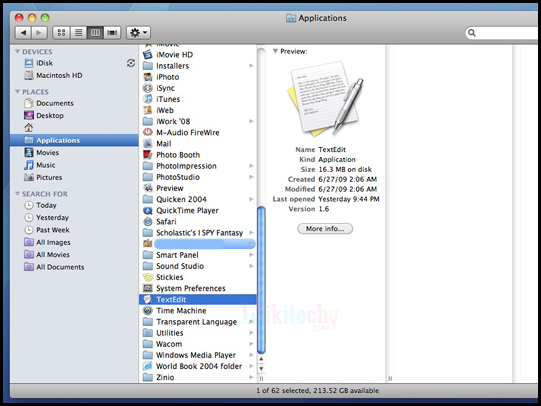
Step 1: Open TextEdit (Mac)
- Open Finder > Applications > TextEdit
- Also change some preferences to get the application to save files correctly. In Preferences > Format > choose "Plain Text"
- Then under "Open and Save", check the box that says "Ignore rich text commands in HTML files".
- Then open a new document to place the code.

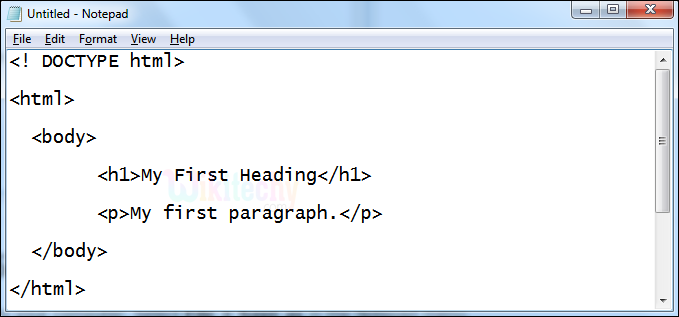
Step 2: Write Some HTML
- Write or copy some HTML into Notepad.

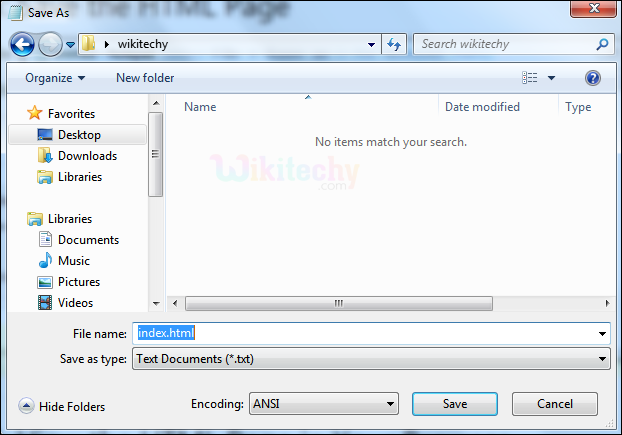
Step 3: Save the HTML Page
- Now is a good time to save our document and then see how it looks in our web browser.
- From within your text editing program, click File, and then Save.
- Name the file "index.html" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

Step 4: View the HTML Page in Your Browser
- Open the saved HTML file in your browser (double click on the file, or right-click - and choose "Open with").

- The result will look much like this:

The following is a list of HTML editors.
- Adobe Dreamweaver
- Aptanar
- Atom
- Brackets
- Eclipse
- Microsoft Visual Code
- NetBeans IDE
- Notepad++
- Sublime Text
Tips and Notes
- You can use either .htm or .html as file extension. There is no difference, it is up to you.
